
Рубрика «дизайн» - 20
Пришло время попрощаться с единицей измерения px
2021-02-14 в 9:54, admin, рубрики: css, Блог компании RUVDS.com, дизайн, Разработка веб-сайтовЕсли вы занимаетесь дизайном сайтов или их разработкой — не используйте абсолютные единицы измерения. А именно — px, in, mm, cm, pt и pc. Это, в дизайне, так же плохо в плане доступности и отзывчивости контента, как использование таблиц в сфере создания макетов страниц. Если взглянуть на все абсолютные единицы измерения, то окажется, что лишь px упрямо не желает нас покидать. Коллективный разум веб-дизайнеров (что правильно!) отказался от применения всех остальных подобных единиц измерения в деле стилизации материалов веб-страниц.
Дизайнеры и разработчики способны осознать абсурдность применения физических единиц измерения расстояний для стилизации цифрового контента, а вот пиксели… похоже, они кажутся всем достаточно «цифровыми». Но они таковыми не являются. Изначально единица измерения px была предназначена для представления физических пикселей на экранах устройств, то есть — для описания наименьших фрагментов изображений, которые можно окрасить в некий цвет. Они больше не привязаны к этому определению. Взгляните на этот материал о пикселях, написанный ещё в 2010 году. Современные браузеры могут рендерить элементы, измеряемые в сотых долях пикселя.
Читать полностью »
Колодец с мёдом
2021-02-09 в 11:00, admin, рубрики: Atmega, diy или сделай сам, автоматика для дома, дерево, дизайн, кухня, программирование микроконтроллеров, самоделки, сувенир, традиции, Электроника для начинающих
Захотелось мне сделать кухонную безделушку / украшение. Конечно же, с электроникой и интерактивностью.
Идея - дозатор мёда такой, чтобы процесс подачи выглядел как подъём ведёрка из колодца девушкой в русском национальном оформлении.
Устройство
Прямоугольный фанерный корпус, внутри которого расположена банка с мёдом, привод и управляющая электроника.
Сверху на корпусе находится венец колодца, столбы с воротом, фигурка девушки в русском народном костюме и с лампой.
Всё делалось с минимальными затратами.
Реализация
Забытые корни популярных иконок
2021-02-05 в 9:12, admin, рубрики: apple, bluetooth, ethernet, ShareThis, UI, ui/ux, UX, Xerox, Xerox Star, Блог компании VDSina.ru, гамбургер, дизайн, иконка-гамбургер, иконки, интерфейсы, история иконок, история интерфейсов, История ИТ, катушечные магнитофоны, магнитофоны, Работа с иконками
Популярная шутка утверждает, что наши дети воспримут 3,5-дюймовую дискету как распечатанный на 3D-принтере значок сохранения. Действительно, растёт поколение, не знающее объекта, с которого срисовали эту пиктограмму.
Но забытый формат хранения данных — далеко не единственный символ, память о происхождении которого мы теряем. Символы берут начало не только в исчезающих объектах реальности: некоторые из них зародились в устаревших стандартах, а иногда для нового объекта или явления нужен запоминающийся значок, автор которого не получает заслуженную славу. Постепенно иконки входят в нашу жизнь, и мы уже и сами не можем сказать, куда они уходят корнями.
В этом посте мы попытаемся отследить этимологию наиболее простых иконок, которые прочно вошли в наш графический язык.
Читать полностью »
Рабочее место на 0,5 м2
2021-01-30 в 8:22, admin, рубрики: diy или сделай сам, дизайн, интерьер, проектирование, рабочее место, рабочее пространство, удалёнка, удаленная работа, Урбанизм, эргономика
С апреля работаю дома. Другие домашние тоже на удаленке. Жена и дети конечно сразу заняли лучшие места, а мне показали пальцем на балкон, который не утеплен, и еще сказали не мешаться.
Мыкался я мыкался я с ноутбукам по углам, потом еще системник привезли с работы, диктатора или компромиссника включать не стал (ну, что по очереди), вижу, итак им сложно и учиться и работать, и смирившись со своей участью пошел к балкону.
Будущее, которое мы потеряли
2021-01-21 в 15:23, admin, рубрики: dodo engineering, dodo pizza engineering dodo, Блог компании Dodo Engineering, будущее здесь, дизайн, космические полёты, космонавтика, космос, Научно-популярное, ностальгия, первая мировая, ракета, ретрофутуризм, футуризмЕсли бы сбылись предсказания футурологов и фантастов «космической эры», вроде Кларка или Азимова, мы бы жили в совсем другом мире. Базы на Луне и колонии на Марсе, к которым мы летим на ракетах с фотонными двигателями, антропоморфные роботы-помощники, подземные города, освоенная Арктика и вечная весна — вот будущее, что мы «потеряли». Но потеряли ли? Могло ли вообще сбыться это «будущее»?

