
Вслед за версией для Android Firefox 14 был выпущен для десктопов.
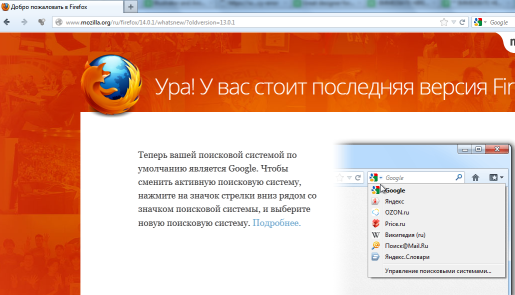
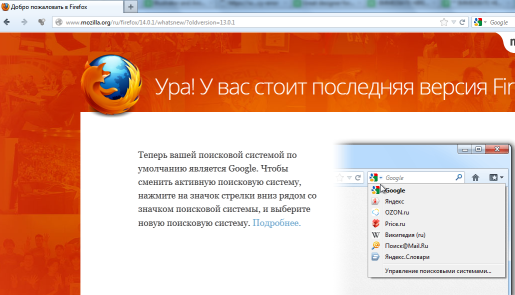
Главное изменение для тех, кто пользуется русской версией — это смена используемого по умолчанию поискового движка с Yandex на Google.
Ссылки:

Вслед за версией для Android Firefox 14 был выпущен для десктопов.
Главное изменение для тех, кто пользуется русской версией — это смена используемого по умолчанию поискового движка с Yandex на Google.
Ссылки:
Есть несколько способов просматривать торрент-файлы: в торрент-клиенте, в BEncode Editor, в файловых менеджерах с плагинами, возможно в сетевых сервисах (но это немножко стрёмно).
Но не всегда удобно вызывать из браузера внешнюю программу. Не всегда эта программа выдаёт полную информацию. Не всегда в удобном виде. Не всегда с возможностью поиска. Поэтому хотелось бы иметь в браузере простой способ просмотреть торрент-файл, чтобы, например:
— узнать содержимое раздачи;
— узнать количество файлов в раздаче;
— узнать информацию о файлах (некоторые трекеры очень снисходительны к полноте описаний, а в торрент-файлах появляется всё больше информации о файлах — например, разрешение, видео- и аудиокодеки, продолжительность фильмов и т. д.);
— узнать информацию о самом торрент-файле (время создания, трекеры, флаг приватности и т. д.);
— иметь возможность текстового поиска по всей информации.
Читать полностью »
У многих из нас есть на примете набор сайтов, которые мы периодически открываем не для внимательного чтения, а чтобы бегло ознакомиться с каким-то небольшим участком информации, посмотреть, нет ли новых статей или комментариев, проверить, не сменился ли какой-нибудь параметр и так далее. Сайты часто предоставляют для таких нужд rss или почтовую рассылку, но так бывает далеко не всегда. Попробую описать один из способов автоматизации подобной рутины.

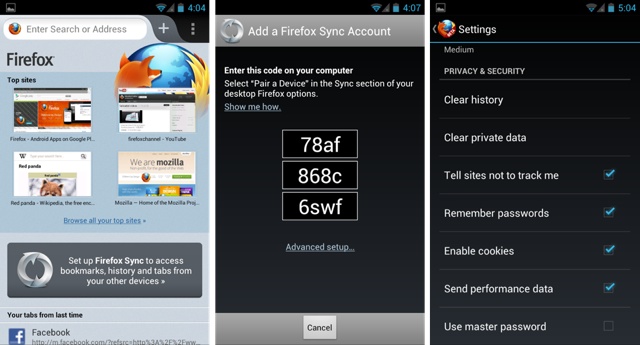
Когда Mozilla в последний раз показывала свой Firefox для мобильной ОС Android, это был не особо хороший браузер. Было много недоработок, включая как интерфейс, так и функциональность обозревателя. На сей раз, похоже, все по-другому. Во всяком случае, разработчики утверждают, что браузер стал значительно производительнее и дружелюбнее к пользователю, если так можно выразиться.
В список основных предназначений XMLHttpRequest, конечно, не входит запрос HTML, чаще этот инструмент взаимодействует с XML, JSON или простым текстом.
Однако связка XMLHttpRequest + HTML хорошо работает при создании расширений к браузеру, которые в фоновом режиме опрашивают на предмет новостей сайты, не предоставляющие для этого почтовую подписку, RSS или другие экономные API или предоставляющие эти сервисы с какими-то ограничениями.
При создании нескольких расширений для Firefox я сталкивался с такой необходимостью. Работать с полученным от XMLHttpRequest кодом HTML при помощи регулярных расширений — способ очень ненадёжный и громоздкий. Получить DOM от XMLHttpRequest можно было лишь для правильного XML. Поэтому приходилось следовать хитрым советам на сайте разработчиков. Однако начиная с Firefox 11 появилась возможность непосредственного получения DOM от XMLHttpRequest, а в Firefox 12 была добавлена обработка таймаутов.
