
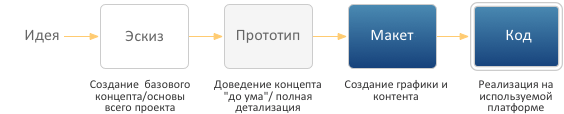
Многие представляют себе юзабилити-лабораторию как пространство, где людям показываются прототипы продуктов, всё записывается и на основе полученных данных вносятся изменения в интерфейс. Да, это есть в лаборатории, но в то же время — это только вершина айсберга. Непосредственно тестирование — это уже зрелищный финал. До того, как вообще начнётся разработка первого прототипа продукта нужно сделать огромное количество разных вещей.
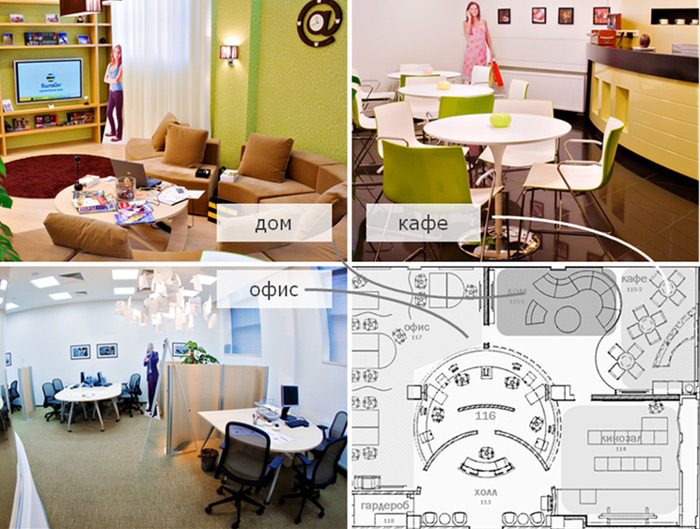
Юзабилити-лаборатория — это несколько помещений, в которых моделируются различные контексты использования услуг «Билайн». У нас три зоны: офис, дом и кафе. Все три зоны снабжены записывающим оборудованием, позволяющим специалистам точно увидеть и зафиксировать, что и как делает пользователь. Во все три зоны выходят «окна» из зала, где сидят наблюдатели — для участников исследования они выглядят как зеркала, для членов рабочей группы, пришедших понаблюдать за ходом исследования, они прозрачны.

Помещения лаборатории Читать полностью »