Lokalise — это сервис для локализации проектов, который позволяет автоматизировать процесс перевода элементов UI в мобильных приложениях, ПО и на вебе. Обычно в качестве первого шага вы загружаете свои файлы локализации, а дальше тексты правятся менеджерами продукта и переводятся либо вашими переводчиками, либо наемной командой уже на стороне Lokalise.
Рубрика «фронт-энд»
Локализацию можно автоматизировать: опыт использования Lokalise в боевых условиях
2017-07-19 в 17:17, admin, рубрики: ambisafe, front-end, lokalise, Блог компании Lokalise, Веб-разработка, Клиентская оптимизация, локализация, мнение, перевод, разработка, Разработка веб-сайтов, разработка мобильных приложений, разработка по, сервис, фронт-эндКак я сделал самый быстрый сайт в Таиланде
2017-01-21 в 17:18, admin, рубрики: PageSpeed, оптимизация сайта, Разработка веб-сайтов, фронт-эндПредисловие
Заняться этим проектом и написать эту статью вдохновил меня "молодой и шутливый человек который ускорял страницу с reactjs". Если кто-то помнит нашумевшую в своей время статью от сайта pingdom.com, о том что "Страницы в интернете прилично обросли жиром" их вывод складывался к тому, что раньше к весу страницы в основном добавляли изображения, теперь к этому "жиру" накинули и JavaScript. Страница шутливого молодого человека не дает особой практической пользы — больше разминка для его мозгов. Я же решил помочь своей девушке с продажей самого популярного продукта из ее ассортимента.
JavaScript 2016, а можно попроще?
2016-10-21 в 6:28, admin, рубрики: create-react-app, javascript, React, ReactJS, web-разработка, прототипирование, Разработка веб-сайтов, фронт-эндПоследние полгода много пишут о неоправданной сложности клиентского JavaScript. Недавняя статья How it feels to learn JavaScript in 2016 и ее перевод на хабре вызвали много внимания, критика во многом справедливая, но...
Усложнять просто, упрощать сложно. (Один из законов Мерфи)
В этой статье я дам практические советы, как можно просто сделать фронт-энд приложение, используя при этом современные технологии. Вначале практические детали реализации, а в конце статьи будет анализ выбранного стека.
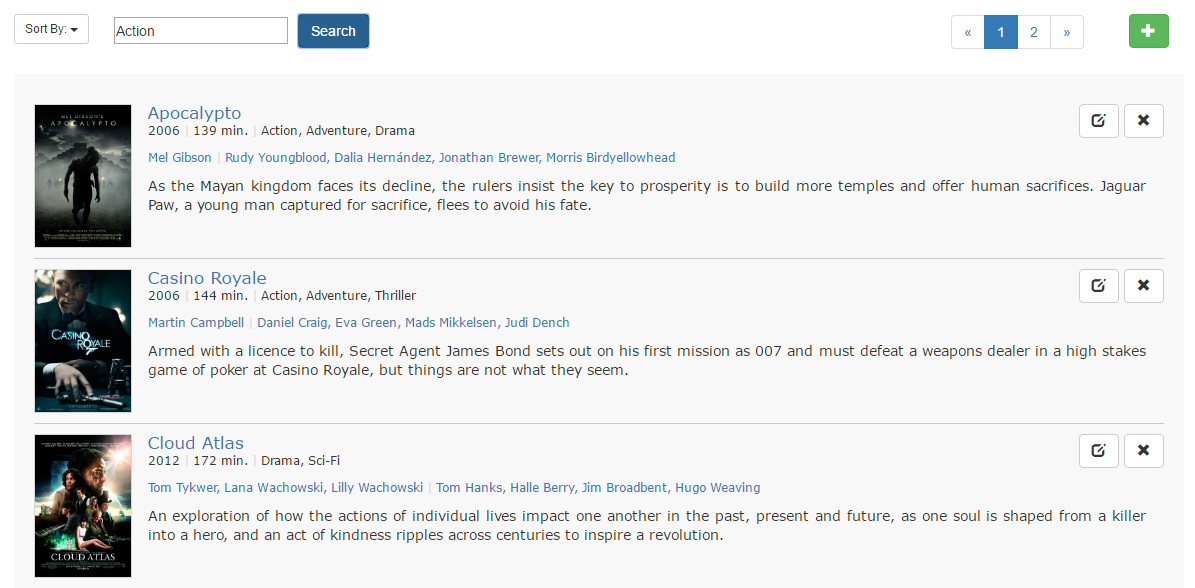
Как пример используется приложение для работы с коллекцией фильмов. Фильмы отображаются в списке с постраничной выборкой, поиском, сортировкой, редактированием и удалением.
Использованный стек: create-react-app как сборщик для клиента, React, bootstrap, API с json-server или json-заглушки.
Работающее демо здесь: Movies List.
Беседа с Артемом Захарченко, JavaScript Developer’ом Pics.io
2014-02-04 в 16:40, admin, рубрики: front-end разработка, javascript, Блог компании TopTechPhoto, подкаст, фронт-энд, метки: front-end разработка, javascript, подкаст, фронт-энд 
Ребята из подкаста «Откровенно про IT-карьеризм» пригласили к себе нашего ведущего фронтендщика Артёма Захарченко. Что из этого получилось — слушаем на их сайте.
В 141-м выпуске подкаста:
- Про во’IT’и
- Аутсорсовая империя
- Gameloft
- Образование
- JavaScript
- JS Конференции
- Изучение JS
- Pics.io
Есть также прямая ссылка на файл подкаста.
