На протяжении многих лет я неоднократно сталкивался с японскими веб-сайтами — изучал визовые требования, планировал поездки или просто заказывал что-то онлайн. Мне потребовалось немало времени, чтобы смириться с обилием текста, обилием ярких цветов и десятком разных шрифтов, которыми пестрят сайты наподобие этого:
Рубрика «дизайн» - 5
Почему японские веб-сайты выглядят так необычно, или учимся оценивать дизайн, не делая поспешных выводов
2023-05-19 в 9:27, admin, рубрики: Блог компании ISPsystem, веб-дизайн, дизайн, дизайн сайтов, дизайн сайтов и логотипов, японияЯ анимирую тентакли и мне платят за это деньги
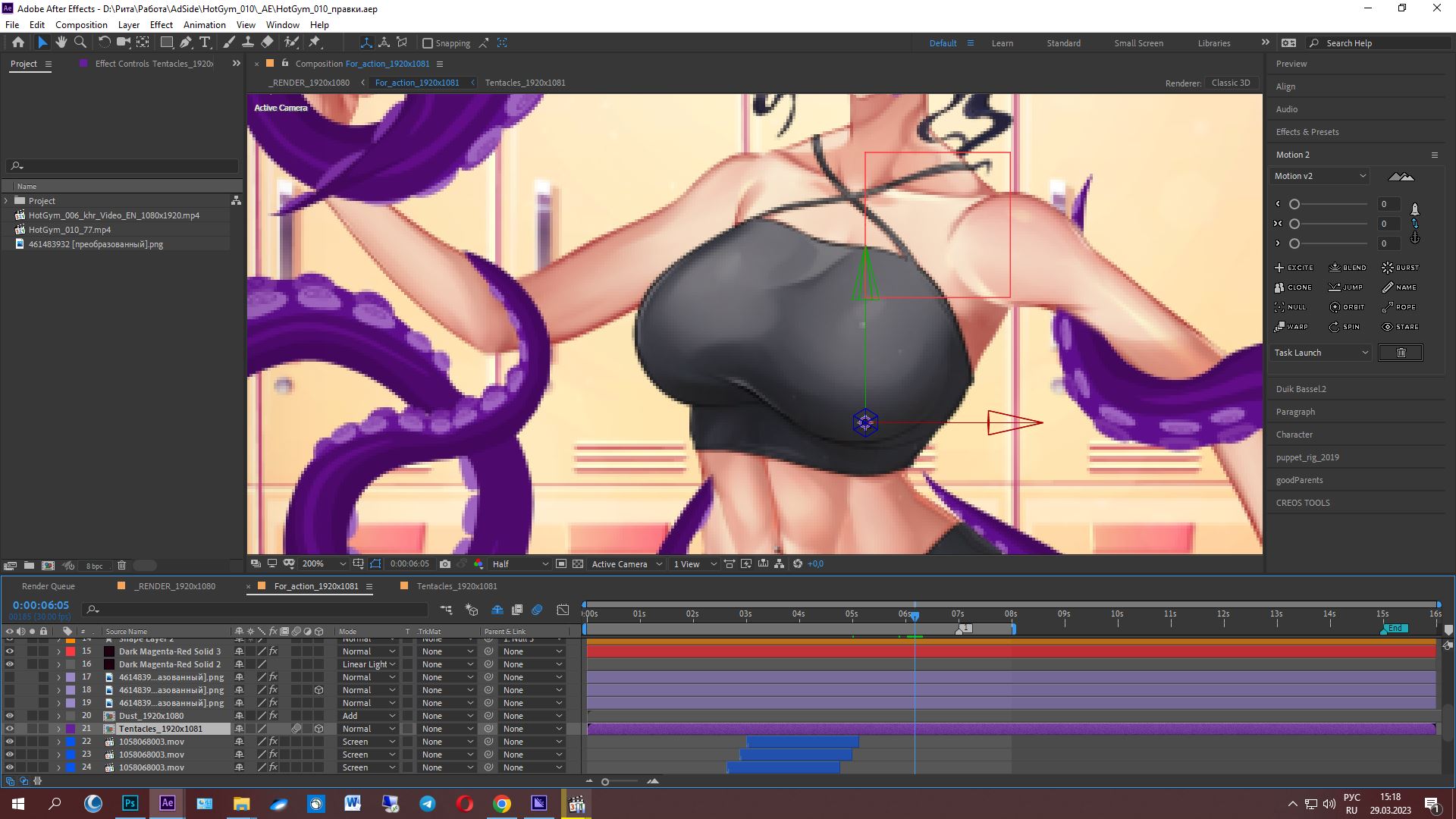
2023-04-09 в 8:01, admin, рубрики: 2d графика, adobe illustrator, after effects, supreme commander, timeweb_статьи_выходного_дня, Анимация и 3D графика, Блог компании Timeweb Cloud, графика, графический дизайн, дизайн, искусство, Компьютерная анимация, моушен-дизайн, нейросети, тентакли, Читальный зал
Сегодня я хочу рассказать вам о том, как: дошла до жизни такой, как вы можете дойти до жизни такой же, расскажу про саму работу и дам несколько советов тем, кто хочет «вкатиться» в мир сладкой анимации. Читать полностью »
