У меня появилась хорошая метафора — «живая система». Система должна отзываться на действия пользователя, как живой организм.
Рубрика «Дизайн в IT» - 53
Живая система
2012-06-13 в 11:17, admin, рубрики: user experience design, Дизайн в IT, дизайн интерфейсов, интерфейсы, метки: user experience design, дизайн интерфейсовНемного о красоте T-фракталов
2012-06-09 в 11:17, admin, рубрики: php, Дизайн в IT, фракталы, метки: PHP, фракталы 
В 1977 году Бенуа Мандельброт написал книгу «Фрактальная геометрия природы». В ней он подробно описал, как, руководствуясь простыми правилами, нарисовать сложный и красивый самоподобный узор. И до Мандельброта, и после, и по сей день фрактальные узоры привлекают к себе внимание математиков, программистов, художников и прочих любителей красоты.
Существует множество фрактальных семейств. Сегодня я расскажу об одном из них, удивительно простом в построении его в окне вашего браузера, и достаточно красивом, что бы захотеть исследовать его свойства.
40 великолепных QR-кодов
2012-06-06 в 22:32, admin, рубрики: QR-коды, Дизайн в IT, коды, красота, штрих коды, метки: QR-коды, коды, красота, штрих кодыQR-коды — новый тип штрих-кодов, который содержит в себе информацию, но они выглядят смертельно скучно. Однако, благодаря талантливым дизайнерам, они могут превратиться в настоящее искусство.

Осторожно, под катом очень много картинок.
Читать полностью »
Модификация курсорного блока на ноутбуке Lenovo Thinkpad
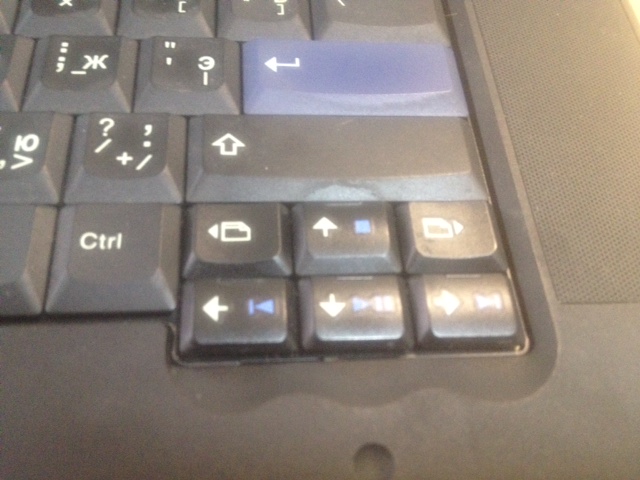
2012-05-31 в 14:50, admin, рубрики: Lenovo, thinkpad, Дизайн в IT, клавиатура, Юзабилити в ITС незапямятных времен компания IBM, а потом уже и Lenovo добавили к курсорному блоку своих ноутбуков кнопочки «браузер назад» и «браузер вперед».
До этого курсорный блок был и таким:
 "
"
Потом стал таким:

