Обновляя коллекцию своего софта обнаружил, что Google выдаёт для загрузки разные варианты браузера Chrome (offline-установщик, файл ChromeStandaloneSetup.exe), в зависимости от того: с какого компьютера вы его скачиваете, с какой учётной записи, с какого браузера и других параметров. Возможно эти данные впоследствии влияют на работу данной программы на данном компьютере, а возможно и нет. Всё равно это создаёт неудобство, так как контрольные суммы у разных «вариантов» дистрибутива будут разными и произвести сверку не с чем.
Читать полностью »
Рубрика «Google Chrome» - 21
Выжимаем все соки из Chromium на Linux
2017-10-03 в 14:42, admin, рубрики: chromium, Google Chrome, linux desktop, Настройка LinuxВ этой статье рассмотрим, как выжать все соки из Хромиума и максимально ускорить его или другой браузер на его движке (Chromium, Google Chrome, Opera, Vivaldi, Яндекс и др.). За счет включения многих экспериментальных возможностей по вынесу вычислений с процессора на видеокарту и включения использования находящихся в разработке программных алгоритмов. За счет этого наш любимый хромиум станет работать быстрее, может перестать тормозить или моргать экраном.
Поехали!
Читать полностью »
Перейдем к самому интересному — подборке самых полезных и интересных, на наш взгляд, трюков и скрытых возможностей Chrome DevTools.Читать полностью »
Web-приложения в Android без Cordova, Phonegap и SMS
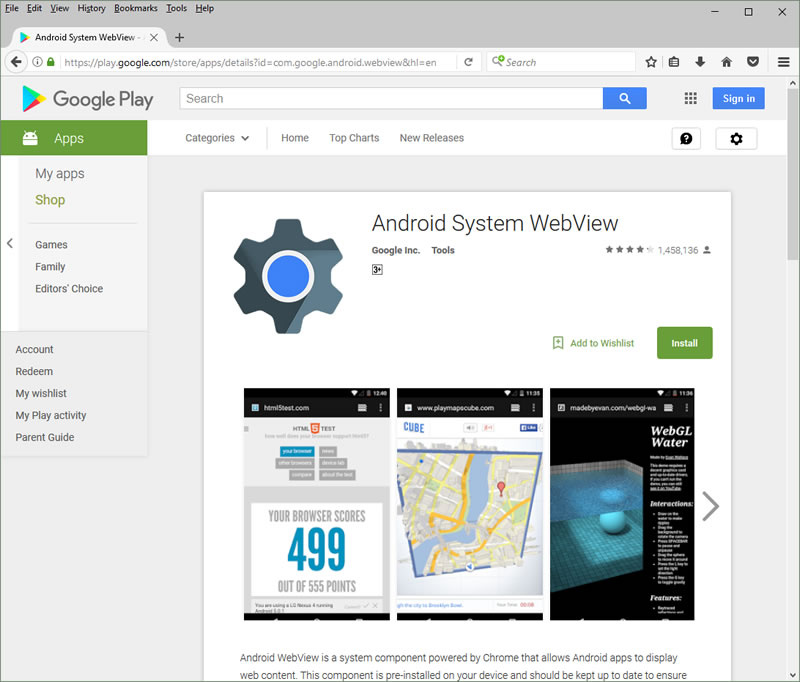
2017-09-15 в 9:45, admin, рубрики: android, Google Chrome, html, html5, javascript, open source, WebView, Разработка под androidНачиная с 5 версии Android компонент WebView поставляется не как часть системы, а как обычное приложение которое может быть обновлено из Google Play:

Что это даёт разработчикам? Теперь HTML-приложения можно встраивать в .apk без дополнительных костылей. Все возможности HTML5 будут доступны.
Рассмотрим пример публикации в Google Play реального HTML5 приложения.
Читать полностью »
Амзин искал «Яндексом» две недели и поделился впечатлениями
2017-09-13 в 12:24, admin, рубрики: Google, Google Chrome, Александр Амзин, браузеры, кейсы, мобильные приложения, поиск, Текучка, яндекс, яндекс.браузер, метки: Google, Google Chrome, Александр Амзин, браузеры, кейсы, мобильные приложения, поиск, Текучка, яндекс, яндекс.браузерМедиаэксперт, бывший журналист Lenta.ru, автор книги «Новостная интернет-журналистика» Александр Амзин перешёл на поиск «Яндекса» после запуска алгоритма «Королёв», теперь Амзин Читать полностью »
Обзор всех инструментов разработчика Chrome DevTools
2017-09-04 в 12:40, admin, рубрики: chrome devtools, Google Chrome, javascript, Блог компании SimbirSoft, инструменты разработчикаНачинающему JS разработчику чаще всего не понятно назначение всех инструментов, которые ему предоставляет браузер. Да и относительно опытный разработчик, если в основном решает однотипные задачи вряд ли может похвастаться, что регулярно пользуется всеми возможностями которые ему предоставляют инструменты разработчика браузера. Однако познакомиться с ними было бы крайне полезно хотя бы для того, чтобы при решении каких то новых проблем Вы сразу же знали где искать ответ, а более подробно изучив тонкости каждого из них, Вы сможете поднять свою производительность труда на новый уровень.