Windows по сравнению с MacOS
2023-03-24 в 21:12, admin, рубрики: MacOS, usability, windows, дизайн, интерфейсы, Разработка под MacOSПредисловие
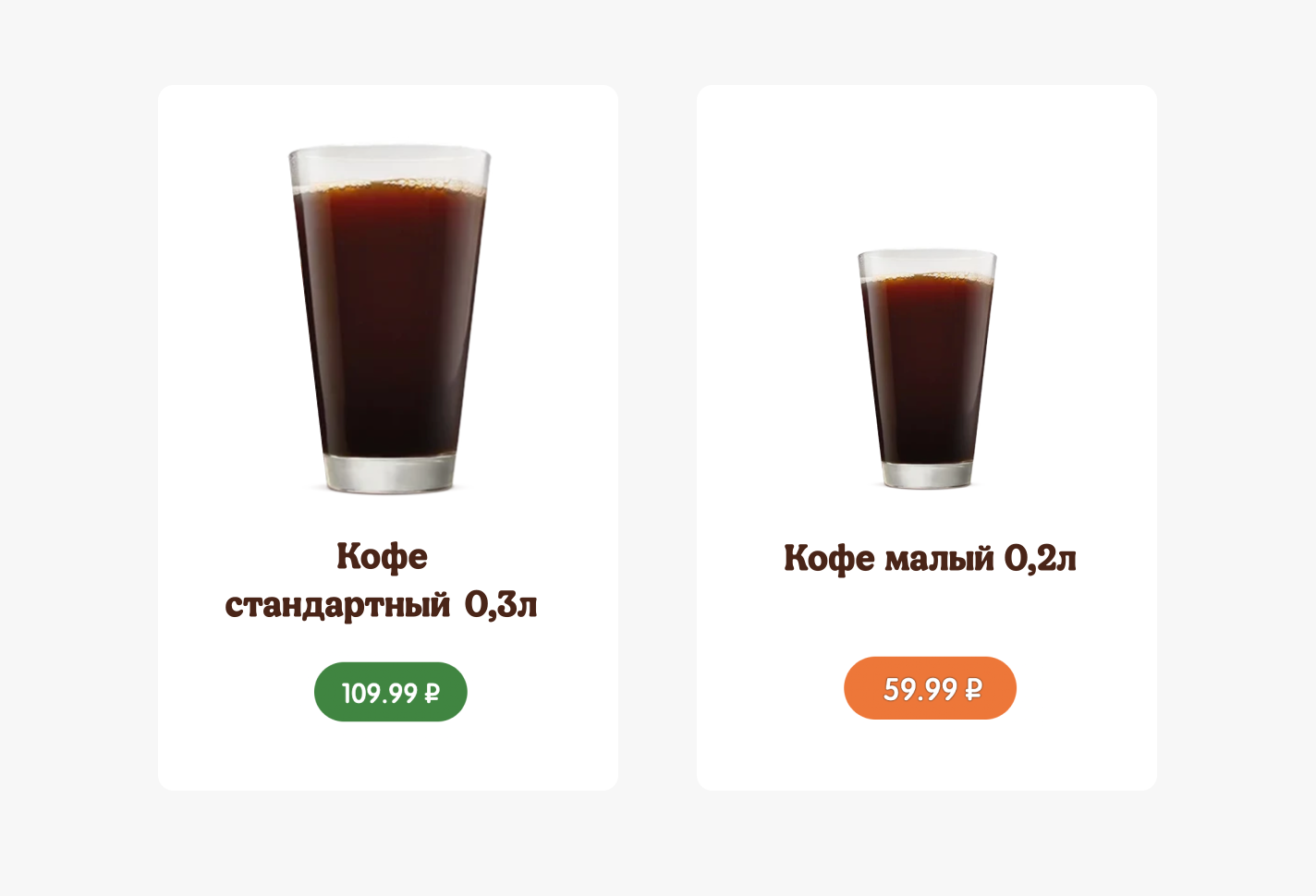
Темные Паттерны — это сложно. Эффект «Большой колы»
2023-03-12 в 23:32, admin, рубрики: dark patterns, ui/ux, бизнес-модели, биология, веб-дизайн, дизайн, интерфейсы, канеман, либет, манипуляция, мозг, темные паттерныВ этой одежде системы распознавания будут считать вас животным
2023-03-07 в 4:34, admin, рубрики: cезон machine learning, ml, yolo, Алгоритмы, взлом алгоритма, дизайн, искусственный интеллект, машинное обучение, нейросети, одеждаЭти знания позволили ей выпустить коллекцию — довольно уродливой — одежды Manifesto.

Она страшная и безвкусная, зато в ней вы становитесь нераспознаваемые для ML-алгоритма детектирования Yolo, активно используемого для работы с уличными камерами.
Читать полностью »
Руководство по цветовым функциям CSS
2023-03-01 в 13:00, admin, рубрики: css, html, ruvds_перевод, Блог компании RUVDS.com, графический дизайн, дизайн, дизайн веб-сайта, каскадные таблицы стилей, цветовые схемы
