
Наверняка некоторые из вас уже нашли менеджер шрифтов себе по вкусу, а многие до сих пор забивают систему и выпадающие списки сотнями шрифтов, большинством которых не пользуются каждый день. Помимо всего прочего, с каждой новой версией Windows количество стандартных шрифтов увеличивается в прогрессии:
- Windows XP: 133
- Windows Vista: 191
- Windows 7: 235
- Windows 8: 400 +
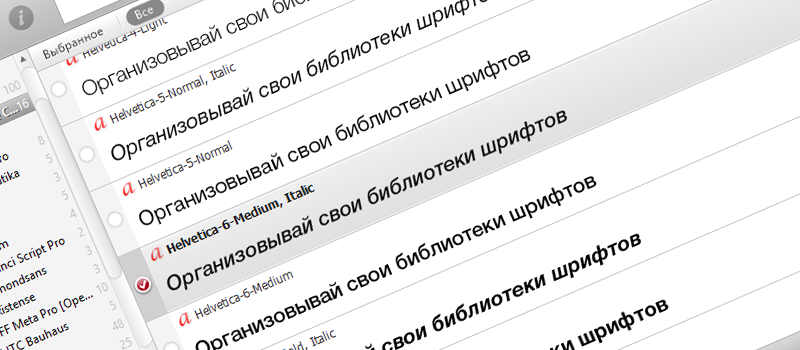
Что бы избежать головной боли от перелистывания всех шрифтов, с целью оптимизации рабочего процесса существует множество менеджеров, в большинстве своем они платные, имеют специфические UI и очень редко обновляются. Ниже я сделал подборку 5-ти лучших платных и бесплатных приложений:
Читать полностью »