Ещё до того как стало известно о намерении Microsoft ограничить использование сторонних браузеров в Windows RT и обращением по этому поводу со стороны Mozilla и Google, один из UX-дизайнеров фонда, работающих над проектом Firefox Metro, Йан Венг (Yuan Wang) опубликовала видео своей работы над концептуальным дизайном нового браузера.
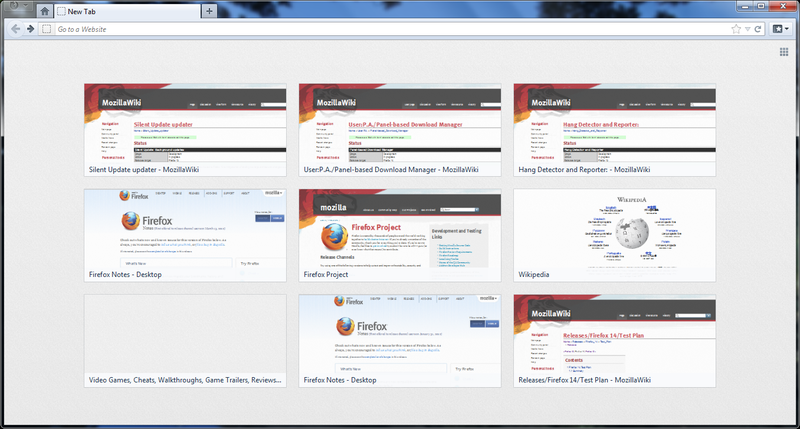
На видео ниже демонстрируется главное окно Firefox, панель быстрого выбора, работа с закладками и некоторые другие моменты.
Любопытно, что сама дизайнер признаёт тот факт, что видео сделано при помощи системы прототипирования, а не является уже одной из ранних версий готового продукта, тогда как Стивен Синофски — президент подразделения Windows — некоторое время назад объявил, что Release Preview Windows 8 будет выпущена в начале июня.