Сегодня только ленивый не говорит (пишет, думает) про машинное обучение, нейросети и искусственный интеллект в целом. Всего лишь в прошлом году ML сравнили с подростковым сексом — все хотят, но никто не занимается. Сегодня все озабочены тем, что ИИ нас оставит без работы. Хотя, судя по последним исследованиям Gartner, можно успокоиться, так как к 2020 году благодаря ИИ появится больше рабочих мест, чем ликвидируется. Так что, дорогой друг, учи ML, и будет тебе счастье.
Рубрика «github» - 29
Python’ом по машинлернингу
2018-03-19 в 6:51, admin, рубрики: AI, azure, functions, github, machine learning, microsoft, Microsoft Azure, ml, python, vs, vs code, xaker, Блог компании Microsoft, машинное обучение, Питон, Программирование, хакерЕвросоюз хочет, чтобы платформы вроде GitHub внедрили автоматические фильтры для защиты копирайта
2018-03-18 в 17:08, admin, рубрики: github, open source, Евросоюз, копирайт, Регулирование IT-сектора«Извините, но ваш git push нарушает чей-то копирайт, поэтому заблокирован сервером в соответствие с директивой Евросоюза».
$ git push
...
remote: Resolving deltas: 100% (2/2), completed with 2 local objects.
remote: error: GH013: Your push could infringe someone's copyright.
remote: We're sorry for interrupting your work, but automated copyright
remote: filters are mandated by the EU's Article 13.
To github.com/vollmera/atom.git
! [remote rejected] patch-1 -> patch-1 (push declined due to article 13 filters)
Примерно такое сообщение вы увидите в консоли, если будет принята новая Директива Европарламента о копирайте с автоматическими фильтрами загружаемого контента. Документ продвигается с подачи правообладателей. Представители GitHub предупреждают, что принятие такого нормативного акта угрожает свободному ПО.
Читать полностью »
Выгрузка сообщений с использованием Telegram API. С чего начать
2018-03-16 в 15:19, admin, рубрики: .net, C#, github, telegram apiНа просторах интернета можно найти множество описаний и примеров по созданию telegram bot-ов.Но Telegram Bot Api имеет ограниченный функционал. Для решения задачи по выгрузке сообщений из Telegram по ключевому слову необходимо использовать Telegram API. За основу была взята библиотека TLSharp. Стоит сразу прояснить, что дальнейшая работа возможна только для зарегистрированных пользователей в Telegram.
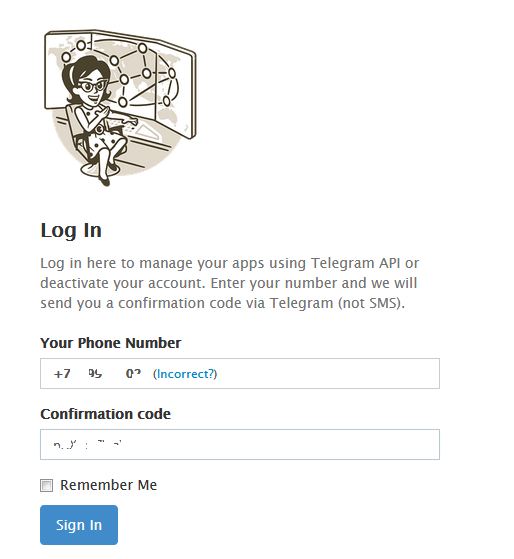
Стартом работы с API служит регистрация приложения:
- Заходим на сайт Телеграмма и вводим свой номер телефона. Вводим код подтверждения.

- Попадаем на страницу разработчика. Для завершения регистрации необходимо заполнить поля, характеризующие ваше будущее приложение.

- Получаем api_id и api_hash.
Почему GitHub не поможет нанять разработчика
2018-03-11 в 17:07, admin, рубрики: github, open source, Карьера в IT-индустрии, найм разработчиков, поиск сотрудников, резюме, собеседование, управление персоналомОдин из моих текущих проектов связан со сбором данных из GitHub-профилей разработчиков. Профили GitHub затруднительно использовать как источник данных, поэтому хочу сразу перечислить проблемы при попытке оценить разработчика только по его вкладу на GitHub.
Одна из распространённых ошибок — попытка работодателя отфильтровать кандидатов по профилям GitHub. Многие по-прежнему думают, что можно оценить способности разработчика, взглянув на его вклад в проекты с открытым исходным кодом. Например, в последнем списке вакансий на Hacker News куча объявлений с просьбой указать профиль GitHub в своём заявлении о приёме на работу.