Возможно, вы использовали CSS для изменения цвета элемента на веб-странице, но слышали ли вы что-нибудь о цветовых функциях CSS? Если нет, то из этой статьи узнаете нечто новое и крайне полезное!
Что такое цветовые функции CSS?
Цветовые функции CSS (CSS color functions) — это способ задания цвета в CSS при помощи математических функций, а не простого кода цвета. Функции обеспечивают больше контроля и гибкости при работе с цветами, используемыми в таблице стилей.
При помощи цветовых функций можно настраивать тон (hue), насыщенность (saturation), светлоту (lightness) и непрозрачность (opacity) цвета и даже смешивать вместе несколько цветов.
Читать полностью »
Приглашаем на Ozon Tech Community Design Meetup. Дизайн продукта: путь до прода
2023-02-08 в 14:09, admin, рубрики: design process, design system, ozon design, ozon tech, product design, Блог компании Ozon Tech, веб-дизайн, дизайн, дизайн мобильных приложений, конференции, конференция, митап, продуктовый дизайн, путь до продаCAMM — то, что должно сделать ноутбуки ещё тоньше и быстрее
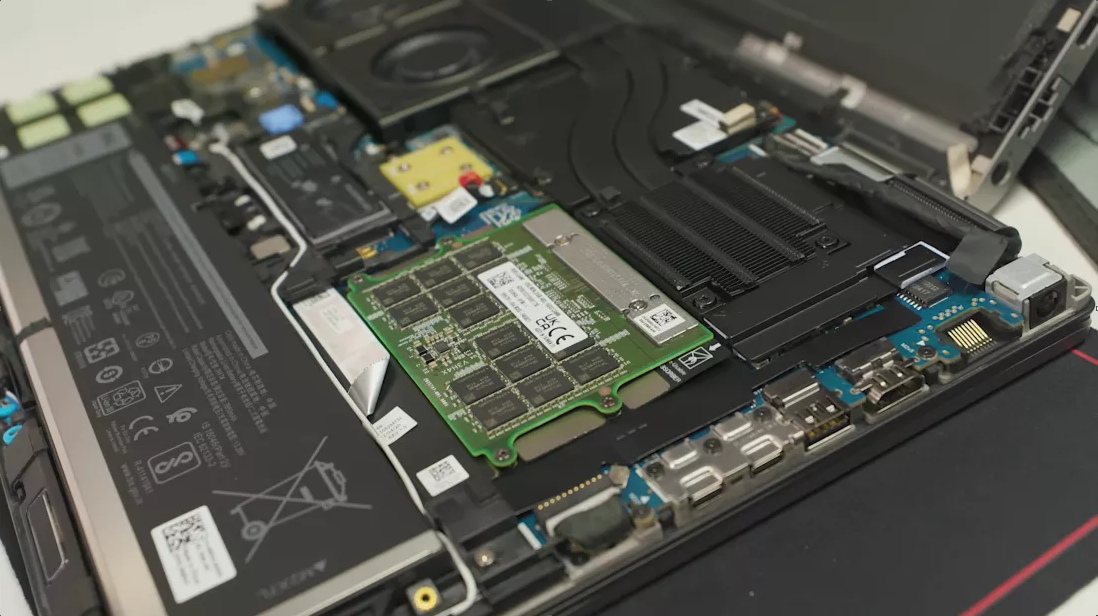
