В этом дайджесте магазины приложений, борющиеся с коронавирусом, Dynamic Delivery и Create ML, мобильные интерфейсы и онбординг, мультиплатформенный Kotlin и дизайнерский Flutter.
Рубрика «flutter» - 6
Дайджест интересных материалов для мобильного разработчика #336 (2 — 9 марта)
2020-03-09 в 7:58, admin, рубрики: android studio, apple, flutter, Google Play, kotlin, swift, unity3d, xcode, Блог компании Цифровые Экосистемы, искусственный интеллект, маркетинг мобильных приложений, разработка мобильных приложений, Разработка под android, разработка под iOSКак я свой мессенджер писал
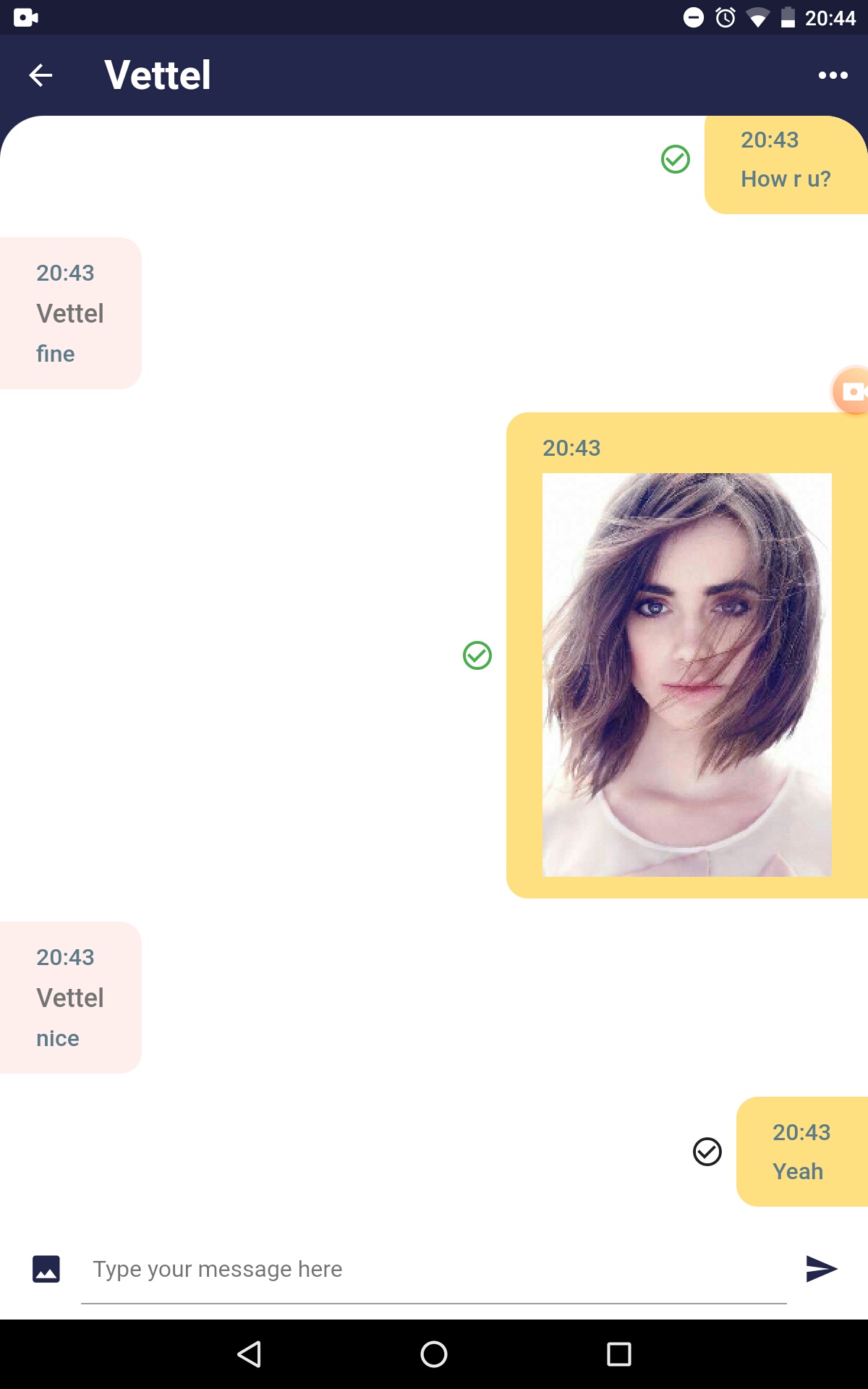
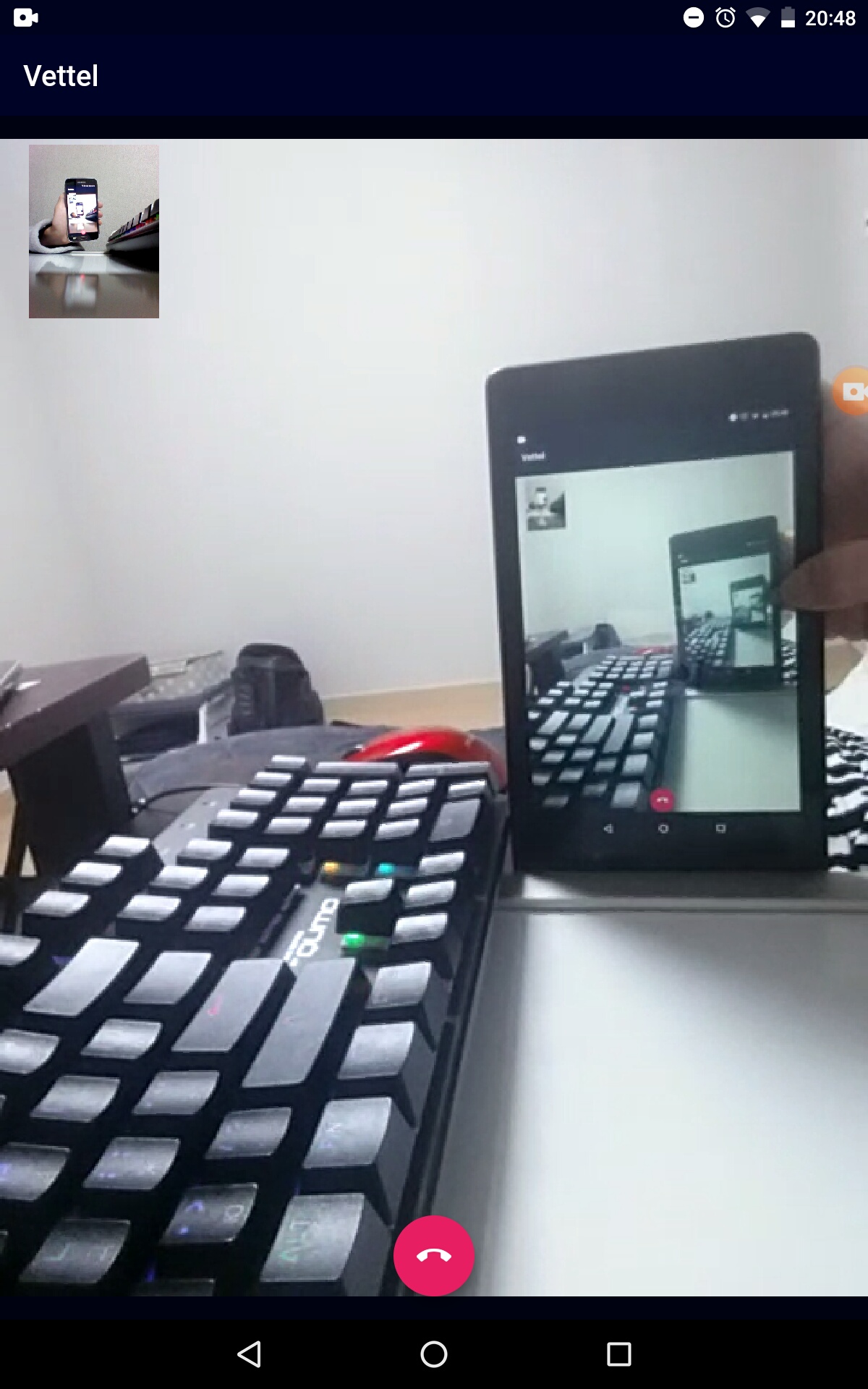
2020-02-26 в 14:19, admin, рубрики: .net, C#, flutter, архитектура системы, мессенджер, Программирование, разработка мобильных приложений, серверОдним вечером, после очередного расстраивающего дня, наполненного попытками наладить баланс в своей игре, я решил, что мне срочно требуется отдых. Переключусь на другой проект, быстренько его сделаю, верну на место скатившуюся за время разработки игры самоооценку и с новыми силами возьму игру штурмом! Главное выбрать проект nice and relaxing… Написать свой месседжер? Ха! How hard can it be?