Опыт работы с AngularJS на примере игрового проекта
2013-06-06 в 10:26, admin, рубрики: AngularJS, html5, javascript, Песочница, фронт-энд, метки: AngularJS, html5, фронт-энд «Я буду убивать себя до тех пор, пока стата не заработает»
— Ведущий разработчик в преддверии очереднего апдейта
Введение
AngularJS продолжает набирать популярность, и появляется все больше статей и уроков, в которых рассказывается, как наиболее эффективно работать с этим фреймворком. К сожалению, в них редко приводят примеры из реальных проектов, и нет описания тонкостей, с которыми приходится сталкиваться в процессе. Эту статью я хочу посвятить именно таким вещам, поэтому если вы еще только собираетесь работать с «ангуляркой», некоторые вещи могут представлять трудность для понимания.
Как это часто бывает, я начал свое знакомство с AngularJS, устроившись на новую работу. Мне дали задание побыстрее изучить фронт-энд. А так как проект игровой, требовалось single-page приложение. Потому, собственно, и «ангуляр». Я приступил к работе.
Читать полностью »
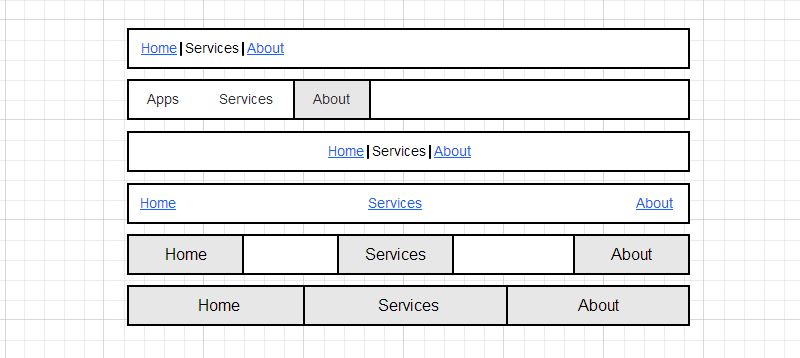
Справочник фронт-энд девелопера: виды горизонтальных панелей навигации
2013-05-23 в 17:01, admin, рубрики: css, html, верстка, навигация, навигация по сайту, фронт-энд, метки: css, html, верстка, навигация, навигация по сайту, фронт-энд 
Предисловие: работая верстальщиком, ваш покорный слуга заметил, что существует несколько типов меню; при этом для верстки каждого из них следует использовать свои приемы.
Подробности — под катом.
Читать полностью »
Frontender Magazine: давайте поговорим о фронтенде
2013-03-11 в 2:49, admin, рубрики: css, css3, frontend-разработка, html, html-верстка, html5, JS, журнал, журналы online, фронт-энд, фронтенд, фронтэнд, я пиарюсь, метки: css, css3, frontend-разработка, html, html-верстка, html5, журнал, журналы online, фронт-энд, фронтенд, фронтэнд Перед вами — русскоязычный журнал посвященный фронтенду и публикующий новые материалы два раза в неделю. Интересно?
Читать полностью »
Подборка инструментов для фронт-энд разработки
2012-12-12 в 2:36, admin, рубрики: css3, html5, интерфейсы, онлайн-генераторы, фронт-эндКак разработчику, мне очень нравятся инструменты, которые помогают сэкономить время или упростить процесс разработки фронт-энда. В этой статье я собрал мои любимые веб-инструменты для упрощения разработки веб-интерфейсов.
Картинки кликабельны.
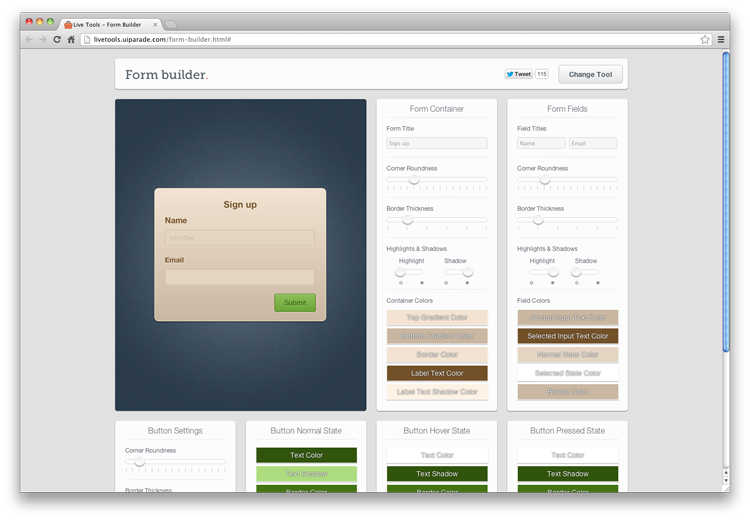
Form builder
Формы являются очень важной частью любого веб-сайта, но их верстка может занять продолжительное время. Этот очень удобный инструмент, поможет вам создать красивую веб-форму очень быстро.

Читать полностью »
Лица .тостер {javascript}: Фил и Лука
2012-05-11 в 14:05, admin, рубрики: .тостер, html5, javascript, Блог компании .тостер, конференция, фронт-энд, метки: .тостер, html5, javascript, конференция, фронт-энд 
Улыбающийся молодой человек на фотографии — никто иной, как Фил Хоксворт, технический директор студии R/GA, расположенной в Лондоне и занимающейся, фактически, всем: от создания стратегии digital-продвижения до выполнения сложных технических проектов под нужды заказчиков. И хотя сейчас Фил все меньше непосредственно пишет код и, все больше, координирует свою команду дизайнеров, верстальщиков и разработчиков, он признается в том, что грешен, и иногда флиртует с кодом, пока никто не видит.
Читать полностью »