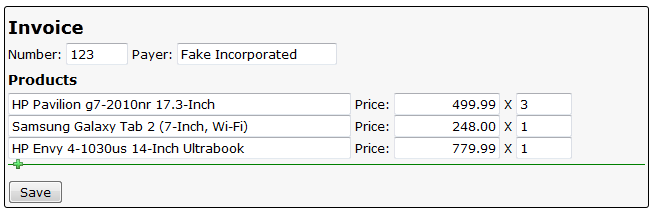
Как известно, в состав Django входит библиотека для генерации и обслуживания html-форм. Когда-то с Django в комплекте шла другая библиотека форм, но потом она была полностью переписана. Наверное, тогда разработчики решили много архитектурных проблем. Но и при работе с текущей библиотекой есть некоторые сложности. Именно об этом я и хочу поговорить.
Итак, задача. Пользователи очень любят оставлять на сайтах свои телефоны и другую приватную информацию. Причем, делать это они хотят, не задумываясь о том, как правильно её ввести: 8(908)1271669 или, скажем, 908 127 16 69. Посетители сайта очень любят видеть правильные телефоны, желательно единообразно оформленные: (+7 495) 722-16-25, +7 968 127-31-32. Получается, нужно валидировать и хранить номера в нормализованном виде, то есть без оформления. В поле, про которое я буду рассказывать, можно ввести больше одного номера телефона. Формат хранения определим как последовательности из 11 цифр, разделенные пробелом.
Читать полностью »