
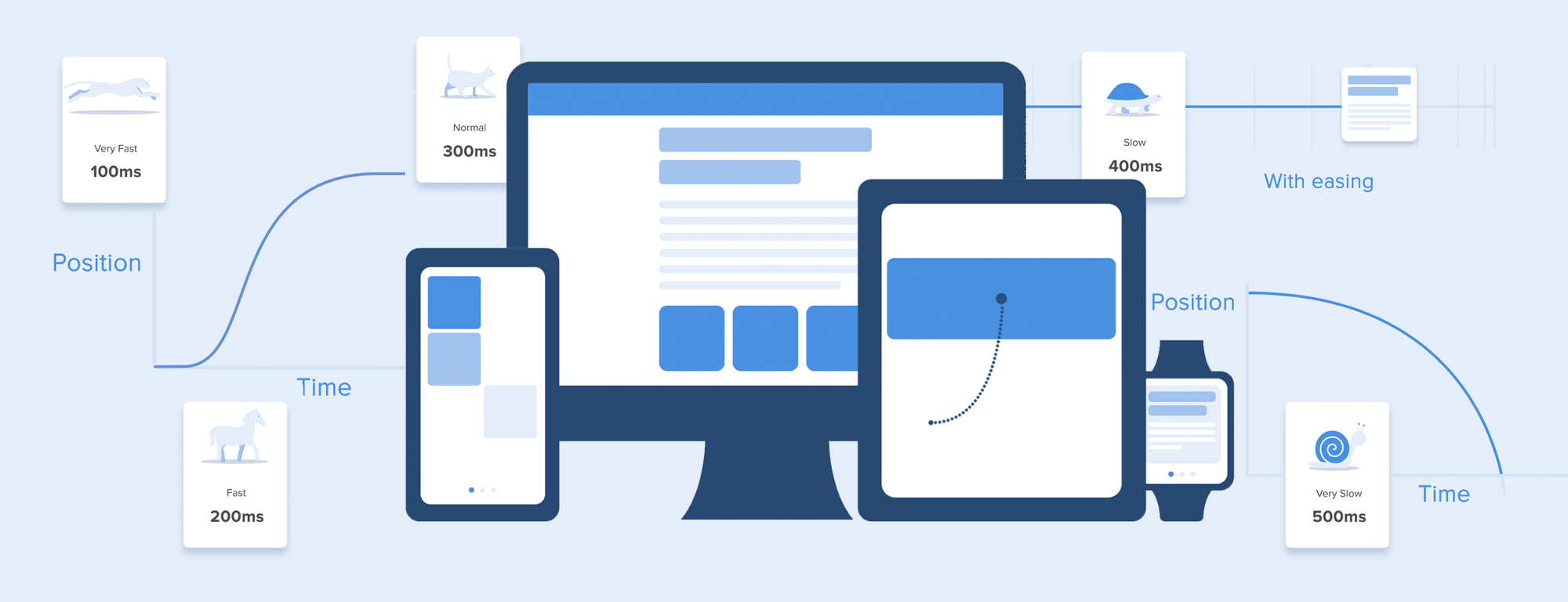
Интерактивность помогает сделать пользовательские интерфейсы выразительными и простыми в использовании. Несмотря на большой потенциал, интерактивность, пожалуй, наименее понятно из всех дисциплин дизайна. Это может быть связано с тем, что интерактивность является одним из новых членов семейства пользовательских интерфейсов. Визуальный дизайн и дизайн взаимодействия восходят к ранним графическим интерфейсам, но интерактивный дизайн должен был дождаться более современного оборудования для плавного рендера анимации. Наслаивание интерактивности пользовательского интерфейса на традиционную анимацию вносит свою лепту недопонимания. Целую жизнь можно потратить на освоение 12 основных принципов Диснея, означает ли это, что интерактивность пользовательского интерфейса также сложно? Люди часто говорят мне, что проектировать интерактивность сложно или что выбор правильных значений неоднозначен. Я утверждаю, что в областях, наиболее важных для пользовательского интерфейса, интерактивный дизайн может и должен быть простым.
Читать полностью »