Перевод статьи Криса Койера (Chris Coyier) с CSS-Tricks.com "Search with Filters Responsive Design Pattern".
Паттерны дизайна — очень полезная штука, особенно в адаптивном дизайне. Рассмотрим пример: на большом экране в блоке со вкладками по ширине помещается много табов, однако на мобильном устройстве верстка съедет. Решение — использование специального паттерна дизайна, который сжимает все табы в выпадающие пункты.
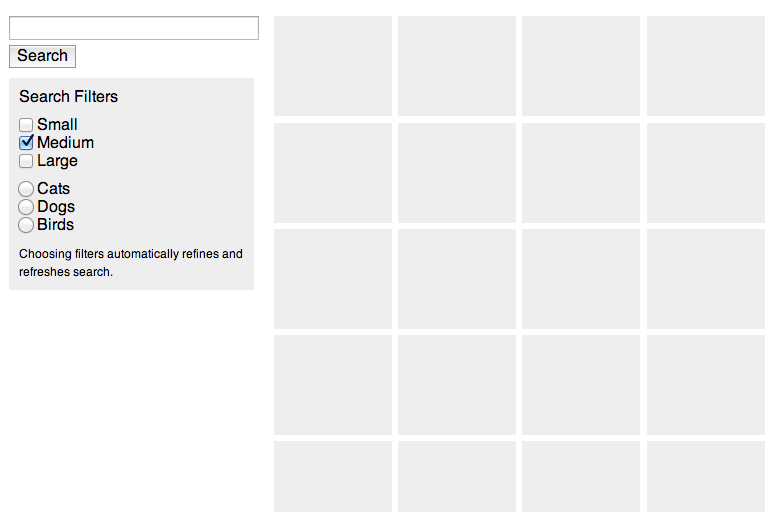
Brad Frost даже собрал очень хорошую коллекцию адаптивных паттернов, очень полезно. Еще один пример, форма поиска с фильтром результатов. На десктопе места много: