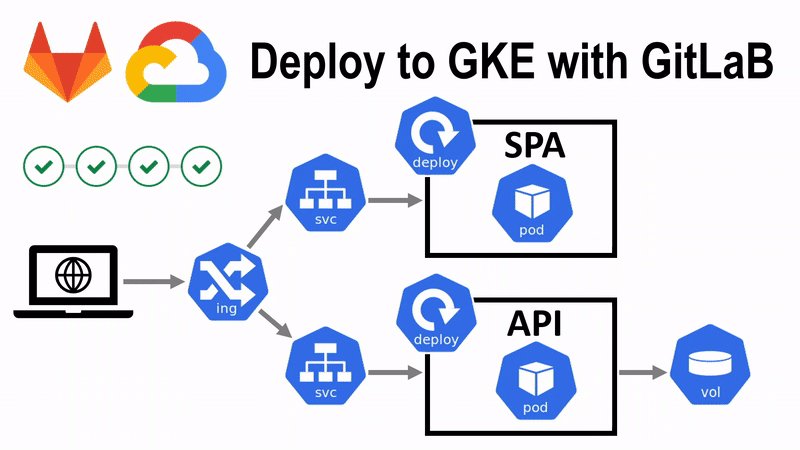
Развёртывание в Kubernetes из GitLab

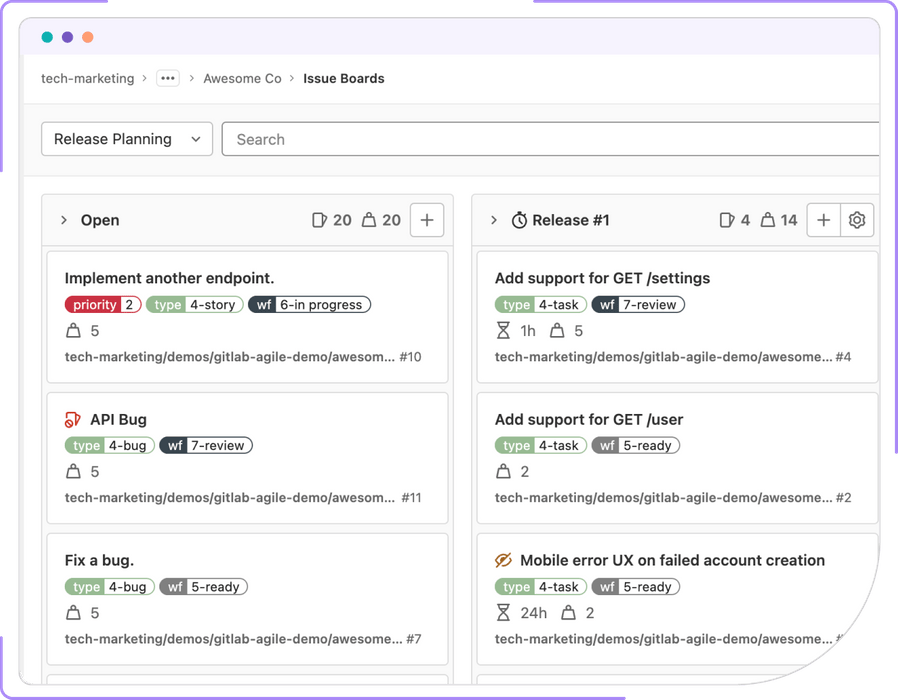
Это продолжение предыдущего туториала про командную разработку с использованием GitLab. Фокус предыдущей статьи был на организации непрерывной поставки в работе команды. В этой статье мы уделим основное внимание именно практическим действиям необходимым для развёртывания из GitLab в Kubernetes.
А именно мы возьмём максимально простое но достаточно содержательное приложение на React.js, докеризуем его, затем развернём в Kubernetes локально при помощи Docker Desktop. После этого развернём его уже на Google Cloud Platform (GCP), и завершим разработкой CI/CD конвейера в GitLab для публикации нашего приложения в Google Kubernetes Engine.
Желательны но необязательны базовые знания
- Docker;
- Kubernetes;
- Git;
- Node.js;
- React;
- Bash.
В дальнейшем мы сделаем следующее.
