Компилятор — привычный инструмент для многих разработчиков, но не все сталкивались в работе с тензорным видом. Их частые пользователи — специалисты по машинному обучению и дата-инженеры. В этой статье совершим экскурсию в «зоопарк» тензорных компиляторов, понаблюдаем за их «поведением» и выберем самых функциональных «зверушек». А еще поделимся ссылкой на бесплатный курс о построении и использовании тензорных компиляторов для ускорения вывода глубоких нейронных сетей, который разработан сотрудниками института ИТММ ННГУ им. Н. И. Лобачевского.
Рубрика «glow»
Тензорные компиляторы: что это за «звери» и где они «обитают»
2024-12-25 в 7:12, admin, рубрики: apach tvm, glow, OpenVINO, XLA, глубокие нейросети, инференс, машинное обучение, тензорные компиляторы, тензорыЧестный glow и скорость
2013-07-12 в 13:50, admin, рубрики: glow, Алгоритмы, Анимация и 3D графика, графика, обработка изображений, метки: glow, графика, обработка изображений  Наверное все, кто хоть чуть-чуть работал с фотошопом — видели эффект outer glow для слоя, и пробовали с ним играться. В фотошопе есть 2 техники этого самого outer glow. Soft и precise. Soft мне был не так интересен, а вот глядя на precise — я задумался.
Наверное все, кто хоть чуть-чуть работал с фотошопом — видели эффект outer glow для слоя, и пробовали с ним играться. В фотошопе есть 2 техники этого самого outer glow. Soft и precise. Soft мне был не так интересен, а вот глядя на precise — я задумался.
Выглядит он вот так:

Это однопиксельная линия. А градиент грубо говоря — отражает расстояние до ближайшего пикселя изображения. Это самое расстояние — могло бы быть очень вкусным для построения разнообразных эффектов. Это и всякие контуры, и собственные градиенты, и
Основная проблема такого glow — это сложность вычисления для больших размеров. Если у нас glow на 100 пикселей, то нам надо для каждого пикселя изображения проверить 100*100 соседних пикселей. И для изображения например 800*600 это будет всего 4 800 000 000 проверок.
Однако фотошоп этим не страдает, и прекрасно строит точный glow даже больших (до 250) размеров. Значит решение есть. И мне любопытно было его найти. Нагуглить быстрый алгоритм такого glow у меня не получилось. Большинство алгоритмов использует blur чтобы построить glow, но мы то с вами знаем, что однопиксельная линия не даст нам такого эффекта, как на картинке, она просто сблюрится.
Поэтому я погнал велосипедить.
Читать полностью »
Визуализируем геоинформацию из логов на web-карте в реальном времени
2012-11-14 в 7:54, admin, рубрики: ajax, glow, java, javascript, jetty, Leaflet, maxmind, raphaeljs, метки: glow, jetty, Leaflet, maxmind, raphaeljs 
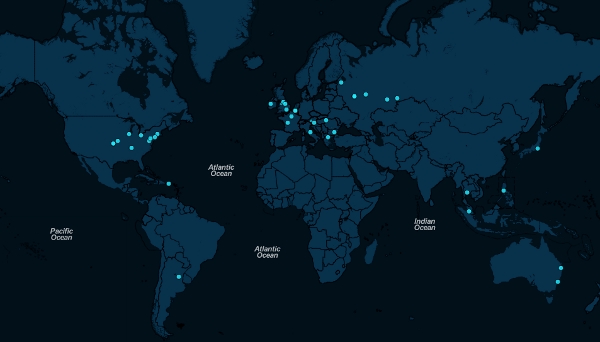
Дабы не было двусмысленностей, обозначу суть. При приёме на новую работу мне дали тестовое задание, которое кратко можно описать так: «Написать аналог Glow для геовизуализации событий входа пользователей в кастомерку интернет-магазина». Проще говоря, необходимо мониторить лог системы на предмет возникновения определенных событий и в случае оных выполнять (в данном случае) отображение точки на карте, которая будет определяться IP-адресом пользователя. Цель реализации: создать приятную на вид «игрушку» для презентационных целей, способную погрузить смотрящего в нирвану гармонии и эстетического наслаждения. Основным условием было использование в процессе разработки стека Java-технологий, чем обусловлено принятие многих решений. Кроме этого, было решено реализовать это в виде одностраничного сайта. А поскольку с Java и web я был знаком крайне поверхностно (писал в основном на C/C++), пришлось многому научиться. Что ж, будем разбираться вместе.
Статья рассчитана на интересующихся и начинающих, однако не «разжевывает» простые вещи, с которыми можно ознакомиться с помощью документации или специализированных статей. Наиболее полезные ресурсы и ссылка на исходники (распространяются по лицензии BSD) приведены в конце статьи.
Эффект Glow гауссовым размытием на Android
2012-05-30 в 7:30, admin, рубрики: android, glow, opengl es 2.0, shaders, Разработка под android, метки: android, glow, opengl es 2.0, shadersВведение
 Сей эпичный труд появился благодаря нескольким событиям.
Сей эпичный труд появился благодаря нескольким событиям.
Во-первых, в эмуляторе Android появилась поддержка аппаратного видеоускорения, что позволяет с полной скоростью работать не только интерфейсу, но и тестировать программы, использующие OpenGL ES 2.0.
Во-вторых, близится день рождения любимой супруги, а лучшим дополнением к новому смартфону или планшету будет собственноручно написанная программа-открытка для него.
Сказано — сделано: создаём канву проекта по андроидному Tutorial'у, достаём с полки старые Direct3D-проекты с использованием загрузки файлов .3ds, рендера-в-текстуру и пачки шейдеров, переписываем на Java и OpenGL ES 2.0, получаем то, что на картинке. Текст поздравления и тому подобное добавим потом.
Вся информация по использованию OpenGL ES 2.0 на Android оказалась сильно разрозненной, знания собирались по крупицам… Надеюсь, этот пост поможет тем, кто в будущем столкнётся с теми же трудностями, что и я.
А теперь подробнее.
Читать полностью »