Есть несколько правильных статей, почему нельзя требовать от кандидатов профили GitHub. Особенно рекомендую «Этика неоплачиваемого труда и сообщество Open Source» и «Почему GitHub — не резюме». Обе статьи отлично объясняют причины, почему при найме не следует спрашивать о вкладе в свободные проекты. Но я не о том, что это неэтично или что GitHub не слишком подходит для демонстрации проектов.
Я о том, почему эти профили просто малополезны.
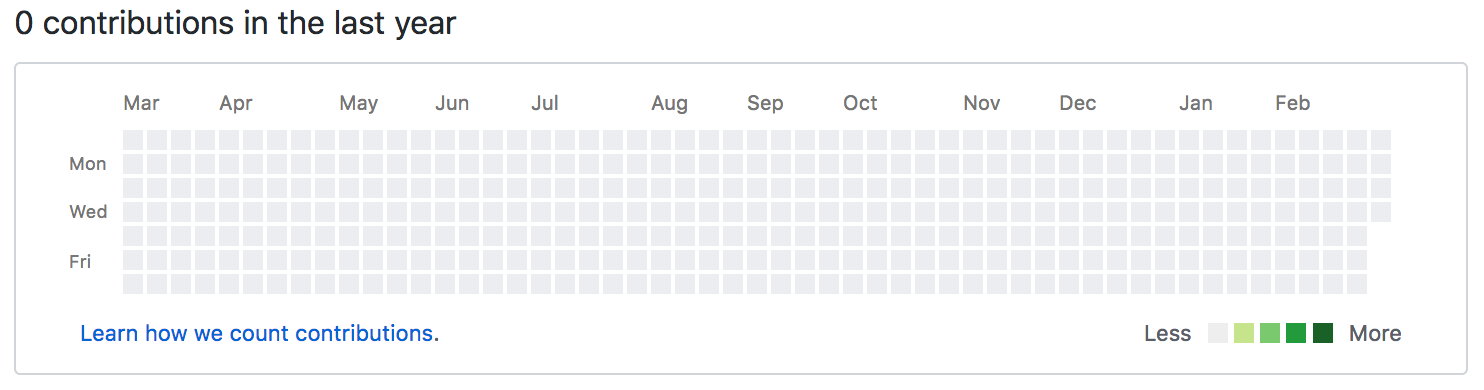
Разреженность данных
Если посмотрите публичный профиль лучшего инженера-программиста, с которым я когда-либо работал, то увидите примерно такое:
Smart IDReader SDK — как написать Telegram-бота на Python для распознавания документов за 5 минут
2017-12-20 в 3:54, admin, рубрики: github, ocr, open source, python, SDK, smart idreader, Блог компании Smart Engines, обработка изображений, Программирование, распознавание, распознавание банковских карт, распознавание изображений, распознавание паспорта
Мы, Smart Engines, продолжаем цикл статей про то, как встроить наши технологии распознавания (паспортов, банковских карт и других) в ваши приложения. Ранее мы уже писали про встраивание на iOS и Android, а сегодня мы расскажем про то, как работать с Python-интерфейсом библиотеки распознавания Smart IDReader и напишем простого Telegram-бота.
Кстати, список поддерживаемых нами языков программирования расширился и теперь включает C++, C, C#, Objective-C, Swift, Java, Python, а также такие эзотерические языки, как Visual Basic и, разумеется, PHP. Как и раньше, мы поддерживаем все популярные и многие непопулярные операционные системы и архитектуры, а наши бесплатные приложения доступны для скачивания из App Store и Google Play.
По традиции, демо-версия Smart IDReader SDK для Python вместе с исходным кодом реализации Telegram-бота выложены на Github и доступны по ссылке.
Как Фейсбук приобрел Инстаграм и почему это привело к открытию исходного кода React.js
2017-12-07 в 13:23, admin, рубрики: Alconost, github, javascript, javascript framework, javascript library, ReactJS, Блог компании Alconost, инженер, качество кода, пользовательский интерфейс, Программирование, разработка по, разработка программного обеспечения, разработчик, создание программИстория фреймворка React: как Фейсбук приобрел Инстаграм и почему это привело к открытию исходного кода React.js

Сегодня React — одна из самых популярных в мире библиотек JavaScript для пользовательского интерфейса: более 70 тыс. «звезд» на Гитхабе, не менее 1100 авторов и миллионы скачиваний каждый месяц — кроме того, этот фреймворк используется более чем в 4 тыс. компаний. Но когда Фейсбук впервые показал React миру, это мало кого обрадовало.
