
JotForms год искали способы улучшения удобства форм для JotForm Cards. В своём блоге они рассказывают, что улучшить UX могут помочь психологические идеи и законы, которые им пришлось за это время выучить.
Рубрика «дизайн» - 36
Как психологические идеи улучшают юзабилити
2018-12-15 в 10:54, admin, рубрики: usability, UX, веб-дизайн, дизайн, дизайн привычных вещей, интерфейсы, юзабилитиПять принципов продуктового дизайна в Booking
2018-12-14 в 8:31, admin, рубрики: appsflyer, booking.com, egconf, epic growth conference, getloyal, growth hacking, mobio, user experience, user experience design, UX дизайнер, Блог компании Mobio, гипотезы, дизайн, дизайн продукта, конференции, пользовательский опыт, продуктовый маркетинг, Управление продуктомСтарший UX-дизайнер Booking.com поделился на конференции по продуктовому маркетингу Epic Growth Conference философией и главными принципами продуктового дизайна, которыми руководствуются в Booking-e.
Смотрите видео или читайте расшифровку под катом. Читать полностью »
Способы взаимодействия с системой: от перфолент до нейроинтерфейсов
2018-12-10 в 8:21, admin, рубрики: usability, ux/ui, блог binary district, Блог компании Binary District, дизайн, интерфейсыСенсорные дисплеи и тачпады — вещи, с которыми мы взаимодействуем на протяжении всего нашего дня. Однако первые ЭВМ обходились без них: инструменты ввода прошли впечатляющий эволюционный путь.

Михаил Федосов, арт-директор «Наносемантики» и спикер курса Product Design Weekend, собрал для нас краткую историю развития человеко-машинные интерфейсов, рассказал об альтернативных способах ввода данных и о системах, которые могут стать популярны в ближайшем будущем. Под катом много текста и фотографий, вызывающих ностальгию.
Читать полностью »
AI-чатбот от Microsoft выпустил(а) коллекцию одежды для Китая
2018-12-04 в 16:19, admin, рубрики: AI, microsoft, pochtoy, Блог компании Pochtoy.com, будущее здесь, дизайн, ИИ, искусственный интеллект, китай, мода, чатбот
Созданный Microsoft ИИ Xiaoice, самый популярный чатбот в Китае, теперь умеет создавать настоящие паттерны и изображения. Пару недель назад результаты своих работ машина представила на выставке в Пекине. За основу берутся слова, темы или ключевые цвета, о популярности которых девушка-робот узнает по итогам своего общения с сотнями миллионов китайцев.
Партнерами Microsoft выступили Китайский текстильный информационный центр и Центр развития текстиля Китая, которые помогут довести продукты на рынок. Ожидается, что новая коллекция паттернов и дизайнов, впервые полностью собственноручно созданная AI, будет доступна китайцам в начале 2019 года. Дизайнеры и крупные производители говорят, что такая технология позволит им изменить процесс подготовки одежды для рынка.Читать полностью »
Советы и рекомендации по портфолио UX-дизайнера
2018-12-01 в 10:30, admin, рубрики: best, best practices, design, portfolio ux, practices, tips, UX, web, веб-дизайн, дизайн, интерфейсыПростая и понятная статья от Micah Bowers о том как лучше подойти к созданию портфолио UX дизайнеру, чтобы получить профит.
«То как вы поднимаетесь на гору, важнее факта достижения вершины».

В своих мемуарах Let My People Go Surfing Ивон Чуйнард, основатель глобального наружного бренда Patagonia, пишет:
«То как вы поднимаетесь на гору, важнее факта достижения вершины».
Именно в мире UX дизайна методология важна более всего, а особенно в поиске клиентов и карьерных возможностях. Один из лучших способов для разработчиков UX продемонстрировать методологию и навыки профессиональное решение проблем — через хорошо продуманное сайт-портфолио.
Вместо того, чтобы думать о портфолио как демонстрации навыков — «Вот что я могу сделать» — дизайнеры UX должны воспользоваться возможностью, чтобы проиллюстрировать процесс и создать восхитительный пользовательский опыт: «Вот как я использую дизайн для решения проблем людей».
Подобно тому как люди стремятся работать в тех отраслях в которых они хотят работать, дизайнеры должны адаптировать портфолио к определенной аудитории. Почему?
Читать полностью »
Литье под давлением c пленками (IMD): как это работает
2018-11-29 в 14:36, admin, рубрики: design for manufacturing, DFM, IdM, promwad, дизайн, корпус электроники, литье пленками, литье под давлением, оснастка, пресс-формы, производство в китае, Производство и разработка электроники, производство электроники, промдизайн, промышленный дизайн, прототипирование, разработка корпуса, серийное производство, Электроника для начинающих
Продолжаем делиться опытом в сфере серийного производства корпусов для электроники. В прошлой статье мы на пальцах объясняли, как работает машина для литья под давлением, и показывали типичные ошибки в дизайне корпуса для отливки в пресс-форме. На этот раз сфокусируемся на технологии IMD (In-Mold Decoration) — так называется литье пластиковых изделий с использованием специальной пленки для создания различных визуальных эффектов и укрепления конструкции.