Отдельно бы хотелось отметить, что DevTools находится в постоянной активной разработке поэтому название инструментов/панелей/вкладок, как и их наличие в целом или способ доступа к ним со временем может быть изменен. Поэтому не стоит пугаться, если на момент прочтения Вами этой статьи DevTools будет незначительно отличатся от того что указано в описании или на скриншотах в этой статье.Читать полностью »
Использование фронтенда профилировщика Chrome в собственных проектах
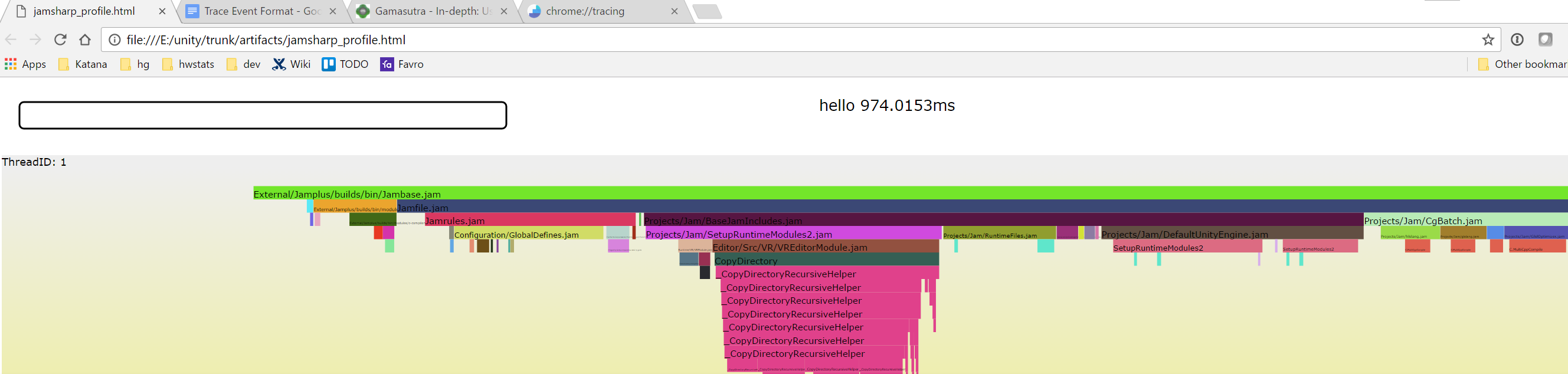
2017-08-29 в 8:52, admin, рубрики: Google Chrome, Блог компании Инфопульс Украина, визуализация данных, отладка, профилирование, системы сборкиВозможно, вы знаете, что у браузере Google Chrome есть встроенный профилировщик. Но даже из тех людей, кто его видел, большинство считает, что использовать его можно только для отладки Javascript или отрисовки кадров в браузере. Но на самом деле его весьма просто можно прикрутить в качестве средства визуализации данных профилирования в вашем проекте.
Я не открою здесь каких-то уникальных секретов, например, Colt McAnlis писал о подобном применении профилировщика Chrome в игровых проектах ещё в 2012 году. Всё, написанное там, всё ещё является правдой, а я напишу ещё один материал — просто для лучшего распространения знаний о столь полезном инструменте.
Предыстория
Для некоторой части нашей системы сборки кода мы когда-то написали простенький профилировщик (называется TinyProfiler). Он достаточно тривиален — замеряет время выполнения определенных блоков кода и создаёт набор HTML+SVG файлов, которые визуализируют эти данные в стиле flame-графов:

Это, в принципе, неплохо работало, но полученный HTML был не очень интерактивным. Можно было подвести мышку к определенному блоку и увидеть его название во всплывающей подсказке, но на этом все удобства и заканчивались. Не было ни зума, ни фильтрации, ни скрола, ни поиска — в общем ничего, чего хотелось бы получить от более-менее профессионального инструмента. Всё это можно было, конечно, сесть и написать, но… зачем же это делать, если можно этого не делать? Ведь уже есть кто-то (разработчики Chrome), кто всё это уже сделал.
Читать полностью »
Android Oreo откусывает кусочек от PWA
2017-08-29 в 7:27, admin, рубрики: Android Oreo, Google API, Google Chrome, html, pwa, WebAPK, Блог компании Zfort Group, Разработка веб-сайтов
PWA (Progressive Wep Applications) – это название группы приложений, разработанных и продвигаемых компанией Google, которые используют стек Web технологий (JS + HTML + CSS) и позволяют соединить простоту использования Web сайта со специфичными для нативных приложений операционной системы UX и техническими возможностями. — прим. переводчика.
