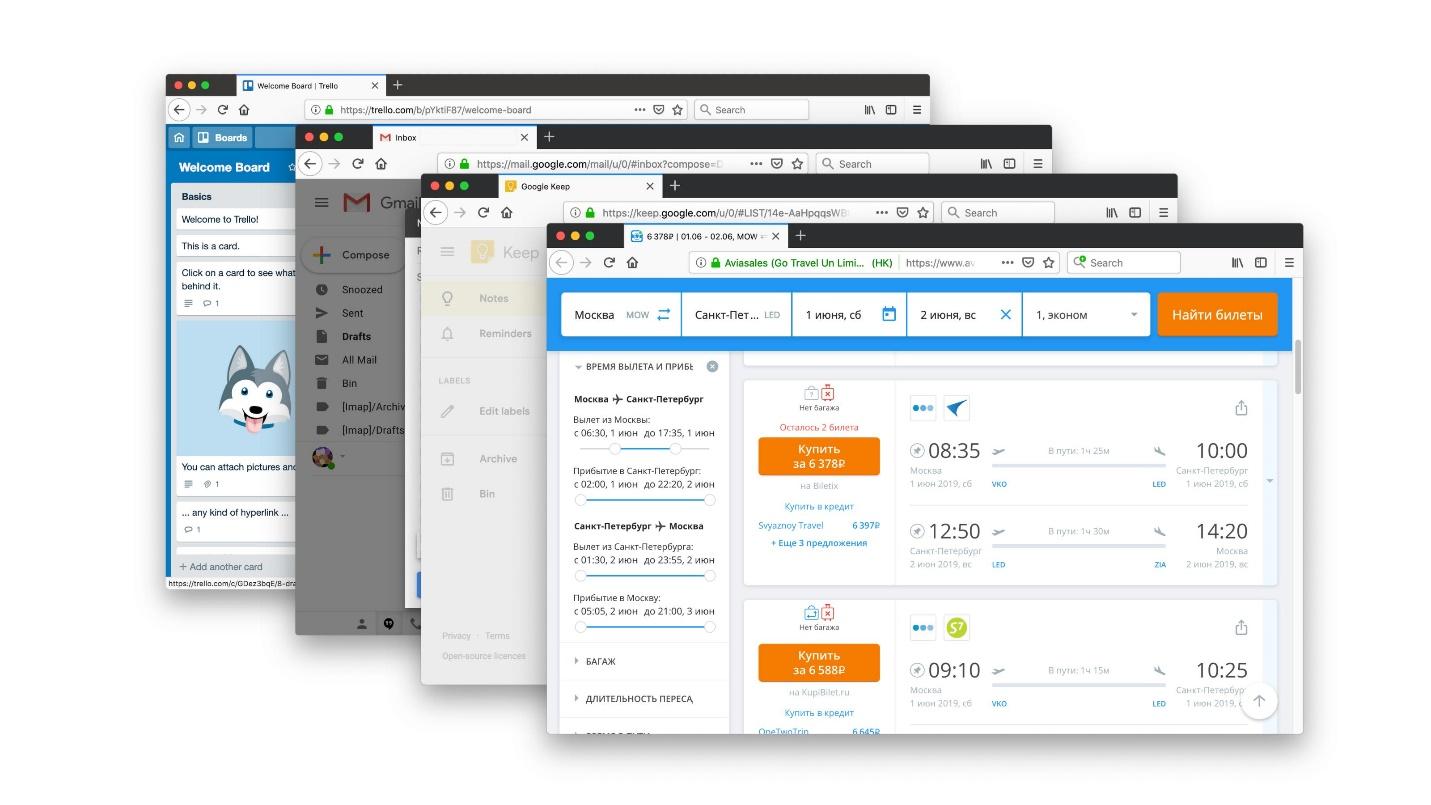
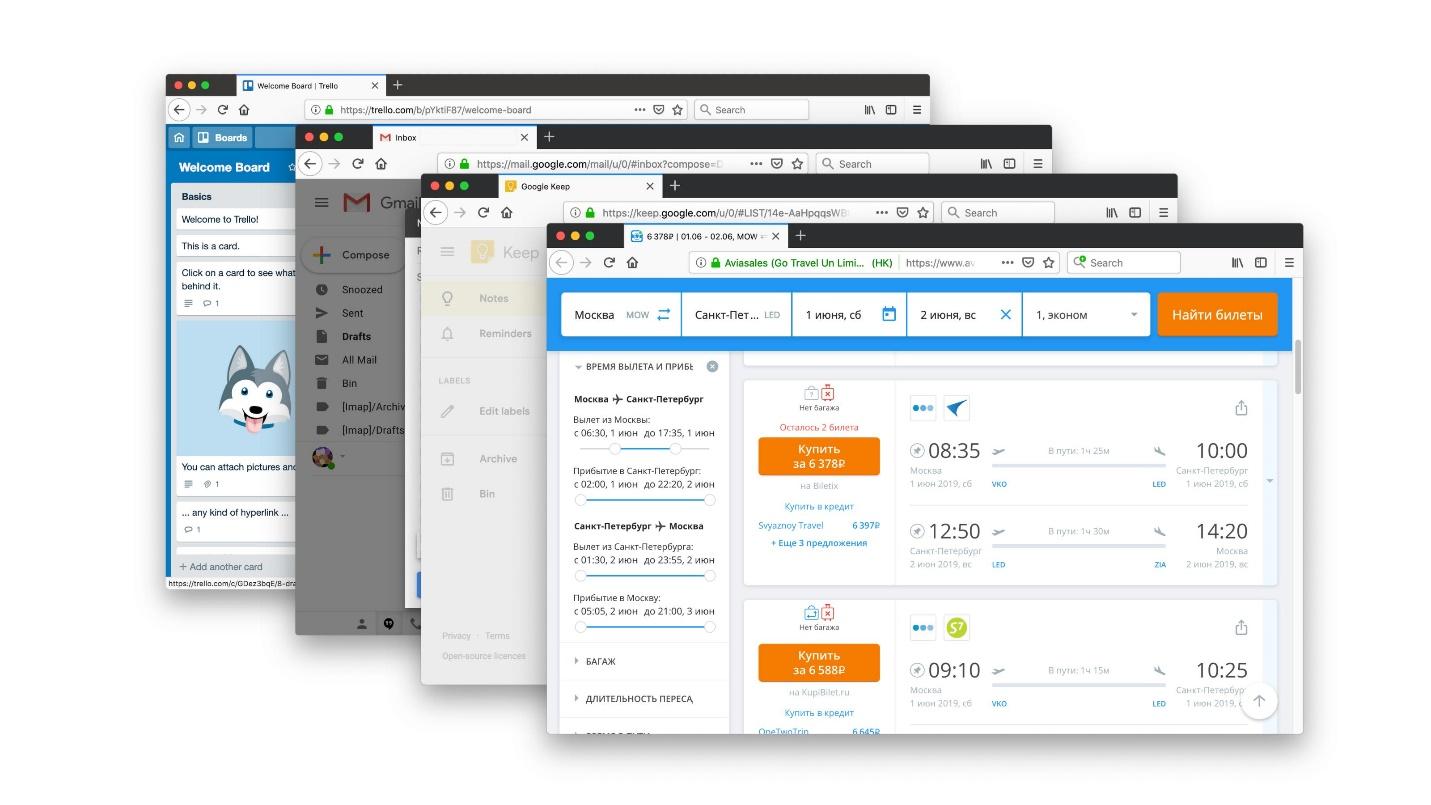
Что объединяет Trello, Gmail, Aviasales и Google Keep? В каждом из них есть Drag-&-Drop-компоненты, которые можно перетаскивать мышкой. Использование этих компонентов делает сайты по-настоящему удобными, потому что в реальной жизни мы часто используем этот паттерн. Передвигать вещи для нас естественно, поэтому и в вебе мы хотим перемещать элементы по экрану с одного места на другое, как стикеры на доске или магнитики на холодильнике. Сортировка todo-списков, организация дашбордов, загрузка файлов — мы просто не можем себе представить все эти события без перетаскивания элементов на странице.

Но есть нюанс. Когда мы разрабатываем такие компоненты, то думаем, что наши пользователи физически видят экран и элементы, могут зацепиться за них мышкой и перетащить.Часто так и есть, но мы забываем о сегменте пользователей с проблемами зрения. Мы создаем компоненты, которыми невозможно пользоваться большой группе людей, которая просто их не видит. Как сделать так, чтобы им тоже были доступны Drag-&-Drop-компоненты?
Сергей Кригер — фронтенд-разработчик в компании SinnerSchrader. Кроме фронтенд-разработки, активно интересуется темой веб-доступности и расскажет о некоторых способах ее повышения. Под катом — рассказ о создании Drag-&-Drop-компонентов для тех, кто не видит экран и пользуется другими устройствами для взаимодействия с браузером.
Читать полностью »