Под катом — краткий обзор технологии и десяток фотографий прямо из производственного цеха на китайской фабрике. Читать полностью »
Как дизайнеру избавиться от рутины и сохранить интерес к своему делу
2018-11-28 в 11:38, admin, рубрики: графический дизайн, дизайн, дизайн мобильных приложений, интерфейсы, карьера, Карьера в IT-индустрии, мотивация, развитие
Поскольку дизайн-образование только развивается, большинство нынешних дизайнеров – самоучки. Из-за этого у начинающих специалистов нет четкого понимания, чем на самом деле занимается дизайнер и какова суть его работы. Все это приводит к тому, что попадая в ежедневную рутину студий и продуктовых команд, многие разочаровываются в выбранной профессии, считая, что в этом ее предел.
Читать полностью »
Microsoft предлагает альтернативу пользовательским персонажам
2018-11-28 в 11:33, admin, рубрики: UX, ux design, Блог компании Everyday Tools, дизайн, дизайн мобильных приложений, исследование аудитории, исследование пользователей, персонажи, персоны, проектирование по, Управление продуктом
В 1983 году Алан Купер легким взмахом руки пробудил к жизни первого пользовательского персонажа в дизайне. Купер, разработчик ПО, который положил начало многим новым концепциям, тогда как раз провел опрос группы потенциальных клиентов. К нему пришло понимание, что сосредоточившись на мотивах реальных пользователей, а не собственных нуждах, можно с большим успехом решать сложные проблемы. В дальнейшем в своем критическом анализе дизайна Купер стал моделировать жесты, речевые характеристики и мыслительный процесс вымышленных индивидов, которые создавались с опорой на образы опрошенных им людей.
Концепция персонажей быстро набрала популярность как в сфере дизайна, так и в разработке. И неудивительно: они помогают нам лучше понять, что нужно потребителям и предугадать, как они поведут себя в тех ситуациях, когда прямая коммуникация может быть затруднена.
Но сейчас мы начинаем осознавать, в чем состоит отрицательная сторона персонажей. Они по природе своей являются амальгамацией, усредненным набором атрибутов, которые мы приписываем своему среднему пользователю. А в реальности средних пользователей попросту не бывает.
Читать полностью »
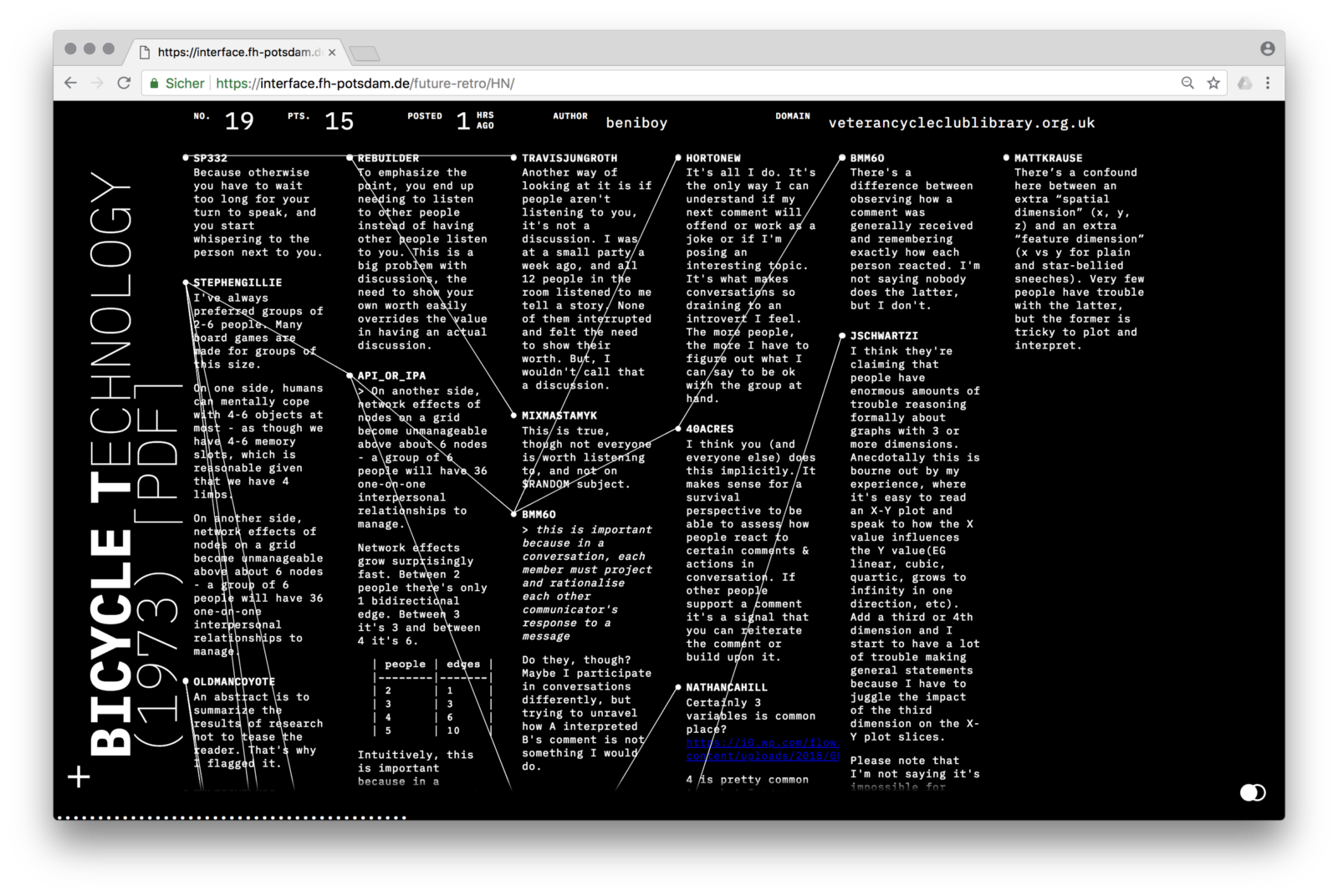
Столетний холивар: Креативность против юзабилити
2018-11-27 в 16:40, admin, рубрики: edisonsoftware, usability, UX, Visual Design, Блог компании Edison, веб-дизайн, графический дизайн, дизайн, Разработка веб-сайтов«Я художник, я так вижу!»
«Интернет страдает от отсутствия разумной стандартизации.»
