Рубрика «drag and drop»
Drag-&-Drop компоненты для слепых пользователей? Вы шутите?
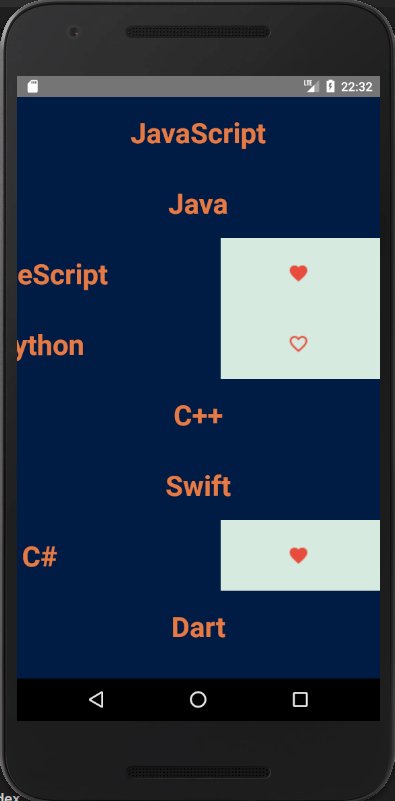
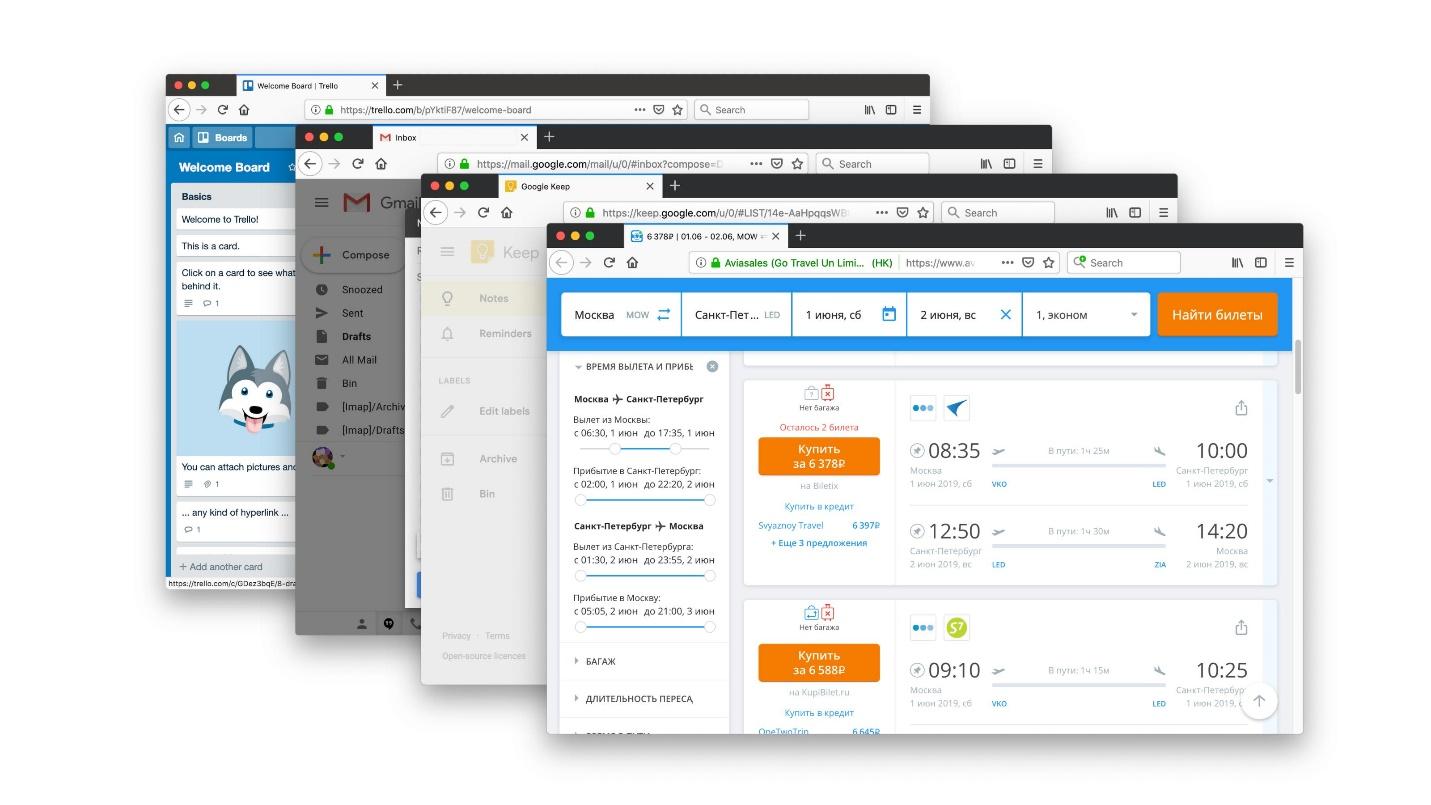
2019-09-24 в 12:00, admin, рубрики: accessibility, acessibility, css, drag and drop, frontendconf, javascript, Блог компании Конференции Олега Бунина (Онтико), доступность, Разработка веб-сайтовЧто объединяет Trello, Gmail, Aviasales и Google Keep? В каждом из них есть Drag-&-Drop-компоненты, которые можно перетаскивать мышкой. Использование этих компонентов делает сайты по-настоящему удобными, потому что в реальной жизни мы часто используем этот паттерн. Передвигать вещи для нас естественно, поэтому и в вебе мы хотим перемещать элементы по экрану с одного места на другое, как стикеры на доске или магнитики на холодильнике. Сортировка todo-списков, организация дашбордов, загрузка файлов — мы просто не можем себе представить все эти события без перетаскивания элементов на странице.

Но есть нюанс. Когда мы разрабатываем такие компоненты, то думаем, что наши пользователи физически видят экран и элементы, могут зацепиться за них мышкой и перетащить.