Рубрика «flutter»
Пишем простой плагин для Android Studio
2025-02-06 в 15:15, admin, рубрики: android studio, clean architecture, flutter, intellij, intellij idea plugins, pluginНовости о макросах и сериализации данных в Dart
2025-02-05 в 6:32, admin, рубрики: dart, flutter, macrosЗа последние пару лет мы вложили немало времени и ресурсов на прототипирование макросов. К сожалению, всякий раз, когда мы преодолевали одно серьезное техническое препятствие, всплывало еще несколько новых. В настоящий момент, мы не видим, чтобы макросы в ближайшее время приблизились к той функциональности, которую мы были бы готовы выпустить, с тем качеством и developer-time performance, которые мы бы хотели получить.
Рассмотрев альтернативные издержки, в частности тех функций, которые мы бы могли предоставить сообществу взамен, мы приняли трудное решение прекратить работу над макросами.
Читать полностью »
YPay & YPay Inventory для Flutter приложений
2025-01-22 в 22:08, admin, рубрики: flutter, адамас, кроссплатформенная разработка, оплата, платежные системы, разработка мобильных приложений, яндекс
Вступление
Всем привет, на связи Василий Боровой и Иван Козловский – Flutter-разработчики из The Head. В этой статье хотим поделиться с вами опытом работы над YPay и YPay inventory для Flutter, рассказать про возможности библиотек и как их использовать, а также о проблемах, с которыми столкнулись.
Посмотреть исходники можно на нашем GitHub. ypay и ypay_inventory уже доступны на Читать полностью »
RustDesk: удалённый десктоп через свой сервер ретрансляции
2025-01-22 в 9:01, admin, рубрики: anydesk, flutter, meshcentral, NAT loopback, nssm, p2p, P2P Remote Desktop, pm2, Remotely, Rust, RustDesk, ruvds_статьи, Sciter, Screego, Tactical RMM, teamviewer, самохостинг, удаленный рабочий стол, файрвол
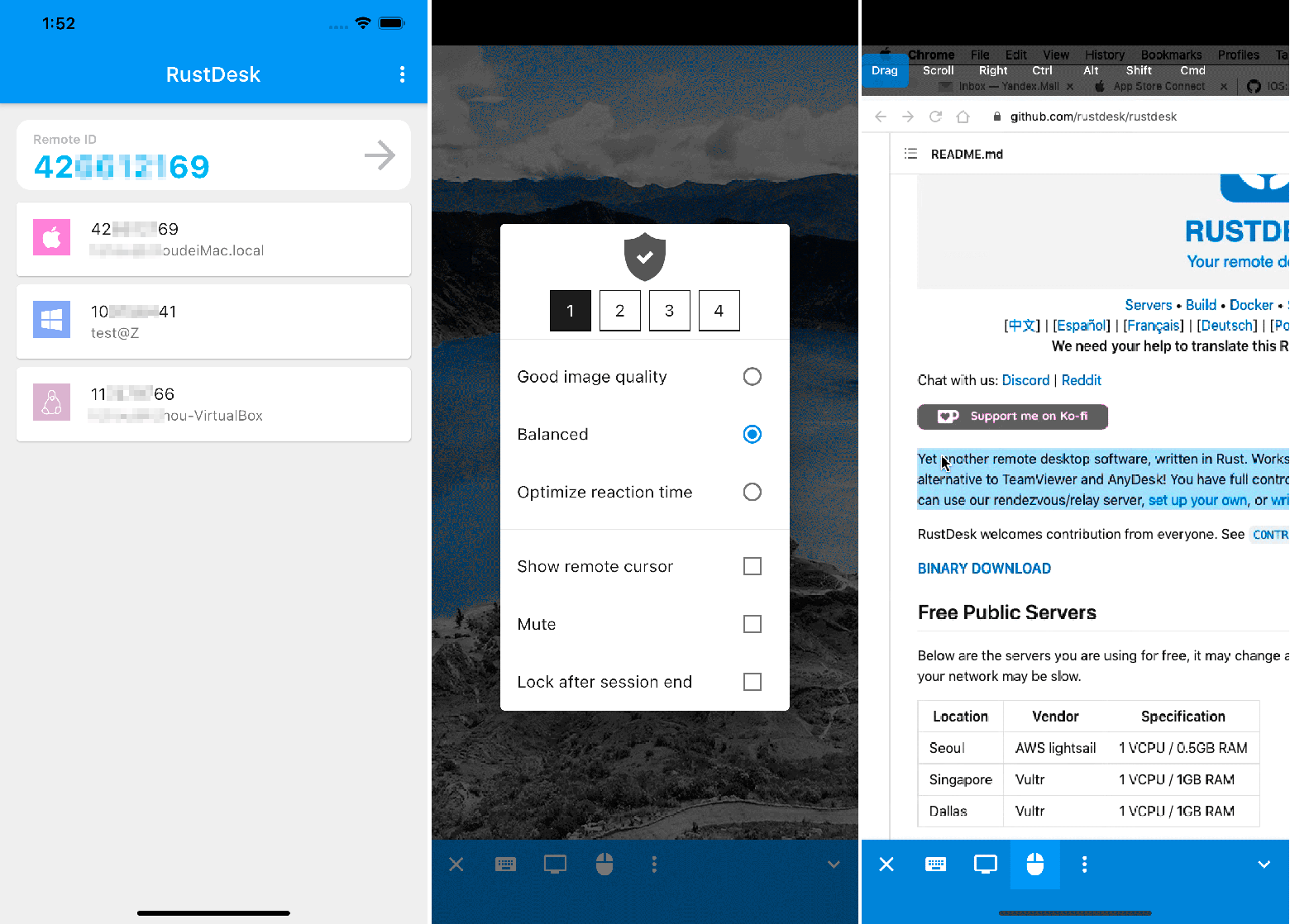
RustDesk — приложение для удалённого рабочего стола с открытым исходным кодом, разработанное для самохостинга в качестве альтернативы TeamViewer. Название такое, потому что программа написана на Rust.
