
Рубрика «dsl»
Компилятор языка моделирования в одиночку: от C++ к Rust — находки и откровения
2025-12-26 в 13:16, admin, рубрики: AnyDynamics, compiler development, dsl, lalrpop, lexer, lexgen, MVL, parser, инди-разработка, язык моделирования
TypeQL: SQL для аналитиков, который знает о данных всё
2025-12-06 в 11:45, admin, рубрики: BI, dashboard, dsl, sql, дизайн языков программирования, исследование данныхСколько я пользуюсь SQL, столько же он меня бесит (спасает только то, что сейчас его можно генерить с помощью LLM). Сегодня хочу рассказать про свой прототип языка для создания больших и сложных аналитических запросов, который компилируется в SQL.
Перед тем как начать восхвалять своё детище, нужно основательно поругать SQL. Итак, что же мне в нём не нравится:
Проблемы SQL
-
Нет функций и циклов (некоторые БД реализуют, но в стандарте нет). А это явно необходимо, если мы хотим писать большие запросы и переиспользовать код
-
Переусложнённый синтаксисЧитать полностью »
Мое видение универсального языка программирования
2025-08-29 в 14:46, admin, рубрики: dsl, LLVM, архитектура, байткод, компилятор, модульность, парадигмы программирования, универсальный, язык программированияПредисловие
В этой статье будет много моих выводов, гипотез и идей. Это моя первая статья, поэтому буду рад услышать аргументированную критику. В статье часто используется псевдокод, чей синтаксис напоминает смесь C#, C++ и Python.
Немного о терминологии
Много времени я программирую на C#, и в этом языке существуют некоторые термины, которые могут ввести в заблуждение программистов на C++:
-
Под словом коллекция я подразумеваю любой набор элементов: список, массив, стек, куча, итератор, множество и т.п.
-
Говоря список, я подразумеваю динамический массив
Язык программирования - инструмент
Интерактивные истории на стероидах: как добавить случайность и судьбу в DSL
2025-08-22 в 17:04, admin, рубрики: dsl, game design, python, генерация случайности, интерактивные истории, нарративные движки, текстовые игрыЯзык для интерактивных историй — это весело до тех пор, пока сюжет не превращается в механическую цепочку заранее известных развилок. Чтобы истории жили дольше одного прохождения, им нужна случайность. В этой статье я расскажу, как можно встроить элемент «судьбы» в сам DSL: добавить рандом, вероятности, броски кубиков и даже скрытые триггеры. Всё это — на Python, с реальными примерами кода, а не только с теорией.
DSL для битемпоральной шестой нормальной формы с UUIDv7
2025-08-02 в 10:00, admin, рубрики: 6NF, AI, Anchor, dsl, dwh, EBNF, llm, normal form, sql, Vault
Шестая нормальная форма (6NF) играет ключевую роль вЧитать полностью »
QapGen: Создаём мощные парсеры на C++
2025-07-09 в 9:01, admin, рубрики: AST, c++, compiler, dsl, Gamedev, Lexers, parser, parser-generator, treeQapDSLv2 — это язык который транслируется в обычный C++ код. Он позволяет удобно и компактно задавать грамматики/правила разбора, значительно упрощая разработку компиляторов и анализаторов.
QapGen — это генератор дерева_лексеров/парсеров описанных на QapDSLv2. Сама грамматика QapDSLv2 описана на QapDSLv2 на 100%. Поэтому QapGen как основной читатель этой грамматики сам генерирует часть своего кода(весь парсер QapDSLv2).
Основные фишки QapDSLv2 + QapGen — это:
-
Отсутствие этапа токенизации — Читать полностью »
Как создать свой парсер и AST-генератор на C++ с минимальными усилиями: знакомьтесь с QapDSLv2
2025-07-09 в 9:00, admin, рубрики: AST, c++, compilers, dsl, Lexers, parser, parser-generator, parsers, QapDSLQapDSLv2 — это язык который транслируется в обычный C++ код. Он позволяет удобно и компактно задавать грамматики и правила разбора, значительно упрощая разработку компиляторов и анализаторов.
Про соседнюю статью
Я решил выложить сразу две стать в одно время. В этой статье всё про QapDSLv2, а в той про QapGen — крутой генератор парсеров из QapDSLv2.
Разработка языков программирования в эру больших языковых моделей: ренессанс посредственности?