Часто так и есть, но мы забываем о сегменте пользователей с проблемами зрения. Мы создаем компоненты, которыми невозможно пользоваться большой группе людей, которая просто их не видит. Как сделать так, чтобы им тоже были доступны Drag-&-Drop-компоненты?
Сергей Кригер — фронтенд-разработчик в компании SinnerSchrader. Кроме фронтенд-разработки, активно интересуется темой веб-доступности и расскажет о некоторых способах ее повышения. Под катом — рассказ о создании Drag-&-Drop-компонентов для тех, кто не видит экран и пользуется другими устройствами для взаимодействия с браузером.
Читать полностью »
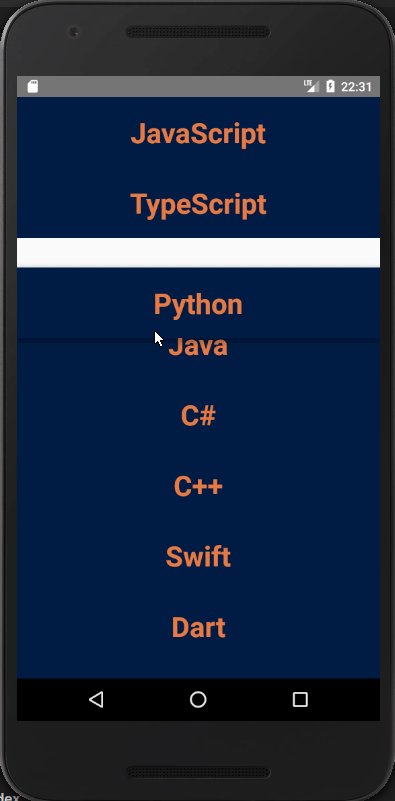
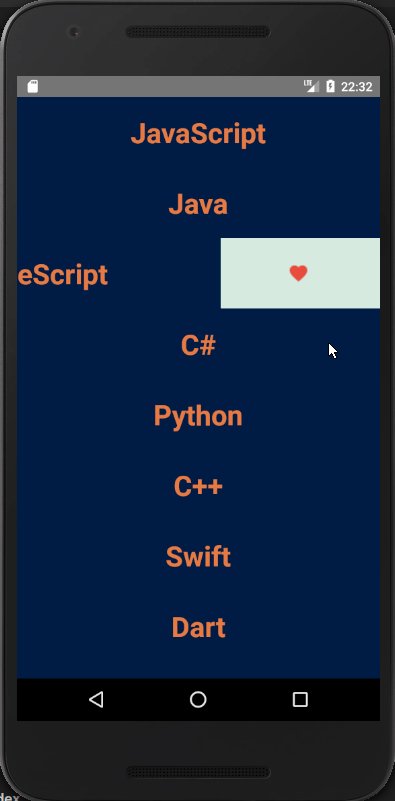
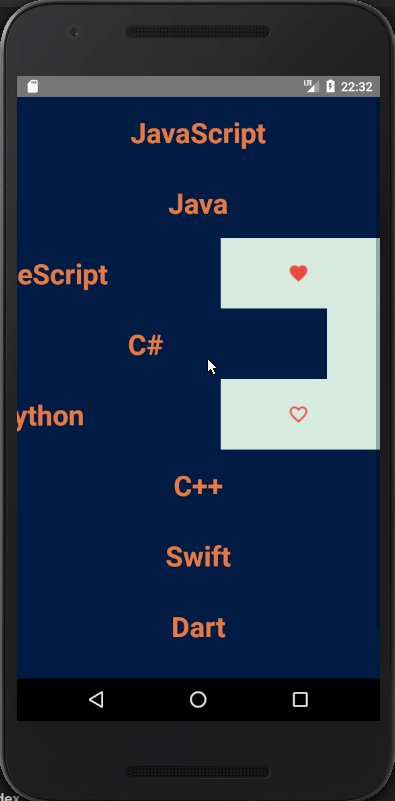
React Native: делаем draggable & swipeable список
2019-07-19 в 16:00, admin, рубрики: drag and drop, swipe, Разработка под android, разработка под iOSСегодня трудно кого-то удивить возможностью свайпать элементы списка в мобильных приложениях. В одном нашем react-native приложении тоже была такая функциональность, но недавно возникла необходимость расширить её возможностью перетаскивать элементы списка. А поскольку процесс поиска решения стоил мне некоторого количества нервных клеток, я решил запилить небольшую статью, чтобы сэкономить драгоценное время будущим поколениям.
