У каждой российской микроэлектронной компании есть рассказ, почему она самая хорошая и передовая. По английски это называется «claim to fame» — «заявка на славу». Одни российские компании славятся оригинальной архитектурой CPU, другие — спроектированной в России системой на кристалле, третьи — спроектированными в России блоками, которые были лицензированы западными компаниями.
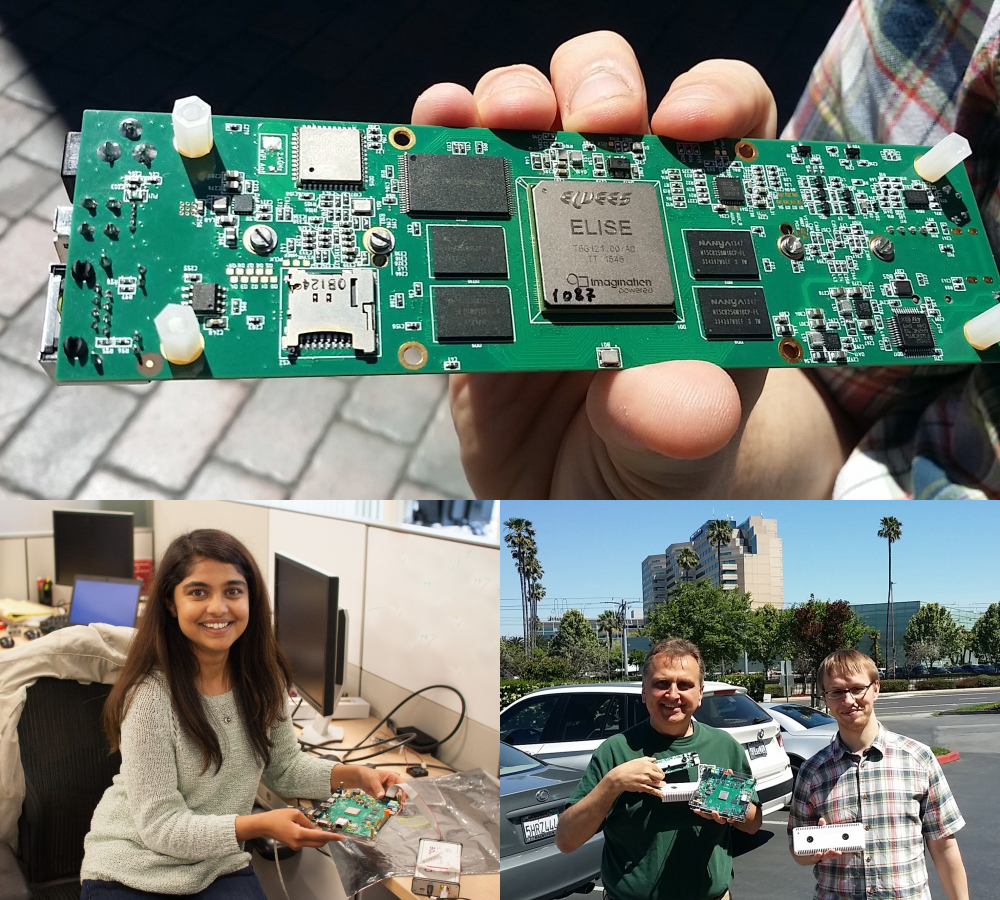
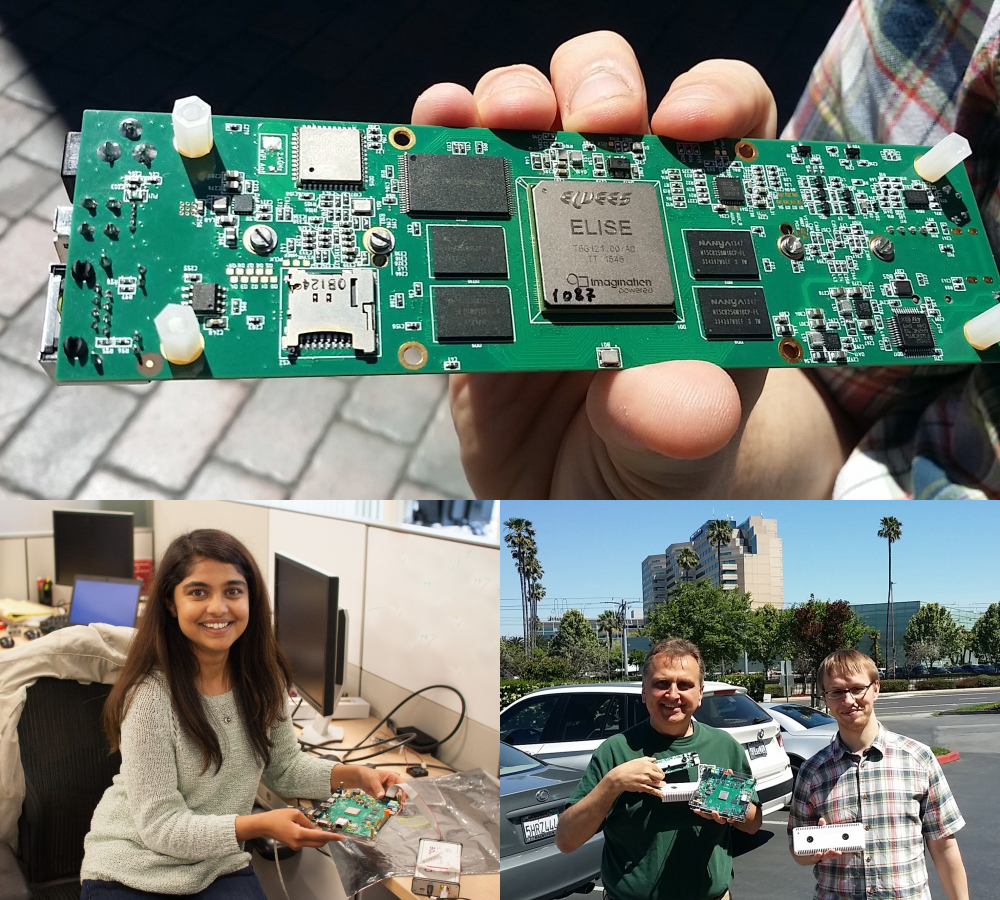
У российской компании ЭЛВИС (ELVEES), которая исторически специализировалась на космической электронике, DSP и хардверно-поддерживаемом распознавании образов, текущая «заявка на славу» выражена в совместном российско-британско-американско-тайваньском чипе для «умных камер» под названием ELISE. Инженеры в подмосковном Зеленограде спроектировали внутри этого чипа важные блоки для видео-обработки и GNSS, которые потом кросс-лицензировала британско-американская Imagination Technologies.
Блоки от элвисовцев интегрированы с тремя разнородными процессорными ядрами: двухядерным кластером суперскалярных ядер MIPS P5607 (Apache) с частотой 1.2 GHz, на котором работает Linux, процессором с аппаратно-поддерживаемой многопоточностью MIPS interAptiv (1 GHz) и небольшим вспомогательным процессором с аппаратно-поддерживаемой виртуализацией MIPS M5150 (Virtuoso).
На днях мне попали в руки два изделия с чипом ELISE — плата для разработчиков и трехмерная бинокулярная камера. Элвисовцы также дали мне список на 10 страниц, что есть на плате, что есть внутри чипа, и какой для этого поддерживается софтвер. К сожалению, они не разрешили мне выложить эти страницы в интернет, поэтому я кое-что перескажу своими словами, а также добавлю инфо про используемые ядра, после чего вы все остальное можете запросить у элвисовцев сами.
На фотографиях ниже некоторые из инженеров-участников проекта. Девушка слева спроектировала часть load-store unit в MIPS P5607, юноша в зеленой майке написал модели интерфейсов шин, а товарищ в клетчатой рубашке — архитектор софтверной экосистемы:

Читать полностью »