2025-07-05 в 5:15, admin, рубрики: dsl, llm, искусственный интеллект, проектирование языковВ исследовании языков программирования меня всегда наиболее привлекала их разработка.
Когда аккуратно мастеришь язык программирования, синтаксис и семантика которого тщательно подогнаны под конкретную предметную область, ты как программист должен предоставить конечным пользователям интерфейс, полностью согласующийся с наработанной ими интуицией и их устоявшимися привычками. Так пользователи языка смогут сосредоточиться на интересных аспектах стоящих перед ними задач и браться за более крупные и сложные проекты.
DSL для интерактивных рассказов: как я написал язык, чтобы придумывать истории, а не кодить
2025-05-08 в 5:39, admin, рубрики: dsl, python, генерация кода, интерактивный рассказ, интерпретатор, парсингМногие разработчики мечтают о проектах, в которых можно совместить любовь к программированию и нарративу. В этой статье рассказывается о создании собственного DSL (domain-specific language) для интерактивных историй — от формализации сценарных структур до реализации интерпретатора на Python. Много кода, много боли, немного магии.
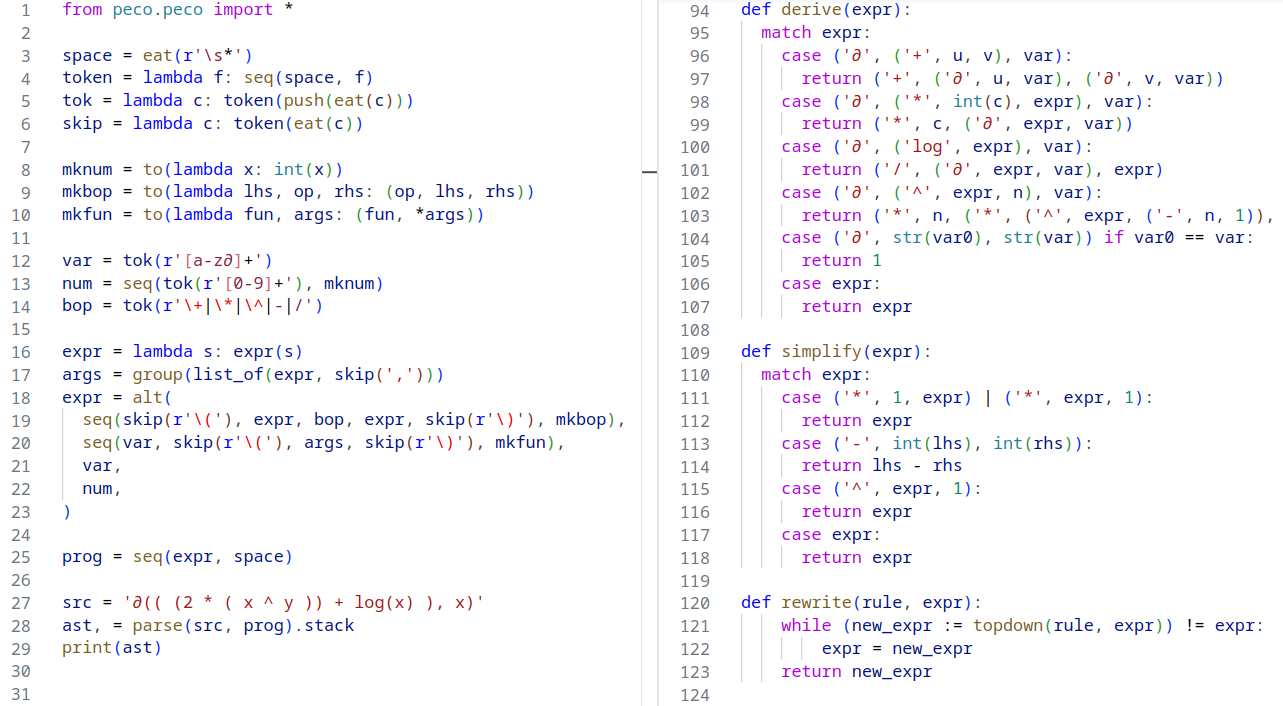
Практика использования парсер-комбинаторов peco и оператора match для создания простых DSL на языке Python
2024-12-14 в 22:40, admin, рубрики: dsl, peg, python, Компиляторы, лексический разбор, парсер-комбинаторы, предметно-ориентированный язык, синтаксический разбор, формальные языки, функциональное программирование
Задачи разработки компиляторов и интерпретаторов Читать полностью »
