GeoJSON — это стандартизованный формат представления географических структур данных, основанный на JSON. Существует множество замечательных инструментов для визуализации GeoJSON-данных. При этом данный формат хорош не только в деле хранения координат неких точек. Он, помимо точек, позволяет описывать и другие объекты: линии, полигоны, коллекции объектов.
Рубрика «GeoJSON»
Работа с GeoJSON в среде Node.js: практическое знакомство
2020-02-28 в 9:00, admin, рубрики: GeoJSON, javascript, node.js, Блог компании RUVDS.com, Геоинформационные сервисы, разработка, Разработка веб-сайтовИнтерактивная карта субъектов России для новичка. Ошибки, которые допустил я и которые не должны допустить вы
2019-07-13 в 20:31, admin, рубрики: GeoJSON, Геоинформационные сервисы, интерактивная карта, карты, крым, новичкам, поплывшая карта, проблемы, чукоткаВ этой статье я расскажу, как мы столкнулись с типовыми ошибками при создании интерактивной карты, а главное — дам вам ссылки на нормальные, актуальные карты субъектов РФ.

Наша задача. Создать интерактивную карту, чтобы при наведении на регион срабатывал обработчик событий и выводил некоторые данные по регионам (например, его название).
На первый взгляд это кажется очень простым, но далее в статье я расскажу, как мы потратили больше 3 дней на вылавливание, а самое главное — на определение багов.
Районы… Кварталы…
2015-03-19 в 10:26, admin, рубрики: api, esosedi, GeoJSON, google maps api, javascript, yandex map api, Веб-разработка, Геоинформационные сервисы, модуль регионовСовсем недавно на хабре была статья от AirBnb — «Создавая карту мира». Хорошая и красивая статья про административное деление мира. Один минус — у статьи один комментарий, и то мой.
Пользуясь случаем проведу опрос — хотели ли бы вы такую карту административных делений?
А то она у меня есть:

Вы наверное замечали, что Google.Карты умеют подсвечивать контура городов. С недавнего времени такое есть и на Яндекс.Картах. Мало кто знает, что геометрия есть и на eSosedi.
А вот когда такая возможность появится на вашем сайте — теперь зависит только от тебя %username%.
Для достижения эффекта достаточно зайти на data.esosedi.org или GitHub, ознакомиться с документацией библиотеки osmeRegions и начать использовать.
P.S.: 3 признака того, что год минувший все сделал красиво: 1. Районы 2. Кварталы. 3. Детализация до «Жилые массивы» доступна для некоторых городов.
Читать полностью »
Для этого есть карта
2013-06-14 в 3:57, admin, рубрики: GeoJSON, Git, github, Leaflet, MapBox, OpenStreetMap, визуализация данных, Геоинформационные сервисы, гитхаб, интерактивная карта, интерактивные картыНе так давно мы начали рендерить 3D-модели на Гитхабе. Сегодня мы с удовольствием объявляем о новейшем прибавлении в семействе визуализаций — о геоданных. Любой файл .geojson в репозитории на Гитхабе теперь станет автоматически отображаться в качестве интерактивной карты (с возможностью листания), снабжённой вашими геоданными.
Люди ужé используют Гитхаб для хранения разных геоданных, от почтовых индексов Чикаго и до радиостанций сообществ да путей движения известных в истории ураганов, так что мы с нетерпением ожидаем увидеть дальнейшие плоды сотрудничества сообществ.
«Под капотом» мы используем Leaflet.js для отображения данных geoJSON поверх специальной версии базового слоя карты улиц MapBox — упрощённого, чтобы данные ваши на нём воссияли. Лучше же всего — то, что картооснова использует данные OpenStreetMap; так что, если пожелаете улучшить какой-либо участок её, редактируйте тотчас же.
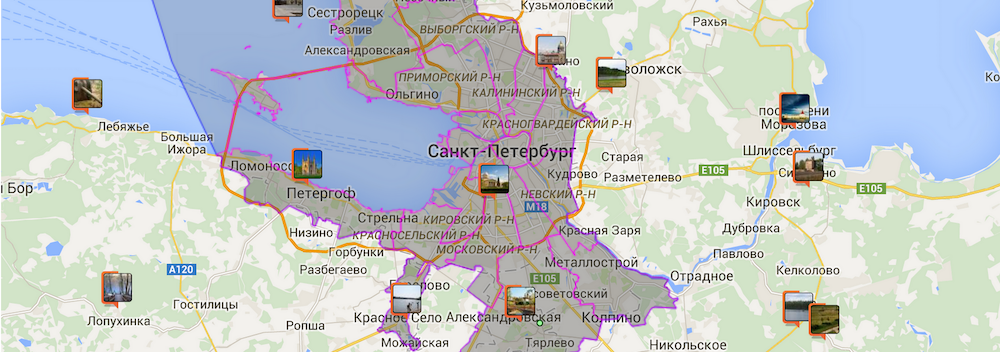
Карты на Гитхабе поддерживают отображение данных ГИС как точек, линий и многоугольников. Вы даже можете донастроить способ отображения ваших данных — например, изменить цвета и размеры отдельных пометок, указать более понятные значки, указать дополнительные свéдения для чтения читателем, ткнувшим по заинтересовавшей его пометке на карте.


![скриншот [скриншот 2013-06-13 10:23:32]](https://www.pvsm.ru/images/dlya etogo-est karta.png)