Категория — очень простая концепция.
Категория состоит из объектов и стрелок, которые направлены между ними. Поэтому, категории так легко представить графически. Объект можно нарисовать в виде круга или точки, а стрелки — просто стрелки между ними. (Просто для разнообразия, я буду время от времени рисовать объекты, как поросят а стрелки, как фейерверки.) Но суть категории — композиция. Или, если вам больше нравится, суть композиции — категория. Стрелки компонуются так, что если у вас есть стрелка от объекта А к объекту B, и еще одна стрелка из объекта B в C, то должна быть стрелка, — их композиция, — от А до С.

Читать полностью »
Рубрика «функциональное программирование» - 40
Категория: суть композиции
2014-12-16 в 11:58, admin, рубрики: c++, haskell, Программирование, теория категорий, функциональное программированиеТеория категорий для программистов: предисловие
2014-12-15 в 14:42, admin, рубрики: haskell, Программирование, теория категорий, функциональное программированиеВот уже некоторое время я обдумываю идею написать книгу о теории категорий для программистов. Не компьютерных теоретиков, программистов — скорее инженеров, чем ученых. Я знаю, что это звучит безумно, и я сам достаточно напуган. Я знаю, что есть огромная разница между наукой и техниой, потому, что я работал по обе стороны баррикад. Но у меня всегда был очень сильный порыв объяснить вещи. Я восхищаюсь Ричардрм Фейнманом, который был мастером простых объяснений. Я знаю, я не Фейнман, но я буду стараться изо всех сил. Я начинаю с публикации этого предисловия, которое должно мотивировать читателя изучить теорию категорий, и надеюсь на начало дискуссии и обратную связь.
Я постараюсь в нескольких параграфах убедить вас, что эта книга написана для вас, и развеять все ваши сомнения в необходимости изучения этой, одной из самых абстрактных областей математики, в свое драгоценное свободное время.
Читать полностью »
Эффективный JSON с функциональными концепциями и generics в Swift
2014-12-08 в 10:08, admin, рубрики: functional programming, generics, ios 8, mobile development, swift, вывод типов, Программирование, разработка под iOS, функциональное программированиеЭто перевод статьи Tony DiPasquale «Efficient JSON in Swift with Functional Concepts».
Предисловие переводчика.
Передо мной была поставлена задача: закачать данные в формате JSON с Flickr.com о 100 топ местах, в которых сделаны фотографии на данный момент, в массив моделей:
//------ Массив моделей Places
struct Places {
var places : [Place]
}
//-----Модель Place
struct Place {
let placeURL: NSURL
let timeZone: String
let photoCount : Int
let content : String
}
Кроме чисто прагматической задачи, мне хотелось посмотреть как в Swift работает «вывод типа из контекста» (type Inference), какие возможности Swift в функциональном программировании, и я выбрала для парсинга JSON алгоритмы из статьи Tony DiPasquale «Efficient JSON in Swift with Functional Concepts and Generics», в которой он «протягивает» generic тип Result<A> для обработки ошибок по всей цепочке преобразований: от запроса в сеть до размещения данных в массив Моделей для последующего представления в UITableViewController.
Чтобы посмотреть как Swift работает «в связке» с Objective-C, для считывания данных с Flickr.com использовался Flickr API, представленный в курсе Стэнфордского Университета «Stanford CS 193P iOS 7», написанный на Objective-C.
В результате помимо небольшого расширения Моделей:
extension Place: JSONDecodable {
static func create(placeURL: String)(timeZone: String)(photoCount: String)(content: String) -> Place {
return Place(placeURL: toURL(placeURL), timeZone: timeZone, photoCount: photoCount.toInt() ?? 0, content: content)
}
static func decode(json: JSON) -> Place? {
return _JSONParse(json) >>> { d in
Place.create
<^> d <| "place_url"
<*> d <| "timezone"
<*> d <| "photo_count"
<*> d <| "_content"
}
}
}
extension Places: JSONDecodable {
static func create(places: [Place]) -> Places {
return Places(places: places)
}
static func decode(json: JSON) -> Places? {
return _JSONParse(json) >>> { d in
Places.create
<^> d <| "places" <| "place"
}
}
}
мне самостоятельно пришлось написать только три строчки кода:
Читать полностью »
Функциональное программирование на coffeescript с библиотекой f_context
2014-12-08 в 6:35, admin, рубрики: coffeescript, functional programming, javascript, pattern matching, функциональное программированиеТем, кто сталкивался с функциональными языками программирования наверняка знакома такая конструкция:
fact(0) -> 1
fact(N) -> N * fact(N - 1)
Это один из классических примеров ФП — вычисление факториала.