Код можно посмотреть здесь.
 |
 |
Flutter. BlOC, Provider, async – архитектура «по полочкам»
2020-02-22 в 11:53, admin, рубрики: dart, flutter, мобильная разработкаВступление
Когда пытаешься написать приложение, то первое с чем сталкиваешься – это как организовать архитектуру приложения. А когда еще при этом речь идет про Flutter, так голова совсем может пойти кругом от того, что выдает Гугл — Vanilla, Scoped Model, BLoC, MVP, MVC, MVVM, MVI и т.д. Предположим вы решили пойти самым модным путем (тем, что советовал Google в 2018 году) и использовать BLOC. Что это? Как этим пользоваться? А может Redux или RxDart? – хотя стоп – это же про «другое» … А все-таки что дальше? Какие библиотеки подключать? Bloc, Flutter_bloc, bloc_pattern и т.д.?
Такое количество вариантов архитектур и инструментов для их реализации действительно может на долго затянуть стадию выбора.
Читать полностью »
[По докам] Flutter. Часть 4. Для веб-разработчиков
2020-02-04 в 7:00, admin, рубрики: crossplatform, css, development, documentation, flutter, framework, html, web, Блог компании FunCorp, Разработка веб-сайтовНачинаем новую неделю с очередной интерпретации официальной документации Flutter в формате «вопрос-ответ». 4-я часть освещает в сравнительном стиле Flutter для веб-разработчиков. Она целиком посвящена вёрстке и вышла не такой объёмной, как предыдущие. Традиционно рекомендую всем интересующимся Flutter веб-разработчикам заглянуть под кат, чтобы понять, стоит ли пробовать этот фреймворк и сколько усилий это займёт.
Flutter BloC паттерн + Provider + тесты + запоминаем состояние
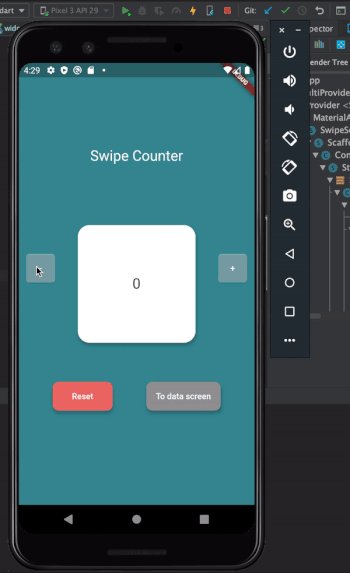
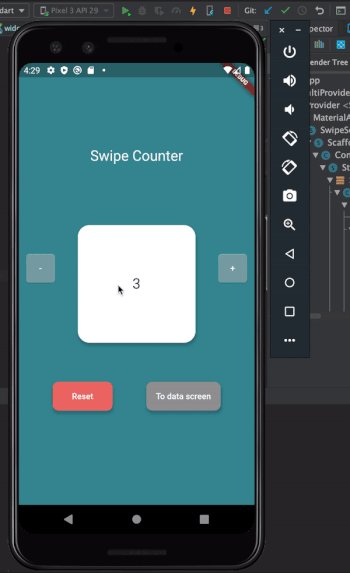
2020-01-22 в 11:28, admin, рубрики: bloc паттерн, dart, flutter, тесты на flutterЭта статья выросла из публикации “BLoC паттерн на простом примере” где мы разобрались, что это за паттерн и как его применить в классическом простом примере счетчика.
По комментам и для своего лучшего понимания я решил попробовать написать приложение в котором будут получены ответы на вопросы:
- Как передавать состояние класса в котором находится BloC по всему приложению
- Как написать тесты для этого паттерна
- (дополнительный вопрос) Как сохранить состояние данных между запусками приложения оставаясь в рамках BLoC паттерна
Ниже анимашка получившегося примера, а под катом разбор полетов :)
И ещё в конце статьи интересная задачка — как модифицировать приложение для применения Debounce оператора из ReactiveX паттерна (если точнее, то reactiveX — расширение Observer pattern)
[По докам] Flutter. Часть 3. Для разработчиков React Native
2020-01-20 в 7:00, admin, рубрики: android, crossplatform, development, documentation, flutter, framework, iOS, javascript, ReactNative, Блог компании FunCorp, Разработка под android, разработка под iOSПродолжаем лаконичную интерпретацию официальной документации Flutter в формате «вопрос-ответ». Вот уже 3-я часть, и она в большей степени будет полезна React Native-разработчикам. В данной интерпретации вы можете найти ответы на частые вопросы, а также определить для себя, сколько усилий нужно приложить, чтобы перейти с одного кроссплатформенного фреймворка на другой.