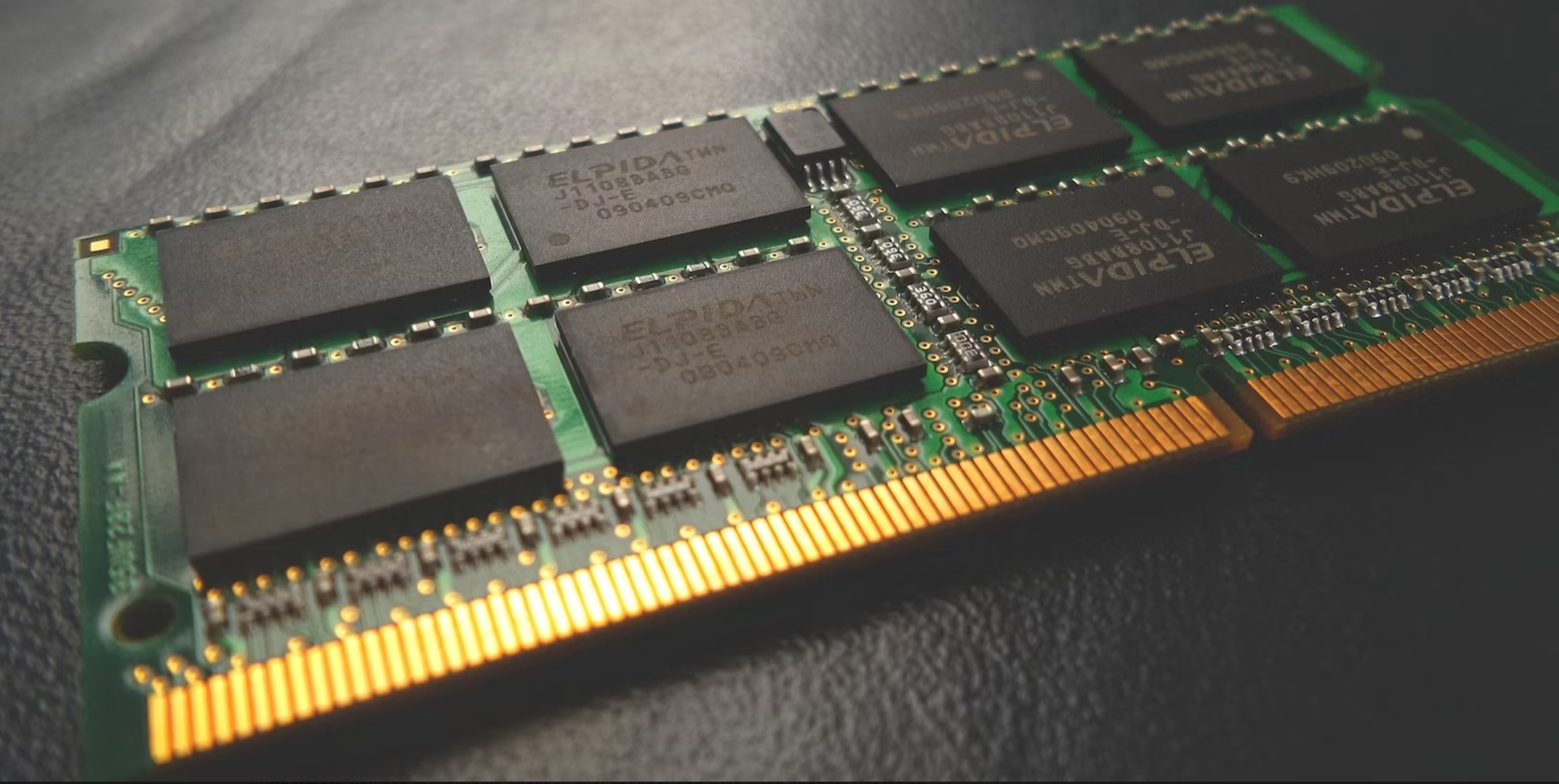
2023-02-04 в 8:01, admin, рубрики: apple, camm, DDR, dell, JEDEC, precision, so-dimm, timeweb_статьи, ZTE, Блог компании Timeweb Cloud, высокая производительность, дизайн, Компьютерное железо, Ноутбуки, ОЗУ, хранение данных
За последние два десятка лет появилось не так уж много инноваций в сфере дизайна памяти для ноутбуков. Уже как четверть века большой популярностью пользовались небольшие модули памяти с двухрядным расположением выводов, SO-DIMM (Small outline DIMM). В 2022 году Dell выпустила два ноутбука, Precision 7670 и 7770, которые дебютировали с новым форм-фактором для оперативной памяти, называемым CAMM (Compression Attached Memory Module).
После анонса ноутбуков Dell заявила, что Precision 7670 и 7770 будут самыми мощными среди профессиональных моделей. 16-дюймовый 7670 имеет толщину 0,98 дюйма, а 17-дюймовый 7700 — 1,13 дюйма, что является впечатляющими показателями для мобильных рабочих станций, оснащённых при этом выделенными графическими процессорами. И всё это стало возможным благодаря CAMM.