Теперь это можно делать и на coffeescript'е с библиотекой f_context, просто добавляя «f_context ->» и немного табов, например:
f_context ->
fact(0) -> 1
fact(N) -> N * fact(N - 1)
F# адвент календарь по английски на 2014
2014-12-03 в 8:22, admin, рубрики: .net, .net frameowrk, functional programming, функциональное программированиеУ наших друзей из Японии есть замечательное событие, называемое F#-ский адвентский календарь. Каждый день, начиная с первого декабря по 31 декабря, один класный чел-доброволец пишет новую статью о F#. Это же просто замечательный подход для празднования Рождества, не правда ли?
Давайте же поддержим эту инициативу и сделаем английскую версию такого календаря. Две блог статьи в день лучше одного, неправда ли? Нам нужен 31 доброволец, готовый подготовить и опубликовать статью о F# в назначенный день.
Читать полностью »
Обработка ошибок в Swift — меч и магия
2014-11-30 в 16:11, admin, рубрики: map, swift, обработка ошибок, применение функций, Программирование, функциональное программированиеЕсли издали видно общую картину, то вблизи можно понять суть. Концепции, которые казались мне далекими и, прямо скажем, странными во время экспериментов с Haskell и Scala, при программировании на Swift становятся ослепительно очевидными решениями для широкого спектра проблем.
Взять вот обработку ошибок. Конкретный пример – деление двух чисел, которое должно вызвать исключение если делитель равен нулю. В Objective C я бы решил проблему так:
NSError *err = nil;
CGFloat result = [NMArithmetic divide:2.5 by:3.0 error:&err];
if (err) {
NSLog(@"%@", err)
} else {
[NMArithmetic doSomethingWithResult:result]
}
Со временем это стало казаться самым привычным способом написания кода. Я не замечаю, какие загогулины приходится писать и как косвенно они связаны с тем, что я на самом деле хочу от программы:
Верни мне значение. Если не получится – то дай знать, чтобы ошибку можно было обработать.
Я передаю параметры, разыменовываю указатели, возвращаю значение в любом случае и в некоторых случаях потом игнорирую. Это неорганизованный код по следующим причинам:
- Я говорю на машинном языке – указатели, разыменование.
- Я должен сам предоставить методу способ, которым он уведомит меня об ошибке.
- Метод возвращает некий результат даже в случае ошибки.
Каждый из этих пунктов – источник возможных багов, и все эти проблемы Swift решает по-своему. Первый пункт, например, в Swift вообще не существует, поскольку он прячет под капотом всю работу с указателями. Остальные два пункта решаются с помощью перечислений.Читать полностью »
Пальчиковые деревья (часть 2. Операции)
2014-11-28 в 0:27, admin, рубрики: haskell, squence, Алгоритмы, пальчиковые деревья, функциональное программирование Статья будет состоять из 3х частей:
Пальчиковые деревья (часть 1. Представление)
Пальчиковые деревья (часть 2. Операции)
Пальчиковые деревья (часть 3. Применение)
Пальчиковые Деревья как Последовательности

В первой части статьи мы рассмотрели пальчиковые деревья как перспективную структуру в качестве немутабельных последовательностей. И научились создавать пальчиковые деревья. Хочу заметить, научились создавать так, что стало принципиально невозможно построить неправильные деревья. Теперь наша задача научится работать с пальчиковыми деревьями как с последовательностями: научится присоединять к началу и концу последовательности, научится легко отделять от обоих концов последовательности, а также соединять несколько деревьев в одно.
Читать полностью »
Пальчиковые деревья (часть 1. Представление)
2014-11-13 в 23:09, admin, рубрики: haskell, squence, Алгоритмы, пальчиковые деревья, функциональное программирование Вышла недавно статья на Хабре о том, как можно самому создать на функциональном языке такие структуры как Очередь (первый зашёл, первый вышел) и Последовательность (напоминает двусторонний стек — первый зашёл, первый вышел с обоих концов). Посмотрел я на этот код и понял, что он жутко неэффективен — сложность порядка O(n). Быстро сообразить, как создать структуры с O(1) у меня не вышло, поэтому я открыл код библиотечной реализации. Но там была не лёгкая и понятная реализация, а <много кода>. Это было описание пальчиковых деревьев, необходимость и элегантность которых для этой структуры данных хорошо раскрывается текущей статьёй.
Пальчиковые деревья
В этой статье мы рассмотрим пальчиковые деревья. Это функциональные неизменяемые структуры данных общего назначения, разработанные в работе Гинце и Паттерсона. Пальчиковые деревья обеспечивают функциональную структуру данных Последовательность (sequence), которая обеспечивает амортизированной доступ постоянный во времени для добавления как в начало, так и в конец последовательности, а также логарифмическое время для конкатенации и для произвольного доступа. В дополнение к хорошему времени асимптотических исполнения, структура данных оказывается невероятно гибкой: в сочетании с моноидальными тегами на элементах, пальчиковые деревья могут быть использованы для реализации эффективных последовательностей с произвольным доступом, упорядоченных последовательностей, интервальных деревьев и очередей приоритетов.
