Инопланетяне являются почти настолько же основным столпом научной фантастики, как и межзвёздные полёты. Если задуматься, то пожалуй даже более влиятельным — Идеи о чуждой жизни обосновались в фантастике даже до межзвёздных полетов, с работами Герберта Уэллса и Эдгара Берроуза.
Однако если в литературе данный концепт ещё будоражит воображение людей и порой порождает крайне необычные концепты, поскольку бумага стерпит всё, в областях больше опирающихся на визуальную составляющую, таких как кино и игры, ситуация просто таки неприлично печальна.
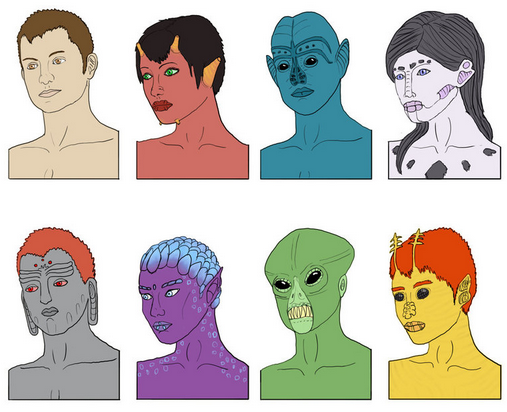
В 9 из 10 таких произведений «инопланетянин» по замыслу создателей — это типичный человек, только со странными выростами на голове, иили неестественным цветом кожи (Наиболее хрестоматийный пример такого безобразия — сериал Star Trek). В худшем случае запредельной лени инопланетянин будет просто человеком, без каких-либо внешних отличий вообще. Это если инопланетянин подразумевается как персонаж которому можно сочувствовать, в случае если этот инопланетянин задумывается как враг, то его внешность и поведение часто больше напоминают какое-нибудь разъяренное дикое животное, чем разумное существо. Рычание или бритвенно-острые когти в полметра длиной не обязательны, но крайне приветствуются.
Где-то примерно до середины или конца 90х такая ситуация имела весьма практичное объяснение: Чтобы сделать персонажа, не похожего на человека, необходим большой бюджет и много денег на создание аниматронных кукол (А результат всё равно мог получиться неудовлетворителен по убедительности). Далеко не все проекты обладали таким количеством денег и времени, тем более телевизионные сериалы, поэтому загримированный актер оставался наиболее дешевым, практичным и эффективным способом сымитировать инопланетянина.
Читать полностью »