Drag & Drop в ваших iOS приложениях
2018-11-10 в 6:36, admin, рубрики: Collection View, drag and drop, ios development, iOS разработка, nscache, NSItemProvider, perfornDrop, swift, UIDragDelegate, UIDropDelegate, UserDefaults, xcode, Программирование, разработка мобильных приложений, разработка под iOS
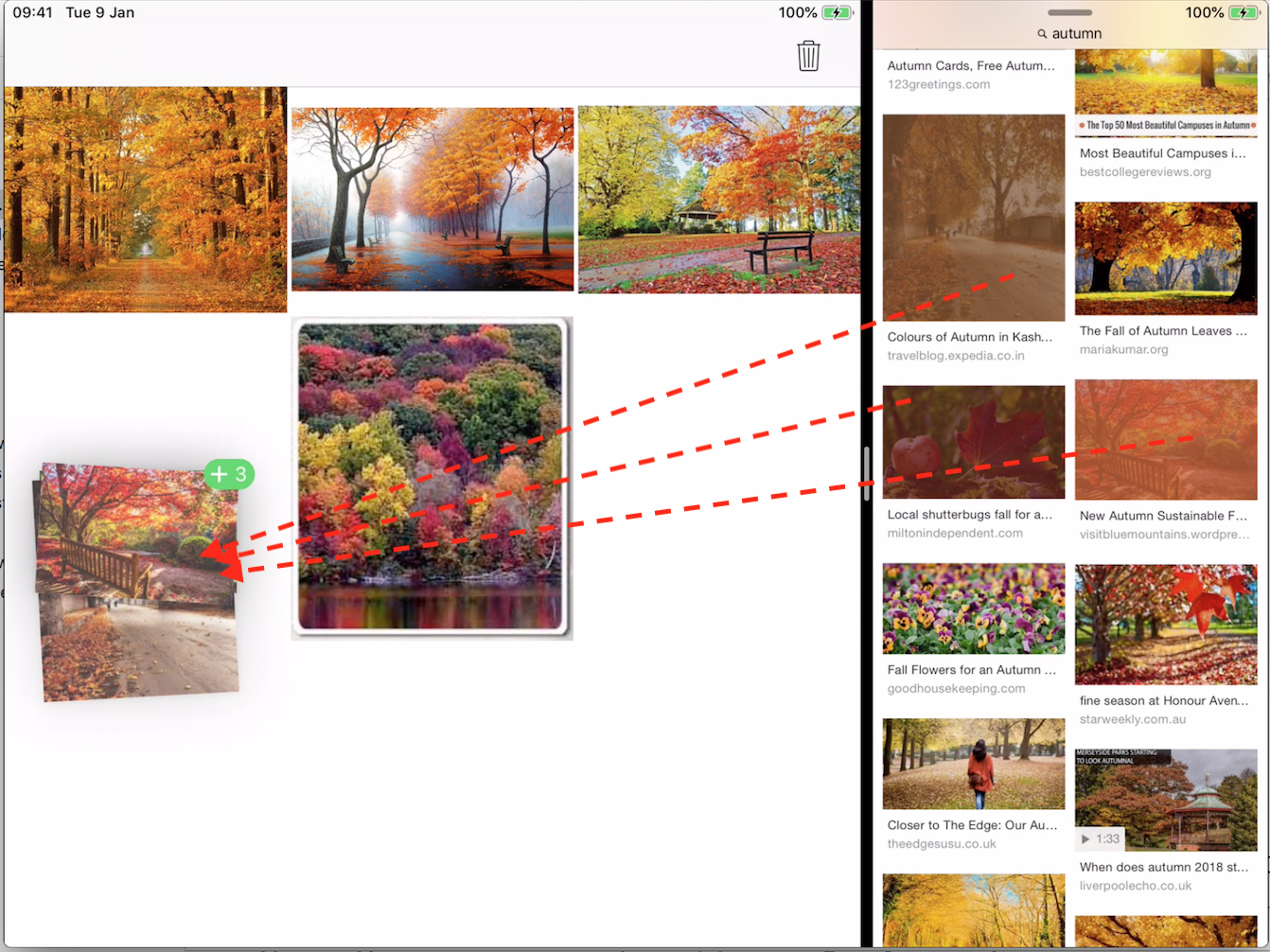
Механизм Drag & Drop, работающий в iOS 11 и iOS 12, — это способ графического асинхронного копирования или перемещения данных как внутри одного приложения, так и между разными приложениями. Хотя этой технологии лет 30, она стала в буквальном смысле «прорывной» технологией на iOS благодаря тому, что при перетаскивании чего-либо в iOS, multitouch позволяет свободно взаимодействовать с остальной частью системы и набирать данные для сброса из разных приложений.
Читать полностью »
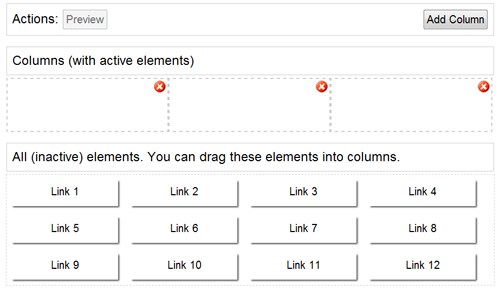
Sortable v1.0: Новые возможности
2014-12-22 в 7:15, admin, рубрики: AngularJS, drag and drop, html5, javascript, Meteorjs, sortable, Веб-разработка  Привет! В преддверии нового года хочу поделится своей радостью — выходом Sortable v1.0. Ровно год назад я представил на ваш суд мой маленький инструмент для сортировки списка при помощи drag’n’drop. Всё это время я скрупулезно собирал обратную связь, добавлял новые возможности и правил мелкие баги. Под катом я расскажу о новых возможностях, интеграции с AngularJS, Meteor и других нюансах.
Привет! В преддверии нового года хочу поделится своей радостью — выходом Sortable v1.0. Ровно год назад я представил на ваш суд мой маленький инструмент для сортировки списка при помощи drag’n’drop. Всё это время я скрупулезно собирал обратную связь, добавлял новые возможности и правил мелкие баги. Под катом я расскажу о новых возможностях, интеграции с AngularJS, Meteor и других нюансах.
Читать полностью »
Marionette.js. Drag&Drop сортировка моделей в коллекции
2014-04-21 в 21:19, admin, рубрики: backbone, backbone.js, drag and drop, javascript, jquery, jQuery UI, marionette, Веб-разработка, метки: backbone, backbone.js, drag and drop, jQuery UI, marionette 
Достаточно распространенная задача — поменять местами элементы в списке. Но как правило эта задача решается жуткими костылями, особенно если это Drag&Drop.
Сейчас я расскажу вам очень простой и гибкий способ сделать это, используя Marionette.js и jQuery UI Sortable.
