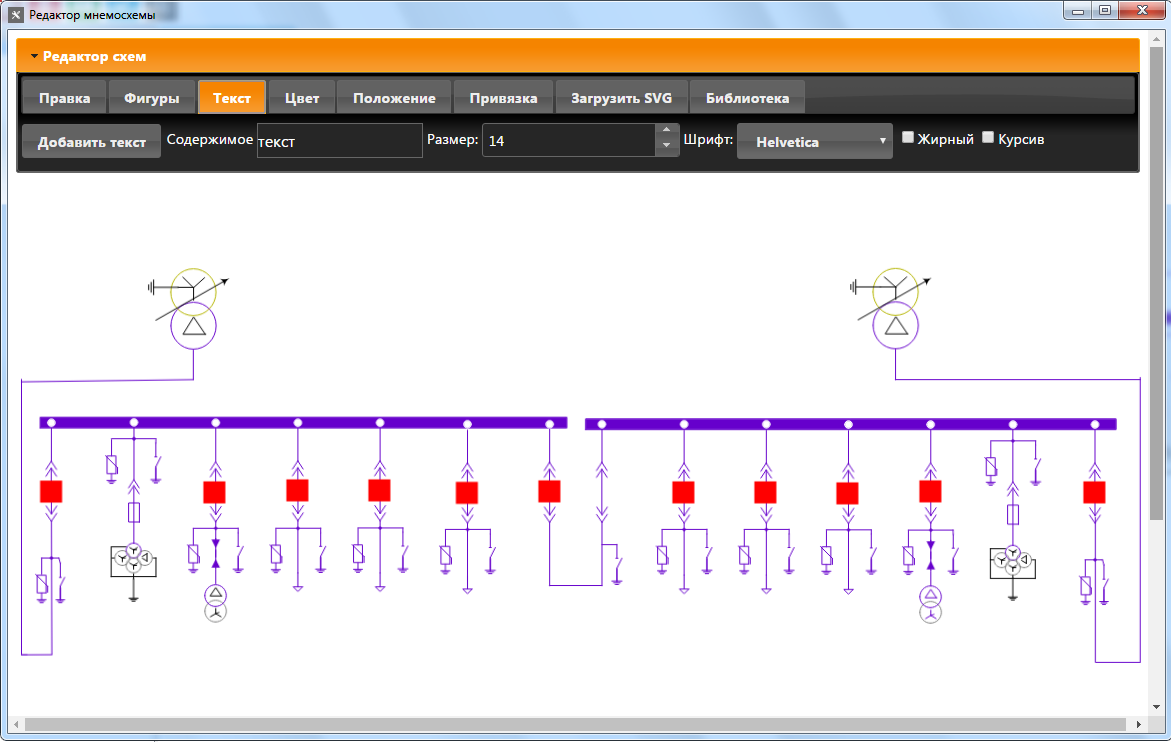
В прошлой статье мы начали писать редактор мнемосхем. Сегодня статья о готовом редакторе. Вот, что получилось:
Рубрика «fabricjs»
Пишем редактор мнемосхем для SCADA-системы на Fabric.js. Часть 2-я
2017-04-04 в 12:02, admin, рубрики: delphi xe7, Fabric.js, fabricjs, javascript, scada, асу тп, визуализация данных, Программирование, промышленная автоматизация, Промышленное программированиеЗнакомимся с Fabric.js. Часть 3-я
2015-04-02 в 14:39, admin, рубрики: canvas, fabricjs, html, html5, javascript, svgЭто перевод третьей части серии статей об открытой Javascript canvas библиотеке Fabric.js.
Мы затронули основную часть базового материала о Fabric в первой и второй частях этой серии. В этой статье будет представлен более углубленный материал.
Читать полностью »
Интерактивная карта торгового центра на HTML5 canvas
2015-03-16 в 6:23, admin, рубрики: canvas, fabricjs, interactive map, Блог компании Аркадия, визуализация данных, метки: canvas, fabricjs, interactive mapВведение
Заказчиком была поставлена следующая задача – показывать на картах торговых центров статистику по посещаемости магазинов, использованию эскалаторов, лифтов и коридоров. Карту нужно уметь размечать — указывать точки, где показывать статистику и какую конкретно статистику. И, естественно, показывать эту статистику для выбранного периода времени и фильтров. Откуда берутся и где хранятся данные – отдельная большая тема, за скобками данной статьи.
Раз плюнуть, скажете вы – берём векторную карту торгового центра в svg и дополняем её данными. Красиво, современно, быстро. Даже есть готовые решения типа jVectorMap.
Только вот векторных карт нужных торговых центров нет, есть только те картинки, что предоставлены владельцами центров. Абсолютно разные по стилистике и наполнению. А большое количество центров (порядка 300) не позволяет перерисовать их в вектора быстро и дёшево. Да и добавление новых торговых центров потребует дополнительной работы.
Поэтому было решено использовать HTML5 canvas и для разметки карты, и для показа данных.
Выбор фреймворка
Работать напрямую с canvas API не очень удобно, но уже понапридумана куча инструментов для облегчения работы. Требования к фреймворку в нашем случае:
- Объектная модель поверх canvas API.
- Способность отрисовывать и масштабировать картинку.
- Интерактивность:
- возможность манипуляции объектами на этапе разметки карты,
- возможность масштабирования и перемещения по карте.
- Возможность экспорта/импорта размеченных объектов.
- Наличие детализированных событий.
- Высокая скорость отрисовки.
Под рассмотрение попали fabric.js, EaselJS, Raphaël, Paper.js и Processing.js.
Всем требованиям удовлетворяет fabric.js. Учитывая имеющийся небольшой опыт работы с ним, было решено взять его за основу. Далее в примерах использовалась версия 1.4.4.