
Что сказать, люблю громкие названия! Вот и подошло время для очередного концепта. И это опять наша любимая социальная сеть Вконтакте.
Читать полностью »
Рубрика «дизайн» - 105
Вконтакте 3.0
2012-05-07 в 5:05, admin, рубрики: веб-дизайн, Вконтакте, дизайн, социальные сети, метки: Вконтакте, дизайн, социальные сетиТрогательный дизайн: введение
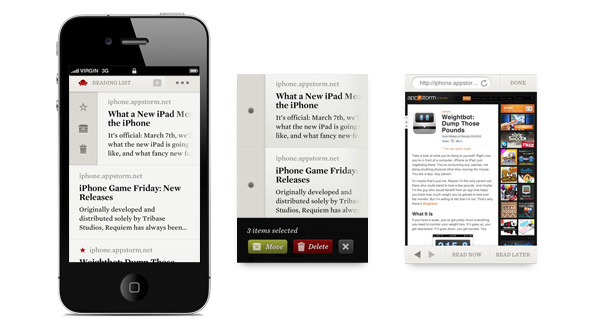
2012-05-05 в 12:03, admin, рубрики: GUI, mobile development, Блог компании REDMADROBOT, дизайн, интерфейсы, метки: gui, дизайн, интерфейсыМы любим смартфоны и приложения для них, поэтому любовь эта иногда выливается в текст. Этот текст написан креативный директором Рэдмэдробота Максом Десятых и призван помочь начинающим и продолжающим дизайнерам интерфейсов мобильных приложений задуматься над важными вещами. Далее — прямая речь.
Readability for iPhone
Дизайн приложений — это куда больше, чем красиво расставленные пиксели. Дизайн — про то, что делает приложение, как делает и какое ощущение от него остается у пользователя.
Читать полностью »
Интересные тенденции в пользовательских интерфейсах
2012-04-30 в 19:59, admin, рубрики: веб-дизайн, дизайн, интерфейсы, переводы 
Тенденции — это хорошо или плохо?
Люди обычно читают топики про тенденции по двум причинам: чтобы получить примеры для использования или список клише, который следует избегать. Какова верная причина?
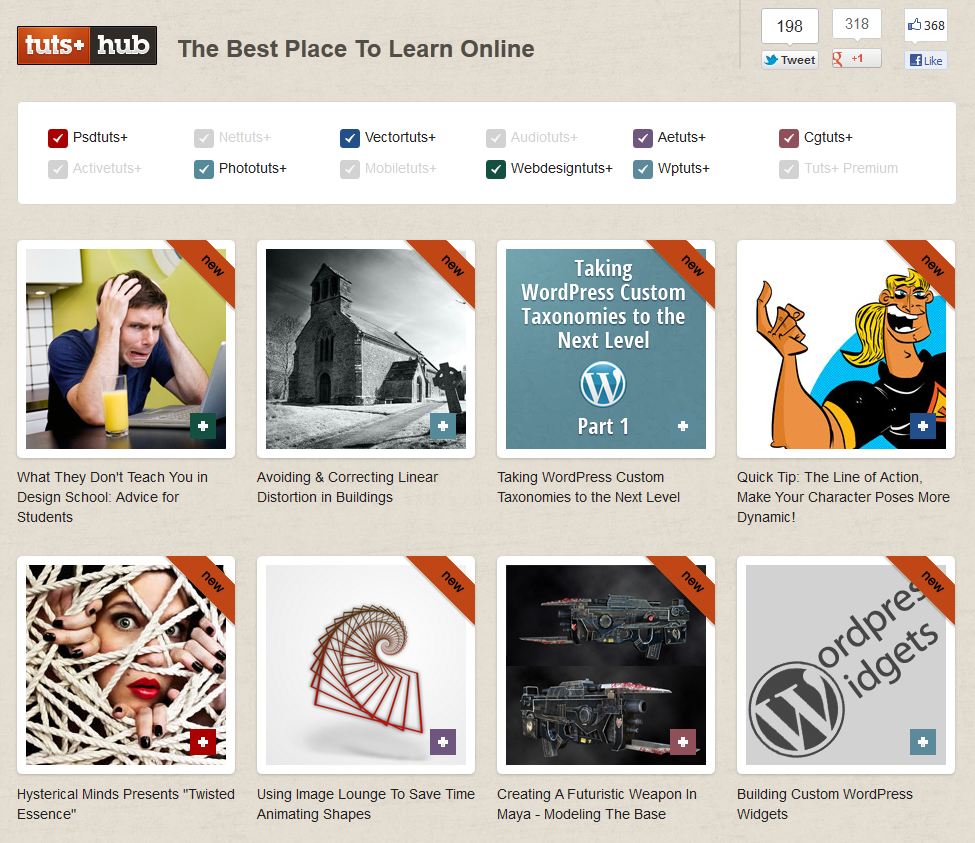
TUTS+ тоже запустили свой Хаб
