Visual Studio Code (далее — VS Code) – сравнительно молодой редактор кода (первый выпуск – весна 2015 г.) с открытым исходным кодом, распространяемый бесплатно и способный составить реальную конкуренцию таким признанным лидерам отрасли как Sublime Text, Atom, Notepad++.
Ниже перечислены те особенности VS Code, которые меня заинтересовали и заставили попробовать в действии.
Читать полностью »
Рубрика «emmet»
Visual Studio Code как универсальный редактор кода
2017-08-06 в 18:20, admin, рубрики: C#, emmet, python, visual studio code, web-разработка, Разработка веб-сайтов, текстовые редакторыEmmet LiveStyle — инструмент для удобной front-end разработки
2013-08-12 в 0:50, admin, рубрики: css, emmet, html, Веб-разработка, метки: css, emmet
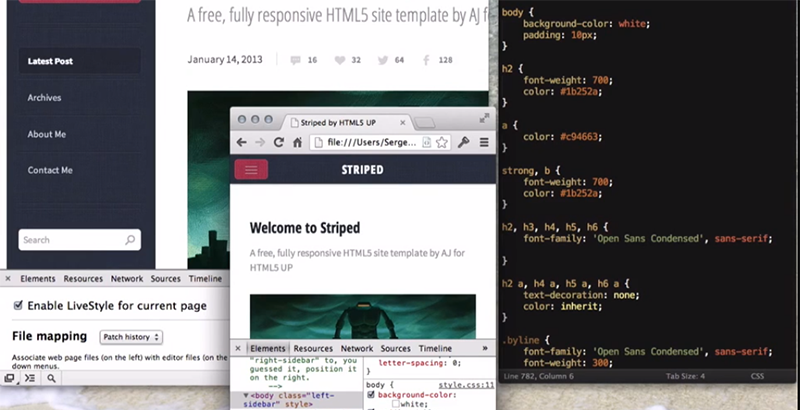
На днях появился наверное самый удобный инструмент для front-end разработчиков — Emmet LiveStyle. Это плагин для двухстороннего (редактор ↔ браузер) редактирования CSS файлов, который может заметно облегчить и ускорить разработку. Восторженные отзывы по всему интернету это подтверждают (комментарии к статье Smashing Magazine и на Хабре).Читать полностью »
Прощай, Zen Coding. Привет, Emmet!
2013-04-07 в 20:15, admin, рубрики: css, emmet, html, zen coding, Веб-разработка, плагин 
Еще в 2009 году,  Сергей Чикуёнок опубликовал статью, в которой представил новый способ написания HTML и CSS кода. Этот революционный плагин, назывался Zen Coding, он помогал многим разработчикам на протяжении многих лет и в настоящее время вышлел на новый уровень.
Сергей Чикуёнок опубликовал статью, в которой представил новый способ написания HTML и CSS кода. Этот революционный плагин, назывался Zen Coding, он помогал многим разработчикам на протяжении многих лет и в настоящее время вышлел на новый уровень.
Emmet, ранее известный как Zen Coding, является самым производительным и экономным во времени плагином для текстового редактора. Простые сокращения мгновенно расширяются в сложные фрагменты кода, Emmet превратит вас в более продуктивного разработчика.
Для тех, кто предпочитает смотреть, а не читать, вот видео любимых трюков автора.
Читать полностью »
Вышел WebStorm 6 с поддержкой новейших технологий веб-разработки
2013-03-07 в 6:06, admin, рубрики: coffeescript, dart, emmet, javascript, less, webstorm, Блог компании JetBrains, Веб-разработка, метки: coffeescript, dart, emmet, javascript, less, webstormКоманда разработчиков WebStorm постаралась в очередном выпуске IDE собрать самые востребованные возможности для самых свежих технологий. Что появилось нового?
Поддержка TypeScript, CoffeeScript, Dart, LESS и Sass
В новой версии Webstorm появилась базовая поддержка TypeScript: подсветка кода, проверка соответствия типов, навигация по коду, обнаружение ошибок по ходу редактирования и автодополнение. Поддержка TypeScript, CoffeeScript и Dart включает компиляцию в Javascript на всех платформах, поддерживаемых в WebStorm. Аналогично поддерживаются LESS и Sass.
В основном релизе IDE теперь есть полноценная отладка CoffeeScript, TypeScript и Dart с использованием source maps. Нам особенно приятно порадовать коллегу pietrovich, который поднимал этот вопрос в ветке обсуждения в одном из прошлых постов.
Читать полностью »
Дайджест интересных новостей и материалов из мира айти за последнюю неделю №46 (23 февраля — 1 марта 2013)
2013-03-01 в 20:12, admin, рубрики: css, css3, emmet, Firefox OS, html, html5, ie10, jquery, JS, Блог компании Zfort Group, браузеры, веб-дизайн, Веб-разработка, дайджест, Интересное, Новости, ресурсы, ссылки, ссылки на сми, метки: css, css3, emmet, Firefox OS, html, html5, ie10, jquery, yandex store, браузеры, веб-дизайн, Веб-разработка, дайджест, интересное, новости, ресурсы, ссылки, ссылки на смиПредлагаем вашему вниманию очередную подборку с ссылками на новости, интересные материалы и полезные ресурсы.
Вышел Emmet v1.0
2013-02-24 в 20:07, admin, рубрики: css, emmet, html, zen coding, Веб-разработка, метки: css, emmet, html, zen codingРад сообщить, что после более полугода разработки в свет вышел Emmet (бывший Zen Coding) v1.0.
Emmet — это инструмент для ускорения работы с HTML и CSS. В основе проекта лежит механизм динамических аббревиатур, которые разбираются «на лету» и из которых генерируется готовый фрагмент кода. Для написания аббревиатур используется синтаксис, похожий на CSS-селекторы, но с некоторыми дополнениями, специфическими для создания кода. Например, вот такая аббревиатура:
section>h2+ul.nav>li.nav-item$*5>aпростым нажатием клавиши превращается в:
<section>
<h2></h2>
<ul class="nav">
<li class="nav-item1"><a href=""></a></li>
<li class="nav-item2"><a href=""></a></li>
<li class="nav-item3"><a href=""></a></li>
<li class="nav-item4"><a href=""></a></li>
<li class="nav-item5"><a href=""></a></li>
</ul>
</section>

.png)