Игры с юмором существовали всегда. Но на каком этапе веселый интерактивный опыт превращает обычную игру в комедийную?
Рубрика «дизайн» - 62
Что делает игры смешными? Комизм и юмор в видеоиграх. Часть вторая
2016-11-02 в 13:26, admin, рубрики: Блог компании Plarium, видеоигры, графика, дизайн, Дизайн игр, игры, разработка, разработка игр, создание игр, юморЧто делает игры смешными? Комизм и юмор в видеоиграх. Часть первая
2016-10-28 в 13:30, admin, рубрики: Блог компании Plarium, видеоигры, графика, дизайн, Дизайн игр, игры, разработка, юморИгры с юмором существовали всегда. Но на каком этапе веселый интерактивный опыт превращает обычную игру в комедийную?

Читать полностью »
Как создавать напряжение в хоррор-играх. Часть вторая
2016-10-21 в 15:13, admin, рубрики: Блог компании Plarium, графика, дизайн, дизайн персонажей, дополненная реальность, игры, логические игры, механики, мозг, постмортем, разработка, страхСаспенс и напряжение создаются в играх с большим трудом. Чтобы напугать игрока и всё время держать его в страхе, вам нужно тяжело работать, всесторонне воздействуя на его чувства. Лучшие хоррор-игры выводят игроков из равновесия основными игровыми механиками и затем фиксируют их внимание на страшном повествовании. Вам нужно продумать каждую механику, каждое художественное решение, чтобы пользователь оставался сосредоточенным на игре и в то же время ощущал собственную уязвимость.
Как попасть в геймдев и стать востребованным специалистом. Часть 2
2016-10-19 в 14:46, admin, рубрики: арт, Блог компании Plarium, дизайн, индустрия, Карьера в IT-индустрии, портфолио, работа, резюме, собеседование, трудоустройство, управление проектами, художникиМы публикуем вторую часть интервью с Михаилом Шеметуном, одним из креативных директоров студии Plarium, в котором он подробно рассказал о требованиях к портфолио и резюме, а также дал рекомендации по успешному выполнению тестового задания.
UX-митап 26 октября в Петербурге: работа по дизайн-спринтам, LeanUX, юзабилити-исследования
2016-10-18 в 11:32, admin, рубрики: prototyping, usability, UX, UX-Среда, wrike, wriketechclub, Блог компании Wrike, веб-дизайн, дизайн, интерфейсы, прототипирование
Дизайн – это решение проблемы. Продукты, которые мы создаем, хороши ровно настолько, насколько хорошо мы изначально определили и поняли проблемы, которые хотим решить. Когда компания хочет изменить продукт и сделать это быстро, у дизайн команды не так много времени на поиск и предоставление заказчику жизнеспособного решения.
На встрече 26 октября в питерском офисе Wrike в рамках WrikeTechClub мы поговорим о том, как построить эффективную работу над юзабилити, как провести необходимые исследования и извлечь из них правильные выводы, как выявить фатальные ошибки и суметь их исправить в кратчайшие сроки, рассмотрим новые методологии и разберем с экспертами конкретные кейсы. На митапе выступит CEO и основатель компании Wrike Андрей Филев, который расскажет о последних изменениях облика Wrike в связи с современными тенденциями работы над IT-продуктом.
Читать полностью »
Как я стала дизайнером за шесть месяцев
2016-10-15 в 14:41, admin, рубрики: веб-дизайн, дизайн, обучение дизайнуЯ не заканчивала дизайнерских курсов и не училась дизайну в институте, но мне удалось пройти свой собственный курс обучения за 6 месяцев, замечу, что в процессе обучения я параллельно занималась полный день своей основной работой. Хотя я не думала, что уже готова устраиваться на новую работу дизайнером, все же мне сильно повезло и удалось найти неплохое место.Читать полностью »
Подборка подкастов и видеокастов по контент-маркетингу, дизайну интерфейсов и юзабилити
2016-10-10 в 11:14, admin, рубрики: usability, Блог компании Pechkin.com, дизайн, интерфейсы, печкин-mail, подборка, юзабилитиНа прошлой неделе мы рассказывали о книгах, которые могут пригодиться дизайнерам и контент-маркетологам. Сегодня мы решили посмотреть дополнительные источники по теме в аудио- и видеоформате.

