
...и не только!
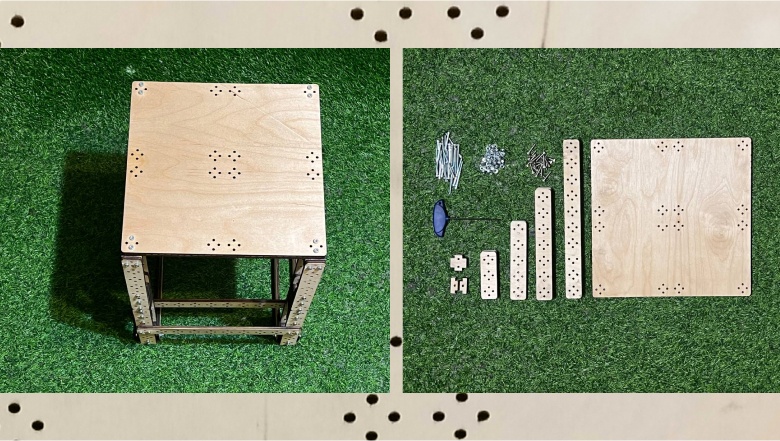
Это история о том, как я создал конструктор для решения повседневных проблем. Для меня он стал незаменимым помощником по жизни. Возможно, и вам придется по вкусу (древесины:))
В этой статье я познакомлю вас с этим простым, но очень функциональным изобретением.