Если ты читаешь эту статью, значит, ты уже начал погружаться в асинхронный JavaScript и, в частности, в работу с промисами и fetch. Как и в любом новом деле, здесь есть свои нюансы, которые важно понимать, чтобы писать надежный код. Один из таких нюансов — это проверка на response.ok. Давай разберемся, зачем это нужно и почему без этого можно попасть в неприятности.
Посмотри, пожалуйста, на эту строчку кода:
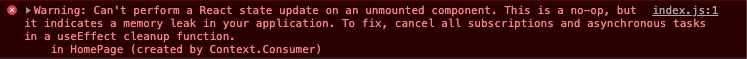
fetch(url).then(response => response.json()).catch(error => console.log(error))Если ты полагаешь, что обезопасил себя с помощью catch и узнаешь обо всех ошибках, то стоит дочитать эту статью до конца и разобраться детально.