Аннотация
Итак, мои коллеги-ученые, не спрашивайте, что вы можете сделать для воспроизводимости — спросите, что воспроизводимость может сделать для вас!
Здесь я перечислю пять причин, по которым возможность воспроизводимости данных окупается в долгосрочной перспективе и представляет личный интерес для каждого амбициозного, ориентированного на карьеру ученого.
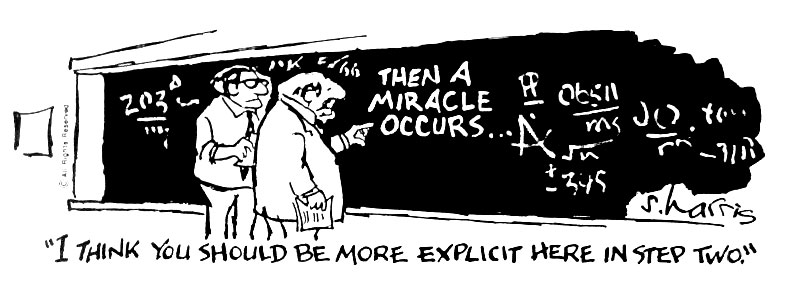
Сложное уравнение в левой половине черной доски, еще более сложное уравнение — в правой. Краткое предложение связывает два уравнения: «Здесь происходит чудо». Два математика, в глубоких раздумьях. «Я думаю, Вы должны быть более конкретны на втором шаге», — говорит один другому.

Примерно так выглядит ситуация, когда вы пытаетесь понять, как автор перешел от большого и сложного набора данных к плотной статье с множеством сложных графиков. Без доступа к данным и аналитическому коду такой переход можно объяснить разве что чудом. А в науке не должно быть чудес.