
Как я уже писал в своих предыдущих статьях я работал и с polymer и с vue в связке с redux. Поэтому хотелось бы поделиться опытом, связанным со спецификой использования redux в данных библиотеках. Рассматривать будем на простейших атомарных контролах: нативных (input, checkbox) и обернутых, в виде компонентов данных библиотек.
В статье я опуская описание настройки интеграции redux с polymer и vue, а так же описание азов самого redux, дабы не эту тему хочу раскрыть в статье.
0. Введение
Сначала вспомним один из основных принципов redux:
The only way to change the state is to emit an action, an object describing what happened.
Исходя из него ясно, что напрямую мы не можем изменить состояние, а сделать это можем только через диспатч экшена после наступление необходимого event'а.
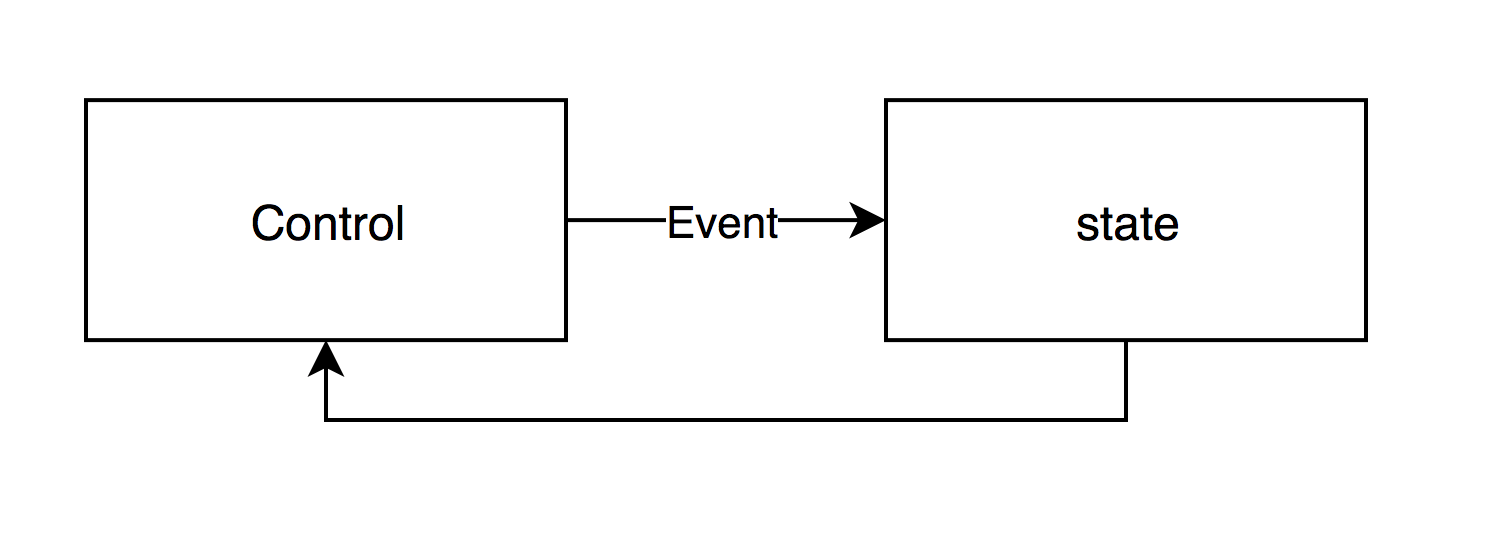
Схематично это можно изобразить так:

Как видим наблюдается односторонний поток данных.
1. Нативные контролы
polymer
Очень удобная вещь в polymer при связке с redux дак это односторонний биндинг.
template:
<input value="[[propFromReduxStore]]" on-change="changeText"></input>js-code:
changeInput: function(e) {
this.dispatch("setText", e.currentTarget.value);
}Поэтому с input все, в принципе стандартно: при событии change диспатчим action и после чего измененное значение попадает в propFromReduxStore и контрол перерендерится уже с новым значением.
vue
C vue немного другая ситуация, в нем нет как такагого одностороннего биндинга, как в polymer. Но подобную функциональность можно достигнуть через модификатор sync
template:
<input :value.sync="propFromReduxStore" @change="changeText"></input>js-code:
changeInput: function(e) {
this.actionsRedux("setText", e.currentTarget.value);
}Остальное все как и в варианте с polymer.
Читать полностью »