Ме очень не нравилось, что при нажатии курсорных кнопок я периодически цеплял эти браузерные клавишы. Есть полурешение проблемы — с сайте lenovo скачивается программа «keyboard customizer», которая позволяет эти кнопки отключить. Но тем не менее все равно их цепляешь, что есть неудобно и неприятно.
В итоге у меня родилась идея браузерные кнопки отключить механически и утопить до состояния «нажато».
[recovery mode] Ноутбучная клавиатура для работы с текстом, или в чем неправы Lenovo
2012-05-30 в 21:17, admin, рубрики: Lenovo, thinkpad, Дизайн в IT, Юзабилити в IT, метки: Lenovo, thinkpadДобрый день, коллеги.
Статья о появлении новой линейки ноутбуков серии ThinkPad вызвала немало мнений в комментариях, однако я как разработчик и пользователь двух моделей ThinkPad предыдущих поколений не смог обойти стороной одну архиважную деталь: клавиатуру. Под катом я приведу мой собственный взгляд на средства взаимодействия разработчика и его кремниевого друга. Это личное мнение, оно содержит много «отсебятины», но, думаю, со мной согласится большое количество читателей.Читать полностью »
Искусство на кончиках пальцев. iOS иконки
2012-05-28 в 15:03, admin, рубрики: iOS, арт, графика, Дизайн в IT, иконка, Иконосказ, красота, приложение, разработка под iOSОдна из главных особенностей App Store — он пробуждает в дизайнерах креативное мышление. Кажется, будто каждую неделю появляются отличные идеи для интерфейсов, что очень радует все коммьюнити.
Один из подразделов мобильного дизайна — дизайн иконки в App Store. Он, похоже, превратился в отдельную форму искусства. Очень талантливые художники находят все более и более интересные способы, чтобы продемонстрировать приложение в небольшом пространстве.
От переводчика: примеры красивых иконок и еще немного текста под катом.Читать полностью »
Управляем эмоциями посетителей сайта
2012-05-28 в 11:39, admin, рубрики: веб-дизайн, Веб-разработка, Дизайн в IT, интерфейсы, конверсия, психология, метки: веб-дизайн, конверсия, психологияДобрый день, читатели! Давно с вами не был и рад возвращению ;)
Маркетинг — штука тонкая, а интернет-маркетинг и вовсе в России слабо изученная. Вот и мы находим всё новые и новые вещи, которыми хочется делиться, что бы сделать рунет лучше. Об одной такой вещи и будем говорить: цвета и формирование мнения. В основе нижеизложенного лежат работы Роберта Плутчика. Хочу заметить, что всё это лишь теория, практические выводы, если кому-нибудь будет интересно, выложим через 2-3 месяца (запуск новой версии сайта + анализ эффективности).
Строим карту популярности дней рождения с помощью Processing и VK API
2012-05-25 в 14:16, admin, рубрики: api, data, processing, visualization, vk.com, визуализация, Вконтакте API, данные, Дизайн в IT, Инфографика, метки: api, data, Processing, visualization, vk.com, визуализация, данныеВступление
Несколько дней назад в блоге The Daily Viz была опубликована запись, которая привлекла внимание широкой общественности как пример простой и эффективной визуализации данных.
Визуализация представляла собой карту популярности дней рождения, реализованную как теплокарта (heatmap) в виде календаря. По вертикали располагались числа, по горизонтали — месяцы, и, глядя в эту незамысловатую таблицу, мы могли по насыщенности оттенка судить о том, насколько популярен тот или иной день в году с точки зрения деторождения.
Через какое-то время автор визуализации опубликовал в том же блоге второй пост, извинившись за то, что ввел сообщество в заблуждение, не прокомментировав должным образом исходные данные, использованные в работе над изображением. Проблема была в том, что исходный сет данных не содержал информации о реальном числе родившихся в тот или иной день людей. Информация была дана в другом виде — на каком месте (rank) находится тот или иной день в «рейтинге» популярности дней рождения.
То есть, разница между первой и второй позицией в рейтинге могла быть колоссальной (скажем, в два раза), но отличались бы они все равно только на один тон. Иными словами, визуализация не отражала реальных данных из-за того, что сет содержал лишь производные данные.
Немного подумав над этой проблемой, я решил описать собственный пример создания такой визуализации от начала до конца — т. е. от сбора данных до, собственно, отрисовки изображения. Этот пример хорош тем, что он, с одной стороны, относительно прост, а с другой — является целостным завершенным проектом с определенным интересным результатом.Читать полностью »
Проливая свет на HP ProLiant iLO Management Engine
2012-05-24 в 12:14, admin, рубрики: Gen8, hp proliant, ilo, remote control, Блог компании HP, Дизайн в IT, Серверная оптимизация, метки: Gen8, hp proliant, ilo, remote controlПривет, меня зовут Алексей Павлов, я занимаюсь в HP Россия подготовкой технических заданий по серверному, сетевому оборудованию и системам хранения.
Компания HP анонсировала восьмое поколение серверов в марте 2012 года. О некоторых особенностях дизайна уже было сказано здесь: habrahabr.ru/company/hp/blog/141796/.
А теперь я хочу показать вам красоту заложенных в Gen8 решений на простом практическом примере. Недавно в нашем демо-центре в московском офисе мне удалось потестировать DL380p Gen8, и я хочу подробнее рассказать об особенностях развертывания ОС с помощью HP iLO Management Engine.
В этом посте вы найдете пару видео, несколько скриншотов и мои комментарии к ним.
Читать полностью »
Перевёрнутое яблоко
2012-05-22 в 7:42, admin, рубрики: apple, Брендинг в IT, Дизайн в IT, Стив Джобс, метки: стив джобсБывший сотрудник компании Apple Джо Морено (Joe Moreno), проработавший там с 1998 по 2007 годы, рассказал занимательную историю, как долго дизайнеры решали проблему, какой стороной разместить яблоко на крышке ноутбука.

Кадр из старого фильма
Читать полностью »