Как должны пищать медицинские приборы, чтобы врачи не сошли с ума, делая свою работу
2021-01-15 в 4:09, admin, рубрики: usability, UX, дизайн, звуковой дизайн, здоровье, медицина
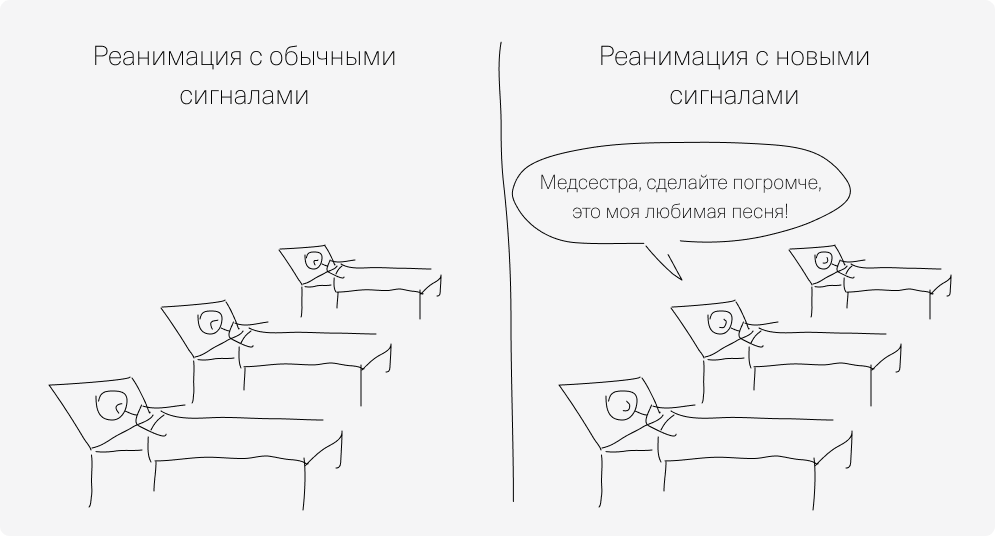
Сейчас активно развиваются голосовые помощники и прочий звуковой дизайн. Компании подбирают тон голоса для помощников, делают их даже несколько, чтобы каждый нашел себе подходящего по настроению и тембру. Но во многих других областях звуковому дизайну уделяют меньше внимания.
Архитектура дизайн-системы для нескольких продуктов
2021-01-09 в 19:28, admin, рубрики: Анализ и проектирование систем, дизайн, дизайн-системы, интерфейсыС увеличением количества обслуживаемых продуктов наша дизайн-система начала разваливаться. Вырос порог входа для дизайнеров и работать с ней стало труднее. В статье расскажу как мы перешли на модульную архитектуру и не растеряли консистентность.
Вот немного вводных, которые позволят понять, похож наш случай на ваш или не очень.
-
Есть несколько продуктов.
-
Один продукт могут делать несколько команд дизайнеров и разработчиков.
-
Есть Web, Mobile и Desktop.
-
Есть много легаси и неконсистентности.
-
Дизайнер в одном продукте может не знать что происходит в другом.