2012-04-26 в 19:59, admin, рубрики: envato, tutorials, wordpress, анимация, Веб-разработка, графика, дизайн, Дизайн в IT, разработка, уроки, Учебный процесс в IT, фотография, метки: envato, tutorials, wordpress, анимация, графика, дизайн, разработка, уроки, фотография 
Хаб расположен по адресу: hub.tutsplus.com/
Теперь можно отслеживать все уроки со всех сайтов в одном месте, и фильтровать выдачу по интересам. Для тех кто не знает. TUTS+ это сеть сайтов компании Envato для online-обучения. Включающая в себя:
Читать полностью »
Русский Bootstrap в. 2.0 — Библиотека стилей в формате PSD
2012-04-25 в 11:00, admin, рубрики: библиотека, веб-дизайн, дизайн, метки: библиотека, дизайнПредставляю вашему вниманию доработанную мной библиотеку, позволяющую смоделировать интерфейс простой миксовкой основных элементов — CSS Twitter Bootstrap v. 2.0.
Абсолютно все элементы библиотеки представлены в векторном виде и могут быть легко изменены в масштабе и цвете. Большинство использованных градиентов и эффектов созданы мной таким образом, чтобы можно было одним кликом изменить только основной заливочный цвет, а другие составные цвета при этом в слоях подставляются автоматически.
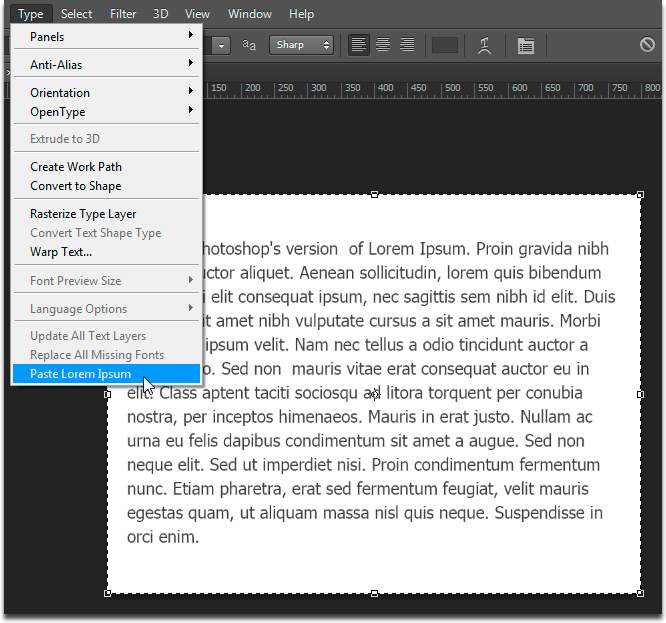
Photoshop CS6 Beta. Русификация встроенного Lorem Ipsum
2012-04-24 в 16:45, admin, рубрики: adobe, photoshop cs6, веб-дизайн, дизайн, русификация, метки: photoshop cs6, веб-дизайн, дизайн, русификацияМногие веб-дизайнеры, работающие в Photoshop CS6 Beta, уже оценили полезную функцию вставки текста Lorem Ipsum прямиком из меню.

