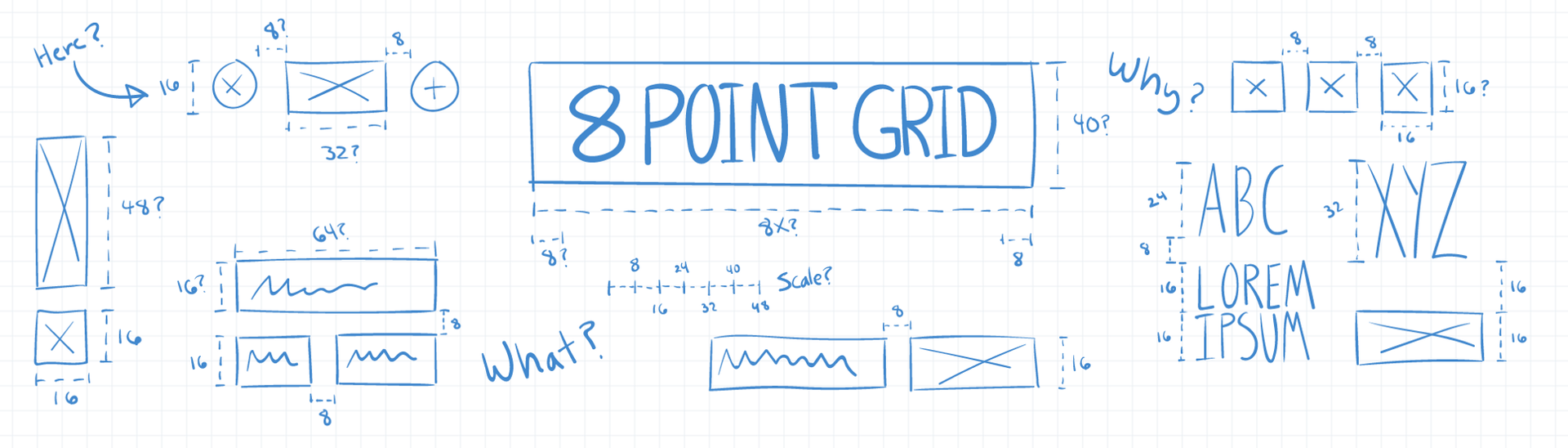
Любому дизайнеру, над чем бы он ни работал — сайтами, журналами или мобильными приложениями, — наверняка приходилось слышать термин «сетка». Существуют сетки для всевозможных вариантов расположения контента. Мы применяем колоночные сетки, чтобы выстраивать контент по горизонтали, сетки базовых линий, чтобы выравнивать блоки текста по вертикали, гибкие (soft) и жесткие (hard) сетки — в зависимости от того, насколько строго собираемся их придерживаться. Я заинтересовался системой 8pt сеток, когда услышал, с каким увлечением говорит о ней Брин Джексон, и решил посмотреть, какие преимущества она может дать моим дизайнам (и может ли вообще).