Подключаемся к холивару. А вы за кого?

Недавно на Medium было опубликовано мое противоречивое эссе. Почему все веб-сайты выглядят одинаково? (aka «О визуальной усталости паутины»). Эссе «хайпануло». Пока я пишу это, оно получило более 55 000 просмотров, 27 000 просмотров, 11.300 хлопков и 60 комментариев. Я, очевидно, нервничал.
Итак — спасибо за отзывы. Приятно начинать оживленные дебаты. Но мне трудно адресовать каждое замечание индивидуально. Обратная связь, которую я получил, разнообразна, и комментарии на Medium и Twitter довольно противоречивы. Не вдаваясь в подробности, большая часть обсуждения сводится к известному аргументу «творчество против юзабилити».
Мое эссе, безусловно, полно спорных моментов. Я критикую конкретную тенденцию к вебу, управляемому шаблонами, который оставляет очень мало шансов для инновационных и сложных подходов к разработке. Я вообще не критикую юзабилити. Это было бы абсурдом и полным неправильным толкованием моего текста.
Читать полностью »
File management done wrong — Часть 1: Родом из 90х
2018-11-26 в 9:06, admin, рубрики: design, file manager, Google, interface, microsoft, UI, windows, веб-дизайн, дизайн, интерфейсыПривет, я Григорий, пользуюсь файловыми менеджерами почти 25 лет, и у меня есть что сказать про них — сегодняшний файловый менеджмент сделан плохо. Я попробую показать проблемы в наиболее распространённых прогах и сервисах, и если хотите, считайте эту статью whitepaper.
Посмотрите на этот скриншот и подумайте что изменилось за последние 20 лет.

Основные вводные утверждения:
- Сегодня файловый менеджмент неразрывен на десктопе, мобильном и в вебе — приватно публично и в коллаборации. Правильно сделанный файловый менеджер должен стирать грани между платформами, делая файлы синхронизированными и готовыми к совместному использованию и шерингу.
- Он должен предоставлять информативное превью контента любого типа, релевантные метаданные и инструменты по управлению внешним видом контента, подходящие каждой платформе.
- Он должен иметь релевантные инструменты для операций с файлами, чтобы можно было делать простые вещи просто, а сложные без лишнего мозготраха.
Мейнстримные файловые менеджеры не могут этого, вообще они сосут по всем 3 пунктам. Вот почему:
- Дизайнерам нет дела до того что они дизайнят, они не пользуются продуктом. Они просто делают свою работу.
- Их боссам нет дела до дизайна. А должно быть?
- Обычные пользователи не замечают "мелкие" недостатки. Они просто пользуются.Читать полностью »
