С распространением распределенных систем управления версиями (DVCS), таких как Git и Mercutial, я все чаще вижу дискуссии на тему правильного использования ветвления(брэнч) и слияния(мердж), и о том, как это укладывается в идею непрерывной интеграции (CI). В данном вопросе есть определенная неясность, особенно когда речь заходит о feature branching (ветвь на функциональность) и ее соответствие идеям CI.
Основная идея feature branch заключается в создании нового брэнча когда вы начинаете работать над какой либо функциональностью. В DVCS вы делаете это в своем собственном репозитории, но те же принципы работают и в централизованных VCS.
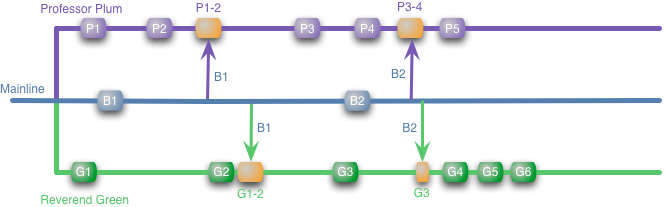
Я проиллюстрирую свои мысли следующим рядом диаграмм. В них основная линия разработки (trunk) отмечена синим, и двое разработчиков, отмеченные зеленым и фиолетовым (Reverend Green и Professor Plum).



.png)