21 августа, после солнечного затмения, Google анонсировал выход финальной версии Android 8 под названием Android Oreo. Вместе с этим, у прогрессивных веб приложений появились новые проблемы.
Я установил Android 8 на свой Google Pixel и протестировал несколько вещей, касающихся, веб-сайтов и прогрессивных веб приложений, после чего у меня появились несколько плохих новостей.
Читать полностью »
«Человек посередине», использующий отозванные сертификаты. Часть 2
2017-08-25 в 6:06, admin, рубрики: certificates, ctf, Firefox, Google Chrome, internet explorer, Mozilla Firefox, neoquest, Блог компании НеоБИТ, информационная безопасность
В нашей предыдущей статье были описаны основные механизмы проверки статуса сертификатов (проверки, является ли сертификат отозванным). В этой статье мы ответим на следующие вопросы:
1. Как механизмы проверки статуса сертификатов реализованы в современных Веб-браузерах?
2. Кто виноват? Почему они реализованы именно так?
3. Что делать? Какие есть перспективы?
Эта статья будет полезна тем, кому интересно разобраться в применяющихся на практике механизмах проверки статуса сертификатов.
На Хабре уже писали на данную тему (например, тут и тут), мы же в этой статье решили привести ещё более подробное описание проверок, выполняемых современными браузерами, более актуальную информацию об их настройках, и, наконец, описание того, как можно исправить сложившуюся ситуацию в будущем.
Читать полностью »
Security Week 33: Flash, давай до свидания, расширения Chrome крадут трафик, выложен ключ от прошивки Apple SEP
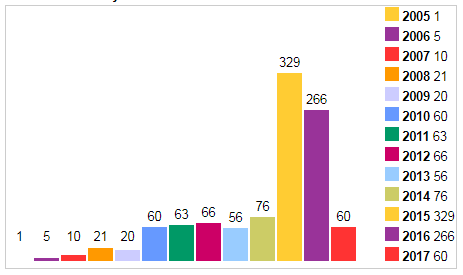
2017-08-18 в 15:35, admin, рубрики: adobe, apple sep, chrome extensions, flash, flash player, Google Chrome, klsw, security enclave, Блог компании «Лаборатория Касперского», информационная безопасность Нет, вы только вдумайтесь в эту цифру: 1033 (тысяча тридцать три) уязвимости в Flash Player законопачено с 2005 года! Это больше, чем в Internet Explorer, больше, чем в Windows XP — в общем, через него «теперь хорошо вермишель отбрасывать», поскольку тема закрыта.
Нет, вы только вдумайтесь в эту цифру: 1033 (тысяча тридцать три) уязвимости в Flash Player законопачено с 2005 года! Это больше, чем в Internet Explorer, больше, чем в Windows XP — в общем, через него «теперь хорошо вермишель отбрасывать», поскольку тема закрыта.
В свое время Flash Player стал настоящей революцией для веба – благодаря ему на сайтах буйно заколосилась анимация, поперли видосики, свистелки, игры для секретарей на ресепшене, ну и, конечно, убойные баннеры (хотел повесить тут пару примеров, но от воспоминаний глаз задергался). Были даже сайты, полностью сделанные на флеше.
 Больше всех любили Flash «черные шляпы». Благо, его уязвимости – ходовой товар, и недостатка в них никогда не наблюдалось. Особенно урожайным выдался 2015 год, когда в «решете» насчитали еще 329 новеньких дыр. А ведь еще в 2010 году Джобс предупреждал, что Flash пора вынести на помойку. Причем главным аргументом была его закрытость. Ну да, глава Apple признал, что у его компании полно собственных проприетарных стандартов, но не для веба же! При этом, кстати, Adobe всячески препятствует появлению и развитию альтернативных проигрывателей Flash. В результате имеем свободный выгул для эксплойтов, раздолье для крупного и мелкого рогатого зловреда.
Больше всех любили Flash «черные шляпы». Благо, его уязвимости – ходовой товар, и недостатка в них никогда не наблюдалось. Особенно урожайным выдался 2015 год, когда в «решете» насчитали еще 329 новеньких дыр. А ведь еще в 2010 году Джобс предупреждал, что Flash пора вынести на помойку. Причем главным аргументом была его закрытость. Ну да, глава Apple признал, что у его компании полно собственных проприетарных стандартов, но не для веба же! При этом, кстати, Adobe всячески препятствует появлению и развитию альтернативных проигрывателей Flash. В результате имеем свободный выгул для эксплойтов, раздолье для крупного и мелкого рогатого зловреда.
Читать полностью »