Я испытал новую возможность на создании мини-индикаторов новых топиков для двух небольших форумов, и это оказалось очень удобным (50 строчек кода плюс расширение CustomButtons — вот и готовый индикатор за пять минут, с опросами по таймеру и четырьмя состояниями: нет новостей, есть новости, ошибка и таймаут). Всё работало как часы.
Поэтому я попытался убрать из кода своих расширений все прежние костыли и ввести туда новый удобный парсинг. Однако при работе с сайтом rutracker.org возникла странная проблема (тестирование проходит на последней ночной сборке под Windows XP; очень прошу прощения за все косяки в коде и формулировках: у меня нет программистского образования и опыт мой в этой сфере, к сожалению, очень невелик.).
Видимо, поддержка корпорацией Google сообщества разработчиков Mozilla (напомню, что в декабре прошлого года договор о сотрудничестве был продлен сразу на три года) не прошла даром. В Firefox 14, в русскоязычной версии браузера, поисковик Яндекса уже не будет поисковым сервисом по умолчанию. Вместо него номером один станет Google.
 Периодически мы обозреваем разные расширения (аддоны) к браузерам. Есть стиль обзора — рассмотреть всё, есть стиль — задать тон комментаторам, есть обзор с рассмотрением аддонов для веб-разработки. Чтобы не распыляться на всё, рассмотрим только те аддоны, которые управляют внешним видом и интерфейсом браузера. Несмотря на ограничение, это — нужная для всех и весьма обширная группа аддонов. Её легко расклассифицировать по областям действия. Каждый элемент интерфейса требует тщательной разработки и сопровождения, поэтому нет единого аддона, включающего в себя всё, что может захотеться (но и этим пытаются заниматься создатели Тем). Каждый разработчик аддона занимается частью интерфейса, а выбрав несколько аддонов, мы получаем настроенную «под себя» конфигурацию окна.
Периодически мы обозреваем разные расширения (аддоны) к браузерам. Есть стиль обзора — рассмотреть всё, есть стиль — задать тон комментаторам, есть обзор с рассмотрением аддонов для веб-разработки. Чтобы не распыляться на всё, рассмотрим только те аддоны, которые управляют внешним видом и интерфейсом браузера. Несмотря на ограничение, это — нужная для всех и весьма обширная группа аддонов. Её легко расклассифицировать по областям действия. Каждый элемент интерфейса требует тщательной разработки и сопровождения, поэтому нет единого аддона, включающего в себя всё, что может захотеться (но и этим пытаются заниматься создатели Тем). Каждый разработчик аддона занимается частью интерфейса, а выбрав несколько аддонов, мы получаем настроенную «под себя» конфигурацию окна.
Читать полностью »
 Периодически мы обозреваем разные расширения (аддоны) к браузерам. Есть стиль обзора — рассмотреть всё (*), есть стиль — задать тон комментаторам (*), есть обзор с рассмотрением аддонов для веб-разработки (*), (*). Чтобы не распыляться на всё, рассмотрим только те аддоны, которые управляют внешним видом и интерфейсом браузера. Несмотря на ограничение, это — нужная для всех и весьма обширная группа аддонов. Её легко расклассифицировать по областям действия. Каждый элемент интерфейса требует тщательной разработки и сопровождения, поэтому нет единого аддона, включающего в себя всё, что может захотеться (но и этим пытаются заниматься создатели Тем). Каждый разработчик аддона занимается частью интерфейса, а выбрав несколько аддонов, мы получаем настроенную «под себя» конфигурацию окна. В конце статьи — один из вариантов получившегося вида браузера, а в середине — ссылка на подборку из 15 аддонов, расположенную на сайте Мозиллы, с помощью которых подобное получается.
Периодически мы обозреваем разные расширения (аддоны) к браузерам. Есть стиль обзора — рассмотреть всё (*), есть стиль — задать тон комментаторам (*), есть обзор с рассмотрением аддонов для веб-разработки (*), (*). Чтобы не распыляться на всё, рассмотрим только те аддоны, которые управляют внешним видом и интерфейсом браузера. Несмотря на ограничение, это — нужная для всех и весьма обширная группа аддонов. Её легко расклассифицировать по областям действия. Каждый элемент интерфейса требует тщательной разработки и сопровождения, поэтому нет единого аддона, включающего в себя всё, что может захотеться (но и этим пытаются заниматься создатели Тем). Каждый разработчик аддона занимается частью интерфейса, а выбрав несколько аддонов, мы получаем настроенную «под себя» конфигурацию окна. В конце статьи — один из вариантов получившегося вида браузера, а в середине — ссылка на подборку из 15 аддонов, расположенную на сайте Мозиллы, с помощью которых подобное получается.
Читать полностью »