Работает из коробки, не требует конфигурации. Если установить сервер синхронизации на своём хостинге, то любые машины в интернете могут синхронизироваться и устанавливать соединение через наш сервер для удалённого управления рабочими столами друг друга. Трафик идёт напрямую между ними, но если это невозможно — тоже через сервер, до 3 Мбит/с (1920×1080).
Клиентское приложение есть для iOS и Android (на КДПВ), что позволяет со смартфона управлять рабочим столом Windows, Linux и MacOS (и наоборот), а также обмениваться файлами. Есть ещё веб-клиент.
Читать полностью »
ОООООО, кто проживает на дне стабильности приема пушей для инициализации звонка?
Ну из названия стало понятно, что со звонками на ios не все так просто, и далее расскажу почему. Но для начала чутка справки: callkit — это интерфейс телефона, когда поступает звонок, неважно откуда, мобильная связь, телеграмм, viber — если ты старообрядец.
Есть для Flutter'a интересная либа, чтобы вызывать нативный callkit, называется flutter_callkit_incoming, вот ссыльЧитать полностью »
Импортозамещение ПО в России: тенденции и перспективы после ухода Microsoft
2024-12-04 в 14:15, admin, рубрики: Blazor, flutter, microsoft, react native, xamarin, импортозамещение по, интегратор
Здравствуйте! Меня зовут Антон Боев, я исполнительный директор компании DD Planet. В статье поделюсь опытом работы с платформой .NET в условиях санкций и расскажу о нашем взгляде на перспективы импортозамещения ПО в России после ухода Microsoft.
В марте 2022Читать полностью »
Синхронизация звука и видео. Взгляд дилетанта
2024-11-12 в 10:01, admin, рубрики: c++, flutter, синхронизацияВ наш век все привыкли к скорости. Автомобили могут ездить со скоростью свыше 500 кмч, китайский поезд на магнитной подушке развивает скорость до 600 км/ч, а самый безопасный вид транспорта, самолет, летает со средней скоростью 850 км/ч.
Пробуем Flutter в Telegram Mini Apps: Насколько хорошее решение для разработки?
2024-10-29 в 13:15, admin, рубрики: dart, flutter, MiniApps, telegram, telegram mini app, web-разработка, кроссплатформаПопулярость телеграм
Каким мессенджером сейчас вы пользуетесь чаще всего? Большинство ответит телеграм, а те кто скажут иначе, все равно скорее всего используют его где-то, пусть и реже. Ни для кого не секрет, что Telegram — один из самых популярных мессенджеров в мире. Как и положено быстро развивающемуся продукту, со временем в него начали добавлять уникальные фичи, одной из таких и стал собственный встроенный браузер(актуально для мобильных устройств). Но стоит отметить, что перед этим в Telegram появились Mini Apps.
Привет, Habr!
Очень давно хотел перевести статью Вячеслава Егорова и наконец добрался до этого. Меня зовут Алексей Зубанков, я Flutter-разработчик в ГК Gems. Оригинал статьи можно прочитать здесь, а я представляю вам первую часть описывающую принципы работы Dart VM с различных источников.
По ходу перевода буду оставлять некоторые заметки или пояснения в таком виде.
Также переводы слов или словосочетаний будут находиться рядом с оригиналом, дабы не потерять их смысл. Например, Runtime system (Среда выполнения).