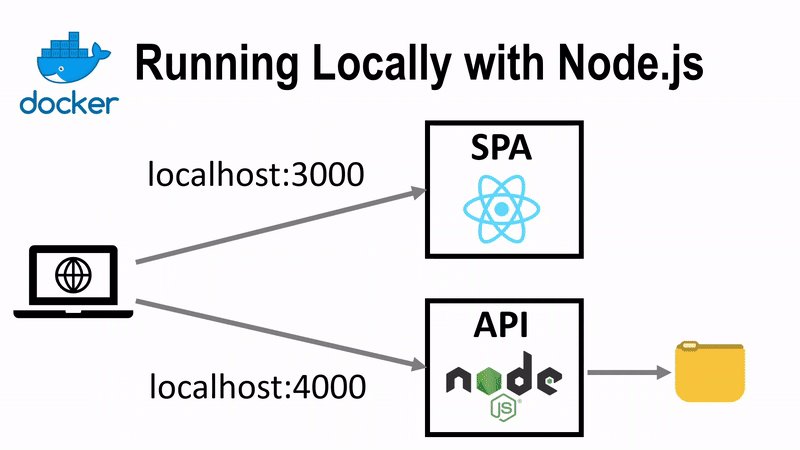
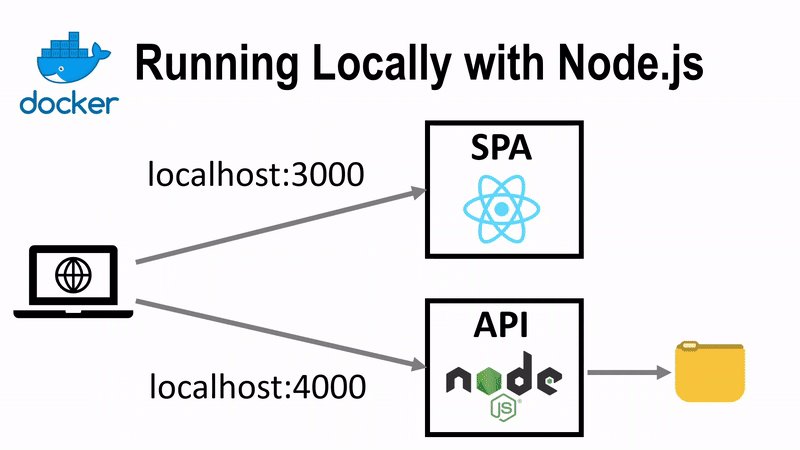
 Познакомимся c нашим приложением, обсудим из чего оно состоит.
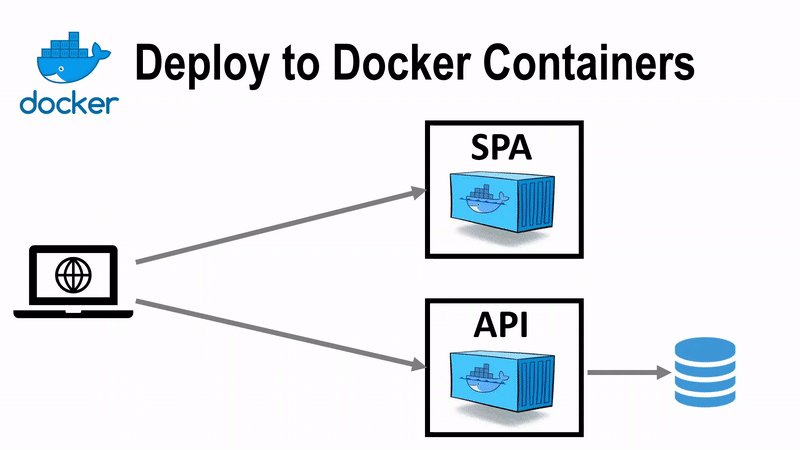
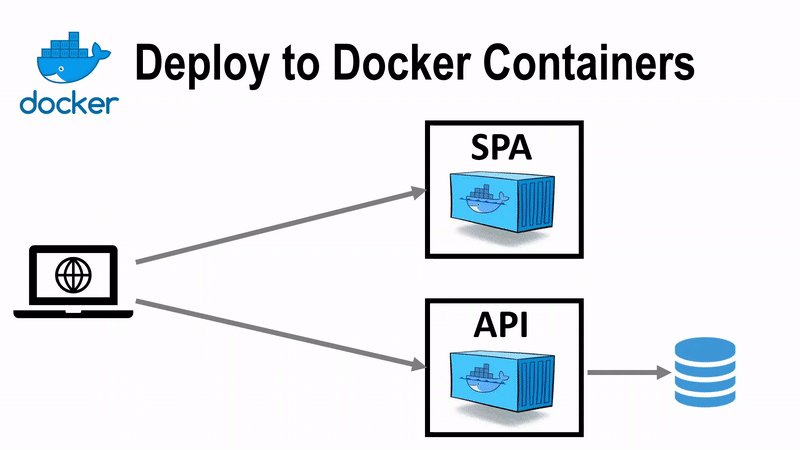
Познакомимся c нашим приложением, обсудим из чего оно состоит. Докеризуем наше приложение.
Докеризуем наше приложение. Развернём наше приложение в Kubernetes локально на Docker Desktop.