CAMM в настоящее время ратифицируется для общеотраслевого использования органом по стандартизации памяти, JEDEC. А окончательная спецификация должна быть опубликована позже в этом году. Розничные ноутбуки основанные на окончательной омологации CAMM появятся в 2024 году.

Метод дизайн-спринтов: как быстро понять, сработает ли ваша идея
2023-01-27 в 12:58, admin, рубрики: ux/ui, Блог компании AGIMA, дизайн
Привет! Я Дима Шувалов, рулю компанией УМ. Мы часть большой экосистемы AGIMA, а специализируемся на корпоративных исследованиях. Наша суперспособность — умение улучшать клиентский опыт и находить для бизнеса точки роста. Недавно наткнулся на вот такую цитату:
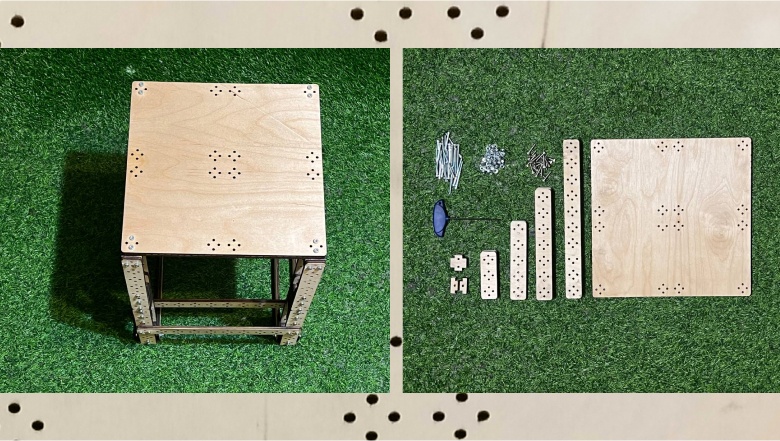
Конструктор для взрослых…
2023-01-25 в 9:15, admin, рубрики: DIY, diy или сделай сам, Pine Craft, дизайн, конструктор, лазерный резак, лазеры, лайфхаки, Лайфхаки для гиков, прототипирование, фанера
...и не только!
Это история о том, как я создал конструктор для решения повседневных проблем. Для меня он стал незаменимым помощником по жизни. Возможно, и вам придется по вкусу (древесины:))
В этой статье я познакомлю вас с этим простым, но очень функциональным изобретением.