
Китай активно блокирует доступ к всяким страшным оппозиционным сайтам (Тянаньмей, 六四事件, 1989, баним Хабр в Китае). Для этого во всю используется DPI — глубокий анализ пакетов. Который позволяет не просто закрывать доступ к IP/доменному имени, а вырезать «лишнее», либо закрывать конкретные страницы. Если какой-то сайт (типа google) начинает использовать SSL, то SSL по этому направлению просто закрывают, оставляя пользователей с http-only.
Однако… Есть в мире сайты, которые Китай не рискует банить. Один из них — github. Если бан gmail или facebook оставит кого-то без любимой почты или возможности увидеть статусы друзей, то бан github'а оставит сотни и тысячи айтишных компаний без доступа к репозиториям open-source приложений и библиотек. А их на гитхабе уже over 5000000. Это означает простой в работе, или даже прекращение деятельности компании (мы-то знаем, что это не проблема, но китайцы свой файрвол воспринимают вполне серьёзно, и русский сценарий «мы всё запретим, а там дальше кому надо сам разберётся» не рассматривают).
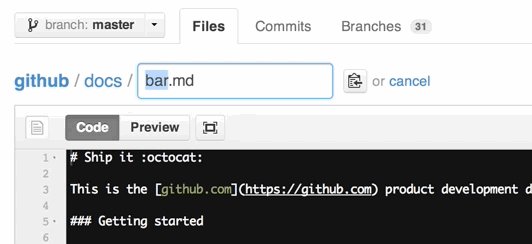
При этом github использует SSL всегда. http доступа просто нет. Таким образом, прямой DPI не возможен, а некоторые товарищи, пронюхав про это, начали активно использовать github для обмена информацией о том, как обходить файрвол, адресами прокси-серверов и т.д.
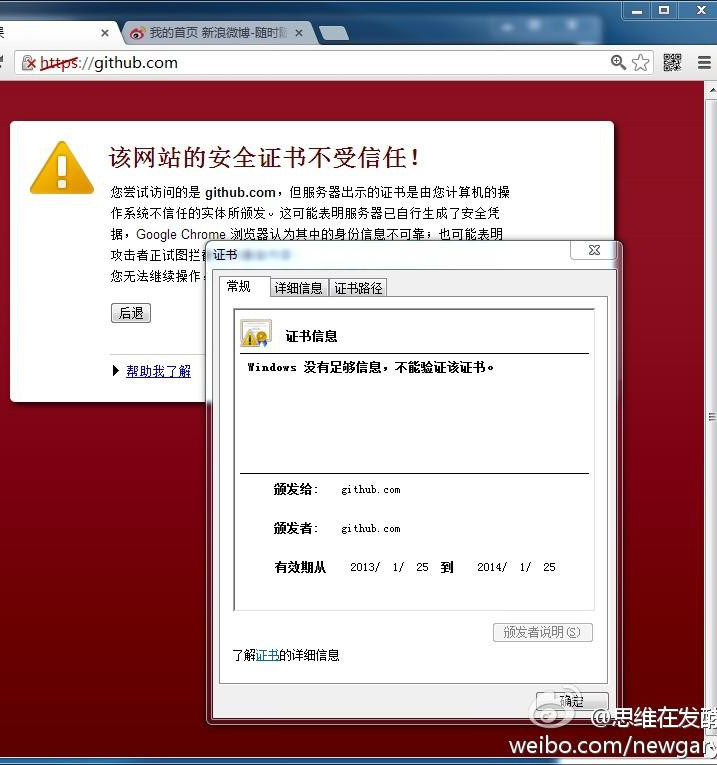
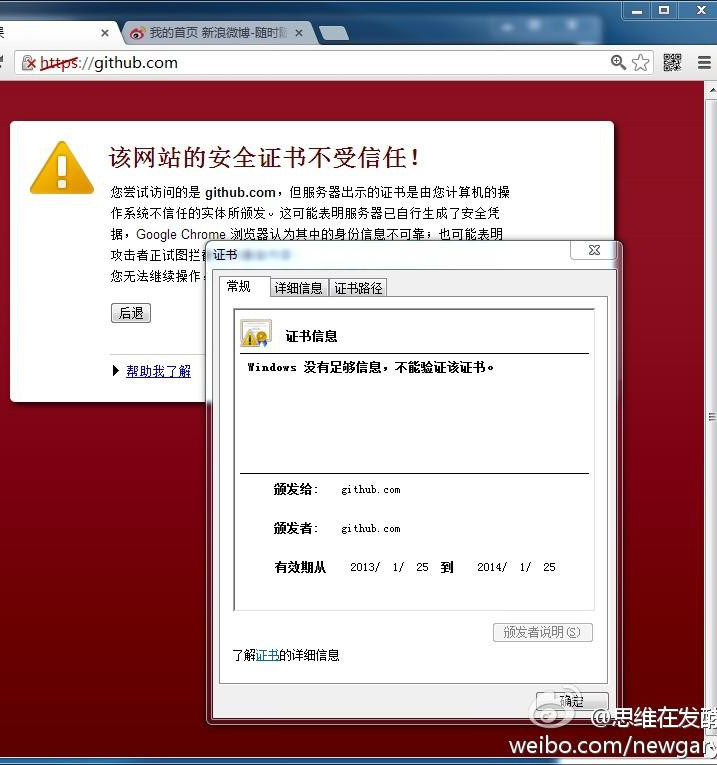
Не желая мириться с подобным, Китай перенаправил трафик github на свои сервера. Разумеется, по HTTPS. И, разумеется, не имея сертификата гитхаба. Таким образом, пользователи китая начали получать предупреждения об ошибке сертификата, а китайская кровавая гэбня получила возможность читать и модифицировать чужие коммиты. Если, конечно, коммитящий или читающий, согласится с тем, что HTTPS с фальшивым сертификатом это нормально. Впрочем, вариантов (легальных) у него нет, т.к. другого варианта доступа к гитхабу не предусмотрено.
Это всё вместе называется man-in-the-middle. И это суровая китайская реальность.
Читать полностью »