6 августа 2012 года во блоге Гитхаба появилась новость, посвящённая внедрению новой системы уведомлений и звёзд. Я намерен сперва подробно пересказать новость, а затем вкратце упомянуть о том, что мне не нравится в этой новости.
Интерфейс уведомлений
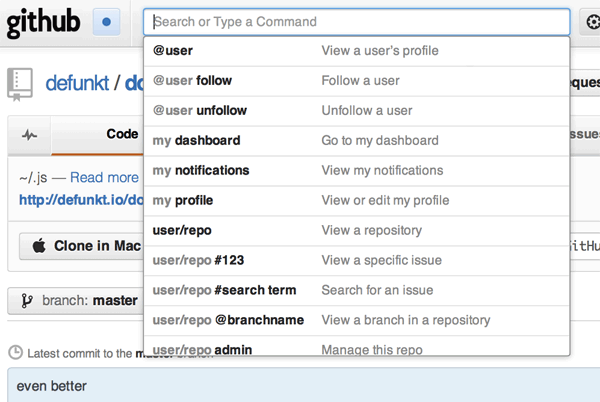
Первая и наиболее заметная новинка заключается в изменении интерфейса уведомлений:
![GitHub внедрил новую систему уведомлений, которая лучше предыдущей, но внедрил он её нехорошо [интерфейс уведомлений]](https://www.pvsm.ru/images/GitHub-vnedril-novuyu-sistemu-uvedomlenii-kotoraya-luchshe-predydushei-no vnedril on eyo-nehorosho.png)
Во-первых, косметическому изменению подвергся индикатор новых уведомлений. Раньше он располагался справа от имени пользователя, был подобием радиомачты и содержал ярко-оранжевый прямоугольник с числом новых уведомлений. Теперь он располагается непосредственно справа от логотипа Гитхаба и имеет вид кнопки с кружком-индикатором в центре, обычно серым, но обретающим голубовато-синий цвет при наличии новых уведомлений. Изменение косметическое, но двоичный индикатор («есть или нет») стал менее информативным, чем индикатор с числом уведомлений.
Во-вторых, список уведомлений разбит на группы по репозиториям. Раньше уведомления располагались просто в обратном хронологическом порядке по мере их поступления, то есть сплошной кучею. Нынешний порядок более логичен: он позволяет читателю не переключать своё внимание от репозитория к репозиторию.
Звёзды
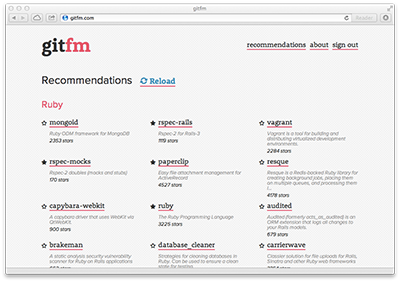
Другая новинка заключается в появлении системы звёзд. Чтобы выразить свой интерес к репозиторию, ранее его было принято добавлять в наблюдаемые (watched), а теперь все репозитории, ранее вами так помеченные, попадают на страницу звёзд (stars):
Читать полностью »





![GitHub внедрил новую систему уведомлений, которая лучше предыдущей, но внедрил он её нехорошо [интерфейс уведомлений]](https://www.pvsm.ru/images/GitHub-vnedril-novuyu-sistemu-uvedomlenii-kotoraya-luchshe-predydushei-no vnedril on eyo-nehorosho.png)