Фото francois schnell CC / Flickr
Читать полностью »
Серия интерфейсных (не)обновлений — «Разворот поста joins darkside»
2016-10-07 в 5:13, admin, рубрики: darcula, darkside, dracula, usability, веб-дизайн, взял и перекрасил, графический дизайн, дизайн, интерфейсы, ничего себе заявочка, редизайнПока пара энтузиастов взялась за конвертацию моих идей в готовый пресет для Stylish, у меня возникло мотивирующее чувство продолжить. Сегодня уйдём в глубь поста, посмотрим как мы сможем улучшить визуальное восприятие древовидных комментов, кое-где сбалансируем стили. Вобщем случилось то, чего я опасался больше всего — тяга к улучшизму обуздала меня и я кое-где подправил не только цвета. Так как интерес к теме darcula для Хабра был ощутим, я позволю себе катиться дальше с “вывороткой” цвета.
Дружелюбный дизайн и миллион новых пользователей: год экспериментов в Яндекс.Деньгах
2016-10-06 в 16:30, admin, рубрики: usability, Блог компании Яндекс, веб-дизайн, дизайн, интерфейсы, яндекс.деньгиЯндекс.Деньги продолжают масштабный редизайн сервиса, начатый два года назад — о первых результатах мы подробно рассказывали на Хабре. Обратная связь, полученная за это время от сообщества и постоянных пользователей, подтвердила нашу гипотезу: чтобы сделать сервис удобным для новой аудитории, нужно почаще повторять мантру «я нерепрезентативен» и смотреть на приборы.
В этом посте я расскажу, как с помощью серии экспериментов мы помогли дизайнерам продуктов перейти от парадигмы «совершенствуй» к циклу «экспериментируй с новым → измерь → повтори».
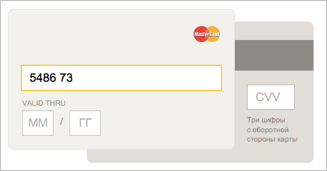
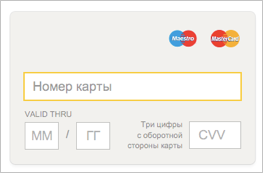
Перед тем, как углубиться в теорию, предлагаю всем читателям наглядный эксперимент: на картинке ниже — два варианта формы ввода данных карты. Попробуйте угадать, какой из них даёт большую конверсию. Правильный ответ — в тексте. К слову, такую игру мы проводим внутри компании после каждого эксперимента — и в среднем 75% коллег не угадывают правильный.
Небольшое историческое отступление: Яндекс.Деньги существуют с 2002 года, и первые десять лет — то есть большую часть жизни — наша аудитория была очень похожа на аудиторию Хабра: опытные интернет-пользователи, которые работают в IT и смежных отраслях. Даже если нужное действие запрятать в четыре клика от главной страницы (так делать, конечно, не надо) — они справятся, потому что пришли в сервис с чёткой целью и сильной мотивацией.
Читать полностью »
Советы основателя. Евгений Лучинин, Локалс
2016-10-05 в 16:51, admin, рубрики: TheLocals, дизайн, Евгений Лучинин, локалс, Развитие стартапа, сервисная модель, советы основателя, Управление продуктом, метки: евгений лучинин
Евгений Лучинин, ещё недавно, воспринимался многими как дизайнер, автор многочисленных известных проектов. Работал с Хабром, Футурико, Look At Me, Dream Industries, Афишей, Рамблером и другими. Заведовал собственной студией дизайна, трудоустраивал общих знакомых. Но последние годы Евгений — стартапер, человек, активно развивающий сервис для аренды недвижимости без посредников «Локалс». Воспользовавшись случаем я включил диктофон, а Женя рассказал, как всё произошло и от дизайна он перешёл к управлению бизнесом на основе интернет-сервиса.
Почему Locals стал тем сервисом, которым ты занимаешь сегодня всё своё время? Я знаю, что ты был дизайнером, а в какой-то момент стал основателем стартапа The Locals. Как этот проект вообще появился? Почему ты решил, что это дело стоит продолжать?
На самом деле, ничего из того, что сейчас есть в Locals, не задумывалось изначально: все было спровоцировано спросом. Сначала это был блог, который Данила Антоновский вел в рамках Look At Me. Там мы и познакомились. Потом он плавно перерос в сервис. Чтобы его сделать, не нужно было ничего придумыват — идея была уже сформулирована людьми. Они сами присылали запросы на размещение квартир, а нам лишь оставалось сделать удобную форму, чтобы ускорить процесс и освободить собственное время от того, чтобы постить в блог.
И дальше он начал сам наполняться – так же, как сервисы с UGC как-то начали сами наполняться. Хотя, казалось, для этого нужен маркетинговый бюджет. Но тут Данила внес большой вклад: у него много друзей в Facebook и он хорошо раскачивал группу, в которой мы делали перепосты самых красивых квартир. Поэтому первую аудиторию мы набрали за счет того, что у нас была довольно сильная группа в Facebook.
Ну и, собственно, эта аудитория начала формировать внутренний контент и требования к тому, как должен работать этот сервис.
Читать полностью »