Статья будет состоять из 3х частей:
Пальчиковые деревья (часть 1. Представление)
Пальчиковые деревья (часть 2. Операции)
Пальчиковые деревья (часть 3. Применение)
Разрабатывая структуру данных
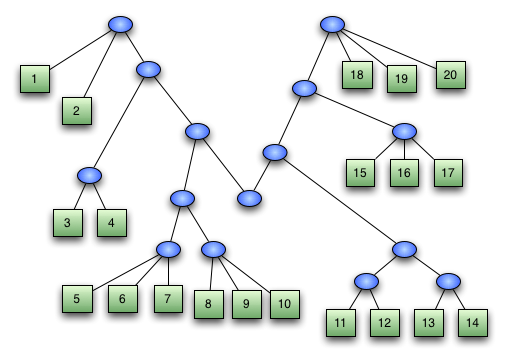
Основа и мотивация пальчиковых деревьев пришла от 2-3 деревьев. 2-3 деревья — это деревья, которые могут иметь две или три ветви в каждой внутренней вершине и которые имеют все свои листья на одном и том же уровне. В то время, как бинарное дерево одинаковой глубины d должны быть 2d листьев, 2-3 деревья гораздо более гибкие, и могут быть использованы для хранения любого числа элементов (количество не должно быть степенью двойки).
Рассмотрим следующее 2-3 дерево:

Это дерево хранит четырнадцать элементов. Доступ к любому из них требует трех шагов, и если бы мы должны были добавить больше элементов, количество шагов для каждого из них будет расти логарифмически. Мы хотели бы использовать эти деревья для моделирования последовательности. Тем не менее, во многих применимых последовательностях очень часто и неоднократно обращаются к началу или к концу, и гораздо реже к середине. Для удовлетворения этого пожелания, мы можем изменить эту структуру данных так, чтобы приоритет доступа к началу и к концу был наивысшим в отличие от других особенностей.
В нашем случае, мы добавляем два пальца. Палец просто точка, в которой вы можете получить доступ части структуры данных, в императивных языках это было бы просто указателем. В нашем случае, однако, мы будем реструктуризовать всё дерево и сделаем родителей первых и последних детей двумя корнями нашего дерева. Визуально, рассматривая вопрос об изменении дерева выше, захватываем первый и последний узлы на предпоследнем слое, и тянем их вверх, позволяя остальной части дерева свисать:

Читать полностью »
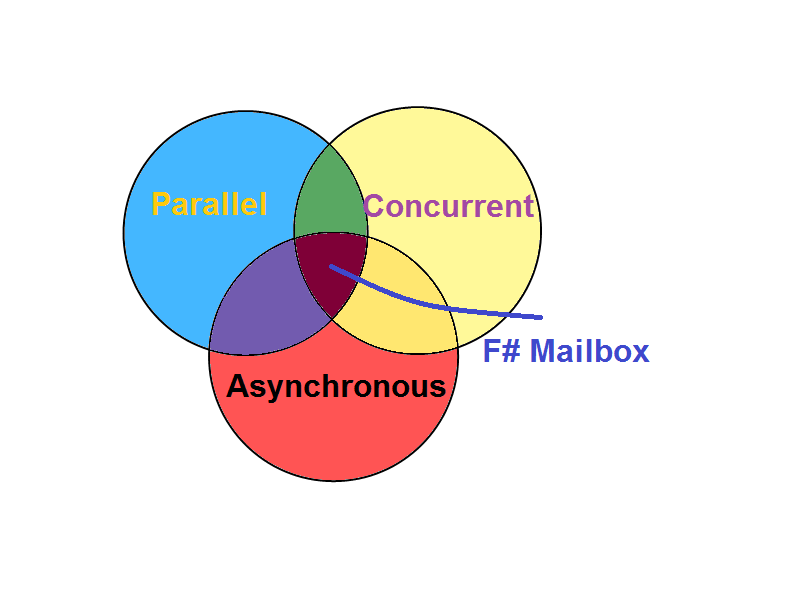
Message Passing в F#. Применение MailboxProcessor
2014-11-13 в 5:44, admin, рубрики: .net, агенты, актеры, Блог компании ХостТрекер, функциональное программирование Данная статься продолжает серию публикаций о технологиях, которые мы используем для разработки сервиса проверки доступности веб сайтов HostTracker.
Сегодня речь пойдет о…
MailboxProcessor