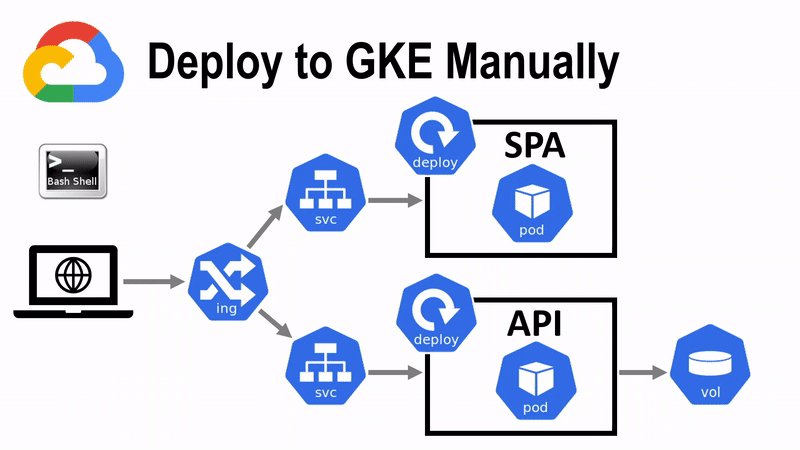
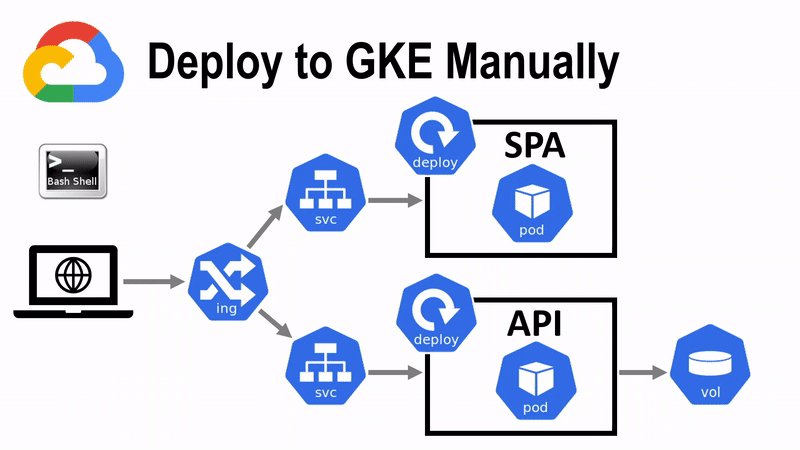
Развернём наше приложение в Kubernetes локально на Docker Desktop. Обсудим особенности GCP и как нужно изменить наше приложение, а затем ещё раз развернём наше приложение в Kubernetes но уже в GCP.
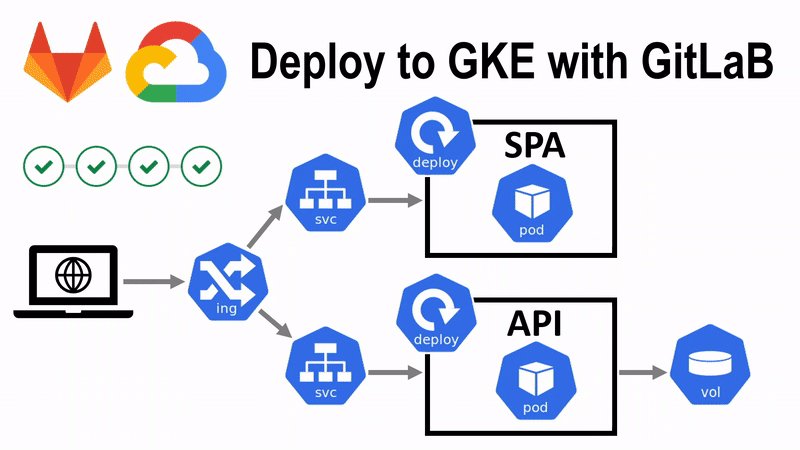
Обсудим особенности GCP и как нужно изменить наше приложение, а затем ещё раз развернём наше приложение в Kubernetes но уже в GCP. Завершим наш туториал созданием конвейера для развертывания приложения в GCP при помощи GitLab.
Завершим наш туториал созданием конвейера для развертывания приложения в GCP при помощи GitLab.

Читать полностью »






 Познакомимся c нашим приложением, обсудим из чего оно состоит.
Познакомимся c нашим приложением, обсудим из чего оно состоит. Докеризуем наше приложение.
Докеризуем наше приложение. Развернём наше приложение в Kubernetes локально на Docker Desktop.
Развернём наше приложение в Kubernetes локально на Docker Desktop. Обсудим особенности GCP и как нужно изменить наше приложение, а затем ещё раз развернём наше приложение в Kubernetes но уже в GCP.
Обсудим особенности GCP и как нужно изменить наше приложение, а затем ещё раз развернём наше приложение в Kubernetes но уже в GCP. Завершим наш туториал созданием конвейера для развертывания приложения в GCP при помощи GitLab.
Завершим наш туториал созданием конвейера для развертывания приложения в GCP при помощи GitLab.