Несколько раз от коллег звучал вопрос о том, что не понятно, зачем вообще нужны mixin'ы (примеси) в языке Dart. Я решил посмотреть, что есть на просторах Интернета по этому вопросу. К великому огорчению в статьях, которые удалось найти в основном говорится о том, как использовать примеси, но не дается разъяснений зачем они нужны, в каких случаях их использование более предпочтительно, чем обычное наследование или реализация интерфейсов. Эта статья является попыткой восполнить этот пробел.
Пишем приложение на Flutter в связке с Redux
2019-12-23 в 12:19, admin, рубрики: cross-platform, flutter, flutter-redux, Google, iOS, redux, Программирование, разработка мобильных приложений, разработка под iOS
Привет всем! В этой статье я хотел бы показать вам, как создать Flutter приложение, используя Redux. Если вы не знаете, что такое Flutter, то это — SDK с открытым исходным кодом для создания мобильных приложений от компании Google. Он используется для разработки приложений под Android и iOS, а также это пока единственный способ разработки приложений под Google Fuchsia.
Если вы знакомы с Flutter и хотите создать приложение, которое хорошо спроектировано, легко тестируется и имеет очень предсказуемое поведение, — продолжайте читать данную статью и вы скоро это узнаете!
Но перед тем как мы приступим к написанию самого приложения. Давайте немного познакомимся с теорией, давайте начнем с объяснения, что такое Redux.
Читать полностью »
Что такое Flutter и почему вы должны изучать его в 2020 году
2019-12-20 в 12:42, admin, рубрики: dart, flutter, Google, дизайн мобильных приложений, Разработка под android, разработка под iOS, разработка под iOS и AndroidПривет! Представляю вашему вниманию перевод статьи: "What is Flutter and Why You Should Learn It in 2020" автора Gaël Thomas.
Что такое Flutter?
Flutter — бесплатный и открытый набор средств разработки мобильного пользовательского интерфейса, созданный компанией Google и выпущенный в мае 2017 года. Проще говоря, с помощью Flutter возможно создать собственное мобильное приложение с одним массивом кода. Это означает, что для создания двух приложений (IOS и Android) можно использовать единый язык программирования и одну базу кода.
Flutter нацелен на две важные вещи:
- SDK (Software Development Kit): набор инструментов, который поможет вам в разработке приложений. Он включает инструменты для компиляции кода в нативном машинном коде (код для IOS и Android).
- Framework (Библиотека пользовательского интерфейса на основе виджетов): Коллекция функциональных элементов пользовательского интерфейса (кнопок, текстовых вводов, ползунков и т.д.), которые можно персонализировать под личные предпочтения.
Для разработки с Flutter используется язык программирования под названием Dart. Это также язык Google, созданный в октябре 2011 года, но значительно улучшившийся в последние годы.
Dart фокусируется на развитии вёрстки веб-страниц; его можно с легкостью использовать для создания мобильных и веб-приложений.Читать полностью »
DartUP 2019: итоги и видеозаписи докладов
2019-12-17 в 16:38, admin, рубрики: dart, dartup, flutter, Google, wrike, wriketechclub, Блог компании Wrike, Программирование, разработка мобильных приложений
23 ноября в питерских Ткачах прошел DartUP — единственная в России конференция по Dart и Flutter. Это уже второе большое событие, организованное Wrike при поддержке Google. Все началось два года назад, когда Wrike создал русскоязычное сообщество DartRu, которое было официально признано Google. За это время мы провели несколько тематических митапов и конференций, и вот в 2019-м нам едва ли хватило мест на DartUP для всех желающих.
Мы хотим поблагодарить всех участников, спикеров, ведущих и организаторов! Без вас DartUP бы не удался. За целый день мы успели послушать доклады в двух залах, посоревноваться в CodeBattle, узнать про Dart и Flutter из первых уст, выиграть призы, задать вопросы в специальном приложении и, конечно, пообщаться на неформальной нетворкинг-сессии, запивая все специально сваренным Dart-пивом.


![[По докам] Flutter. Часть 4. Для веб-разработчиков - 1 [По докам] Flutter. Часть 4. Для веб-разработчиков - 1](https://www.pvsm.ru/images/2020/02/04/po-dokam-Flutter-chast-4-dlya-veb-razrabotchikov.jpeg)

![[По докам] Flutter. Часть 3. Для разработчиков React Native - 1 [По докам] Flutter. Часть 3. Для разработчиков React Native - 1](https://www.pvsm.ru/images/2020/01/20/po-dokam-Flutter-chast-3-dlya-razrabotchikov-React-Native.jpeg)