Удобно. Но, когда разрабатывается дизайн русскоязычного проекта, латинская «рыба», как ни крути, портит вид и не передаёт всю композицию до конца. Чтобы бесконечно не копипастить кириллическую «рыбу», предлагаю русифицировать встроенную в CS6 Beta.
Как сделать хороший промо-ролик для стартапа. Часть 2. С места в карьер
2012-04-23 в 6:35, admin, рубрики: дизайн, Дизайн в IT, Презентации, презентация, продвижение, реклама, ролик, стартап, стартапы, метки: дизайн, презентация, продвижение, реклама, ролик, стартап 
«С места в карьер» — ещё одна из основных сценарных схем промо-роликов. Отличается от рассмотренной нами ранее схемы отсутствием какой-то страшной проблемы, которую надо немедленно решить.
Схема хороша тем, что позволяет выкатить название, логотип и суть сервиса практически с первых секунд. Это значит, что даже если зритель выключит ролик, не досмотрев до конца, полезная информация о проекте успеет записаться на подкорочке.
Однако, надо ещё успеть отстроиться от конкурентов, а у зрителя, который получил главную информацию, уже появилось ощущение, что «он это уже где-то видел», и искушение прекратить просмотр. Поэтому здесь предъявляются повышенные требования к дизайну и сценарию.
Камера! Мотор!Читать полностью »
Как сделать хороший промо-ролик для стартапа
2012-04-19 в 6:28, admin, рубрики: дизайн, Дизайн в IT, Презентации, презентация, продвижение, реклама, ролик, стартап, стартапы, метки: дизайн, презентация, продвижение, реклама, ролик, стартап 
Вы прошли долгий и трудный путь от идеи до реализации вашего проекта. Стадия закрытого тестирования завершена, и вы готовы презентовать ваше детище миру. Главным и какое-то время единственным рекламоносителем вашего проекта может стать промо-ролик. Его можно выложить на YouTube и в социальных сетях, разослать партнёрам и инвесторам, разместить на главной странице сайта, сопроводить им пресс-релиз для СМИ или оживить выступление на конференции.
Цель промо-ролика: кратко и понятно рассказать про суть и ценность проекта, заинтересовывать целевую аудиторию и побудить стать пользователем.
Как сделать хороший ролик, который досмотрят до конца? Как сделать так, чтобы ролик вызвал улыбку, интерес, желание ознакомиться с проектом поближе? Универсальных рецептов нет, но есть отработанные сюжетные схемы, а также грабли, на которые до вас уже наступали много раз.
Читать полностью »
про дизайнерские концепты
2012-04-14 в 10:48, admin, рубрики: дизайн, концепт, Чулан, метки: дизайн, концепт 1. увидел на хабре статью с заголовком типа «Мега-технологичная Хрень из Будущего»
2. открыл статью
3. прочитал первую строчку: «графический дизайнер Пупкин разработал концептуальный проект...»
4. закрыл статью
Зачем в инфографике смысл?
2012-04-10 в 6:59, admin, рубрики: Блог компании Digital October, графики, дизайн, Дизайн в IT, Инфографика, метки: графики, дизайн, инфографика 
Центральный объект привлекает внимание, дальше вы вчитываетесь в детали. Выглядит хорошо, но дизайнер очень тщательно спрятал смысл.
Инфографика — популярная штука, потому что она позволяет доносить факты в понятной манере. Изначально инфографика создавалась для того чтобы убеждать, просто пробивать циничные мозги или доносить до руководства данные так, чтобы экономить время.
Андрей Скворцов рассказал, как именно выглядит рынок (почему красивая картинка лучше продаётся) и что нужно для реально понимающих заказчиков. Сам Андрей уже долгие годы занимается инфографикой, но при этом никогда не был дизайнером и не умеет рисовать. Зато он знает, что такое «работающий материал», и именно это помогает ему продавать свой продукт. На мастер-классе в Digital October он дал несколько полезных советов. Читать полностью »