Мы решили погрузиться в историю рождения одной из самых популярных технологий в мире разработки ПО — React, и пригласили Пита Ханта (Pete Hunt), стоявшего у истоков этой библиотеки (сейчас он генеральный директор компании Smyte), чтобы он наконец-то рассказал о том, для чего создавали React, почему эта технология стала популярной в Фейсбуке после приобретения Инстаграма, и как она в итоге вышла в люди.
Основные моменты
От приложения Facebook Camera к приобретению Инстаграма
Марк (Цукерберг) собрал всех и говорит: «Мобильные устройства «выстрелят», поэтому срочно бросаем всё и переводим ресурсы на мобильные разработки». Мне казалось, это какая-то сумасшедшая идея: мы не могли поддерживать работу самого большого фотосайта в сети, имея горстку людей в команде. Совершенно бессмысленно переводить людей на разработку приложений для iOS и Android, которые составляют совсем небольшую долю нашего трафика. Но оказалось, что Марк был на 100% прав — поэтому я и не генеральный директор Фейсбука…
Мы разработали приложение Facebook Camera, и даже гордились тем, что получилось… Но пришел Инстаграм — и наш проект канул в Лету…
Ребятам из Инстаграма дали гараж на территории Фейсбука, где можно было сидеть и спокойно пилить свою идею. Они пользовались надежными системами безопасности Фейсбука, но кроме того продолжали использовать AWS, а еще — разрабатывали собственную стратегию продукта, насколько я могу судить… И я был первым сотрудником из Фейсбука, которого перевели в Инстаграм…
Переведено в AlconostЧитать полностью »
Судьба проекта с открытым кодом после смерти программиста
2017-12-04 в 12:57, admin, рубрики: github, open source, мы все умрём, открытый код, передача прав, поддержка, Программирование, разработка проектов
Вы, наверное, никогда не слышали о недавно умершем Джиме Вайрихе [Jim Weirich] или его программах. Но вы почти наверняка пользовались приложениями, построенными на основе его работы.
Вайрих помог создать несколько ключевых инструментов для Ruby, популярного языка программирования, код на котором написан для таких сайтов, как Hulu, Kickstarter, Twitter, и огромного числа других. Исходники его кода были открытыми, что означает, что использовать и изменять их могли все желающие. «Он был плодовитым членом западного сообщества Ruby», — говорит Джастин Сёрлс [Justin Searls], разработчик Ruby и сооснователь компании, разрабатывающей ПО, Test Double.
Когда Вайрих умер в 2014-м, Сёрлс заметил, что уже никто не поддерживает один из инструментов Вайриха для проверки софта. Это означало, что никто не будет одобрять изменения, если другие разработчики пришлют в проект исправления багов, патчи для безопасности или другие улучшения. Любые тесты, основывающиеся на этом инструменте, в итоге будут проваливаться, поскольку код устареет и станет несовместимым с новыми технологиями.
Читать полностью »
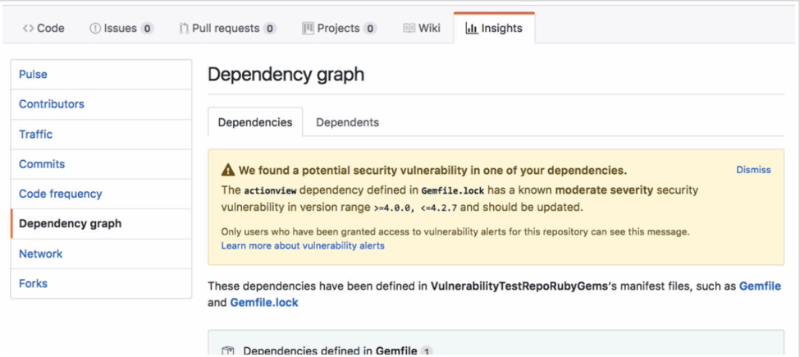
GitHub предупредит разработчиков об уязвимостях в их проектах
2017-11-21 в 14:10, admin, рубрики: github, анализ кода, безопасность, Блог компании Positive Technologies, информационная безопасность, разработка, уязвимостиПлатформа для разработчиков запустила функцию под названием Dependency Graph, которая оповещает разработчиков в том случае, если их код содержит известные уязвимости. Система анализирует зависимости и модули, использующиеся в проекте, и выводит информацию о содержащихся в них ошибках безопасности. Инициатива направлена на повышение уровня безопасности проектов с открытым исходным кодом.Читать полностью »