«Единственный шанс исправить настоящее — только в прошлом.» Док Эммет Браун
Продолжаю серию путешествий в историю мобильных телефонов. Приятного чтения.
Сразу уточню, что выборка основана на тех телефонах, которые у меня есть. Пишите о ваших любимых культовых моделях и я постараюсь их купить или вы можете прислать что-то почтой, если захотите. Буду вам очень благодарен.
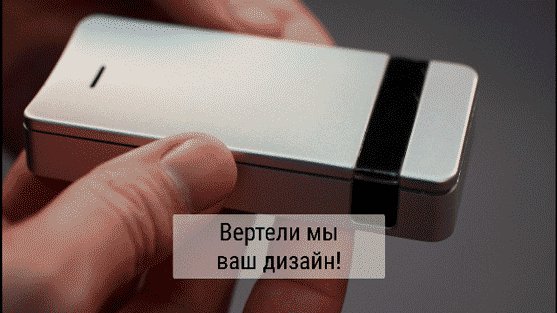
Начнем с самого культового телефона.