Читать полностью »
Использование Drag&Drop в HTML 5
2013-08-12 в 22:56, admin, рубрики: drag and drop, html, html5, javascript, Веб-разработка, метки: drag and drop, html5, javascript
Долгое время для создания Drag&Drop функционала использовались JavaScript-функции, однако браузеры не всегда корректно могли отображать результат. В HTML 5 есть способ грамотной поддержки Drag&Drop, с небольшим применением JavaScript. В этой статье подробно разобран наглядный пример применения Drag&Drop в HTML 5.
Поддержка браузерами
На сегодняшний день функция Drag&Drop в HTML 5 корректно обрабатывается всеми современными настольными браузерами, (частично даже IE 5.5!), однако мобильные такую возможность не поддерживают. Подробнее данные в таблице caniuse.com.Читать полностью »
thn.gs — для того, чтобы не помнить
2012-05-25 в 7:45, admin, рубрики: drag and drop, gtd, html5, offline web applications, SaaS, startup, task management, web 2.0, WebSocket, Веб-разработка, интерфейсы, метки: drag and drop, gtd, html5, offline web applications, SaaS, Startup, task management, web 2.0, WebSocket Мы долго не могли понять почему каждый норовит сделать свой собственный сервис для управления списками дел и почему мы тоже стали жертвой этого стремления, но работа над нашим GTD-приложением, о котором пойдет речь ниже, помогла нам прийти к гипотезе.
Оглянитесь вокруг, много ли вы знаете туду-сервисов? — Тьма. А пользуетесь каким-нибудь? — Вероятно. Но все ли вас в нем устраивает? Скорей всего — нет.
Наверняка вы знаете уйму недостатков в сервисе, с которым работаете ежедневно, но продолжаете пользоваться им потому, что ничего лучше вы все равно еще не нашли. Если вы — разработчик, настает день когда вы понимаете, что настало время «точить пилу» и вы начинаете делать свой таск-менеджер. Постойте, но почему?
Мы убеждены, что потребность хранить и управлять списками дел является одной из основополагающей в жизни современного человека. Она такая же основополагающая, как например потребность писать сообщения другим людям, создавать документы или просматривать медиа. Эта потребность происходит от потребности помнить что либо. Люди любят знать, люди любят принимать решения на основе знаний, но люди не любят держать в голове мелкие несвязные детали. Люди не любят помнить. На сколько эта ниша широка, настолько же она и разнородна. Так же как люди постоянно не могут найти идеальный браузер или почтовый клиент, люди не могут найти идеальный туду-сервис. Отчасти потому что многие продукты несовершенны, отчасти потому, что многие продукты несоответствуют внутреннему восприятию данной проблемы пользователем, т.к. созданы для следования чужой методологии.
Веками для запоминания чего либо использовалась бумага. Она хорошо выполняет свою роль по двум причинам: во-первых, она, как известно, все стерпит, а во вторых, она ничего ненавязывает. Иными словами, бумага сочетает в себе функциональность и простоту. Глубоко проникнувшись этой идеей, мы сделали свой продукт.
Что мы понимаем под этим? Эйнштейн говорил «Сделай настолько просто, насколько это возможно, но не проще.» Мы, следую этому принципу реализовали все фундаментальные инструменты управления делами, но в тоже время мы сделали их максимально обобщенными и ненавязчивыми. Именно поэтому, если вам нужен некоторый инструмент, то вы сможете пользоваться им применительно к любой предметной области, а если он вам не нужен, то вы даже можете не заметить его существования. Т.е. мы не навязываем методологию, мы просто даем набор идеально заточенных инструментов.
Дальше меньше общих слов и больше технологических подробностей. Картинка клибельна.

Читать полностью »
Веб-разработка / Drag’n’drop файлов во Flex, используя HTML5 File API
2012-03-06 в 14:15, admin, рубрики: drag and drop, flex, html5 file api, метки: drag and drop, flex, html5 file api Добрый день! Недавно для одного веб-приложения на Flex'e потребовалось сделать drag'n'drop загрузку фотографий. Flash не позволяет напрямую это реализовать, хотя в приложениях AIR такая фунциональность присутствует. Для решения задачи потребовалось применить HTML5 File API.
Таким образом решение задачи разбивается на несколько этапов. Первый этап — обработка drag'n'drop файлов с помощью File API. Все загруженные файлы добавляются в список из которого потом будут передаваться во Flash.
$(document).ready(function() { var dropZone = $('div#dropZone'); // Проверка поддержки браузером if (typeof(window.FileReader) == 'undefined') { dropZone.text('Не поддерживаетсяЧитать полностью »