Все посты серии:
Часть 1. Введение и настройка
Часть 2. Изучение кода
Часть 3. VST и AU
Часть 4. Цифровой дисторшн
Часть 5. Пресеты и GUI
Часть 6. Синтез сигналов
Часть 7. Получение MIDI сообщений
Часть 8. Виртуальная клавиатура
Часть 9. Огибающие
Часть 10. Доработка GUI
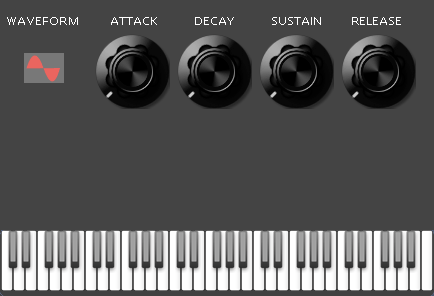
Давайте добавим несколько элементов управления, чтобы можно было менять параметры огибающей и форму волны. Вот результат, который мы хотим получить (отсюда можно скачать слоеный TIFF):


![Использование DSP звуковой платы SB Live! на пользу радиолюбителей (KX Drivers) — Часть [2/2] Использование DSP звуковой платы SB Live! на пользу радиолюбителей (KX Drivers) — Часть [2/2]](https://www.pvsm.ru/images/ispolzovanie-DSP-zvukovoi-platy-SB-Live-na-polzu-radiolyubitelei-(KX-Driver's)-—-chast-2-2-.jpg)