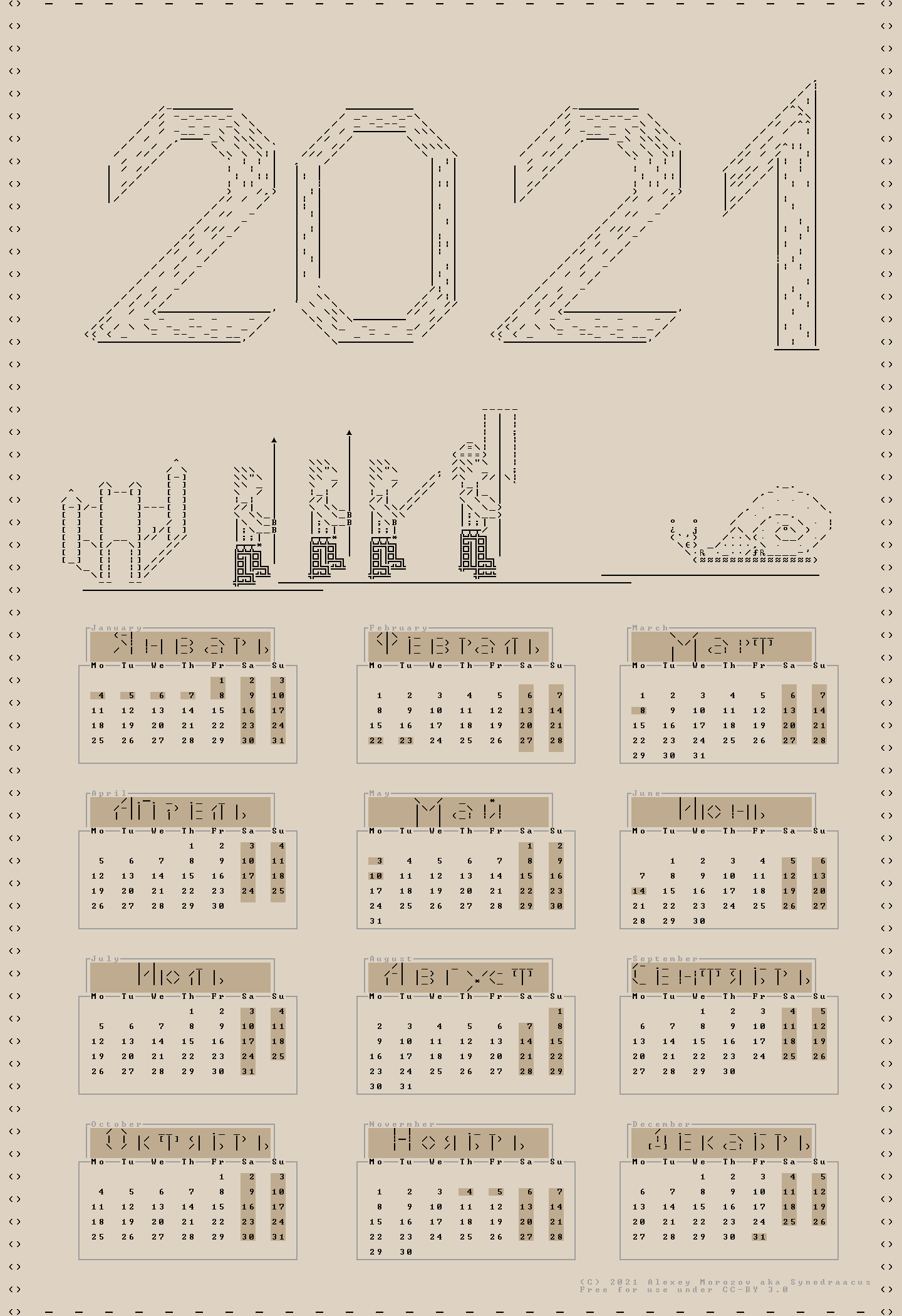
Хабра-календарь на 2021 год
2021-01-05 в 10:50, admin, рубрики: 2021, diy или сделай сам, дизайн, старое железоОн же КДПВ, он же и составляет, собственно, всё содержание поста. Со стилизацией под ASCII-арт на АЦПУ-шной бумаге и сюжетом из средневековых маргиналий, потому что если взялся делать ретро - то может быть сложно остановиться на какой-то одной эпохе. Версии для печати - на гитхабе под CC-BY-3.0

Умные пайетки (часть 2)
2021-01-03 в 18:21, admin, рубрики: адаптивный камуфляж, дизайн, Киберпанк, микроконтроллеры, Носимая электроника, робототехника
Вступление
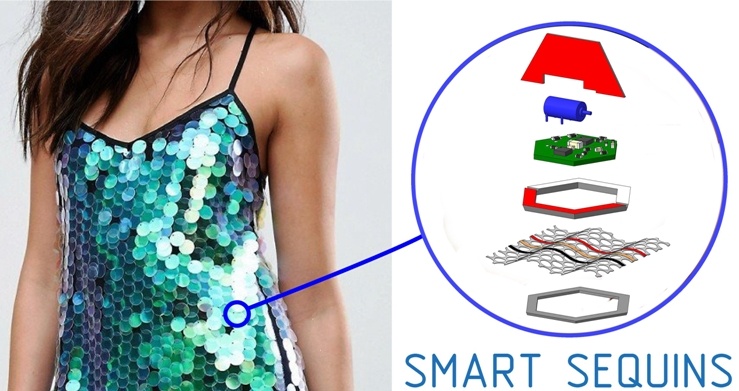
В предыдущей статье была рассмотрена возможность использования электромеханических цветовоспроизводящих устройств для создания одежды, способной динамически изменять свой цвет.
Концепция получила название «Умные пайетки» - электромеханические цветовоспроизводящие устройства с перекидывающимися лепестками разного цвета.
Сегодня расскажу о том как создавался новый прототип пайеток и каких результатов удалось добиться.

