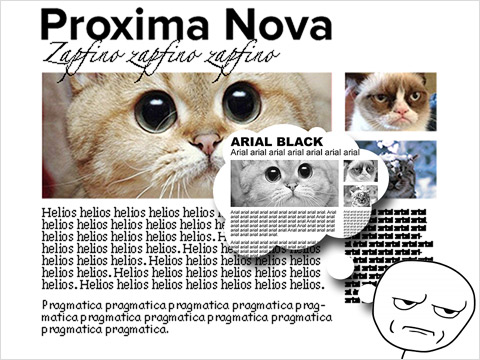
Недавно в продукте, в разработке которого я принимаю участие, решили использовать более современный шрифт.
При осуществлении этой казалось бы простой для современного веба задачи была поймана пара интересных и неочевидных граблей, о которых хотелось бы рассказать
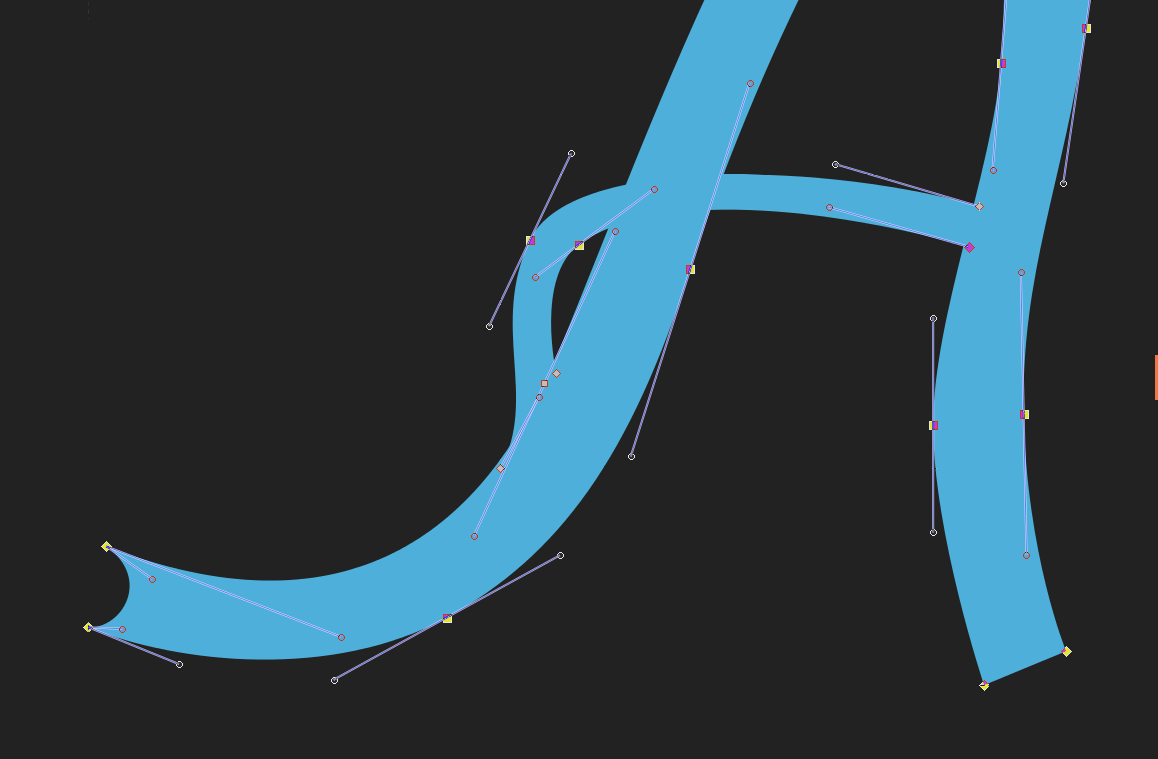
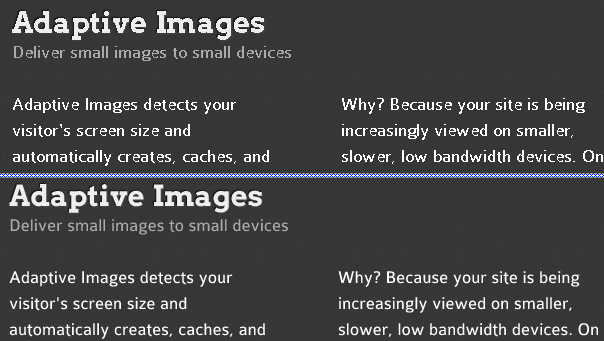
КПДВ, она же грабли #1