Прошла уже более трёх лет с того момента, как я начал пользоваться игровой мышкой Naga (спасибо Boomburum за неё) и обычной беспроводной клавиатурой Logitech. Но всё имеет свойство ломаться, как это ни печально. Мышь начала глючить, у неё перестала щёлкать одна кнопка, а у клавиатуры и вовсе начали отваливаться клавиши. И я снова решил взглянуть на рынок компьютерной периферии. Остановился для начала на Razer, т.к. мышка всё же прожила 3 года, а до этого обычно они у меня разваливались за год. Да и зелёный цвет в подсветках клавиатур меня всегда привлекал.
Рубрика «Дизайн в IT» - 34
Обзор Razer Ouroboros и Blackwidow. Или как я клавиатуру с мышкой менял
2013-08-25 в 15:47, admin, рубрики: blackwidow, kuuuzya советует, razer, Гаджеты. Устройства для гиков, Дизайн в IT, Железо, метки: blackwidow, kuuuzya советует, razerИстория собственного развития
2013-08-23 в 20:04, admin, рубрики: Дизайн в IT, разработка, управление проектамиГоспода, доброго времени суток. Считаю нужным сказать, что в этой статье нет никакой «скрытой ссылки» на какой-либо ресурс. Я не считаю нужным называть название и ссылку проекта, это лишь история из моей жизни, не более того. Если вам не понравилось начало статьи, в том числе стиль подачи, лучше не дочитывать до конца, потому что данная история рассчитана явно не на всех читателей.
История эта начинается в далеком 2008 году. На тот момент нашему герою было всего 13 лет и так получилось, что из далекой Кировской области его семье пришлось переехать в город Пермь. В таком возрасте многие юноши учатся в школе, собственно, родители постарались, чтобы нашего юношу приняли в хорошую школу в класс с углубленным изучением математики, информатики и физики. Как известно, подростки в этом возрасте не слишком охотно принимают в свой круг общения новых людей, поэтому весь 8 класс этот человек общался лишь с одним человеком, который разделял его интересы в некоторых компьютерных темах.
Хватит изобретать скроллбар
2013-08-22 в 4:52, admin, рубрики: веб-дизайн, дизайн, Дизайн в IT, интерфейсы
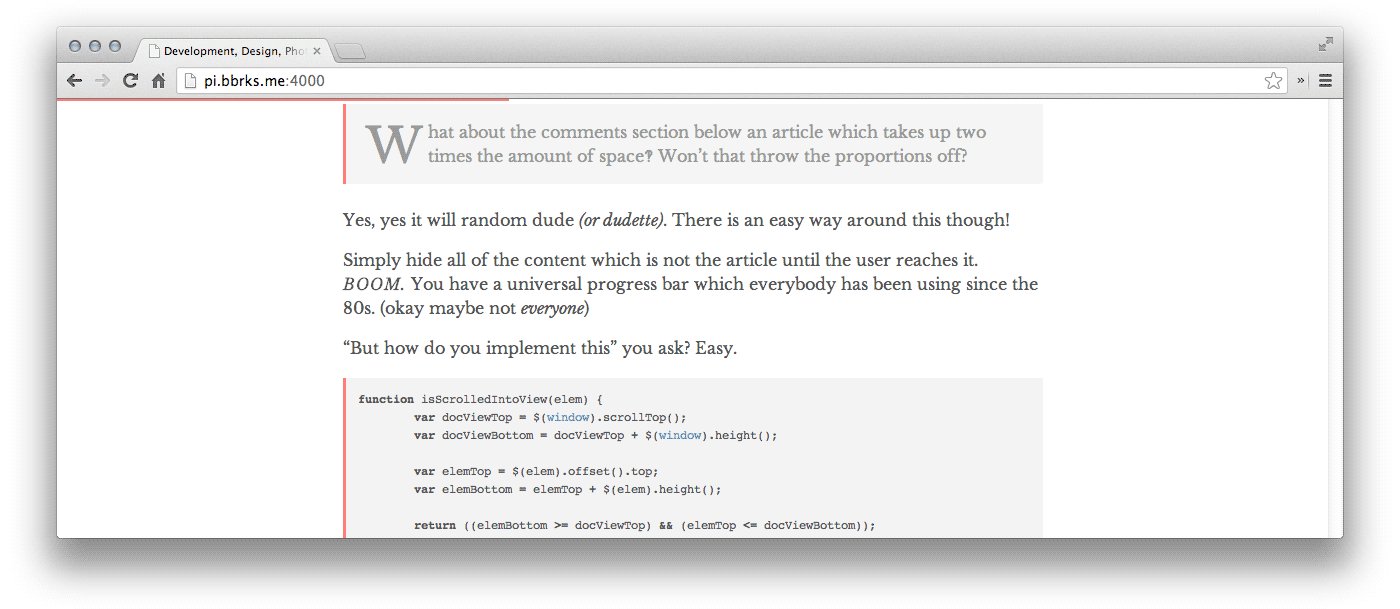
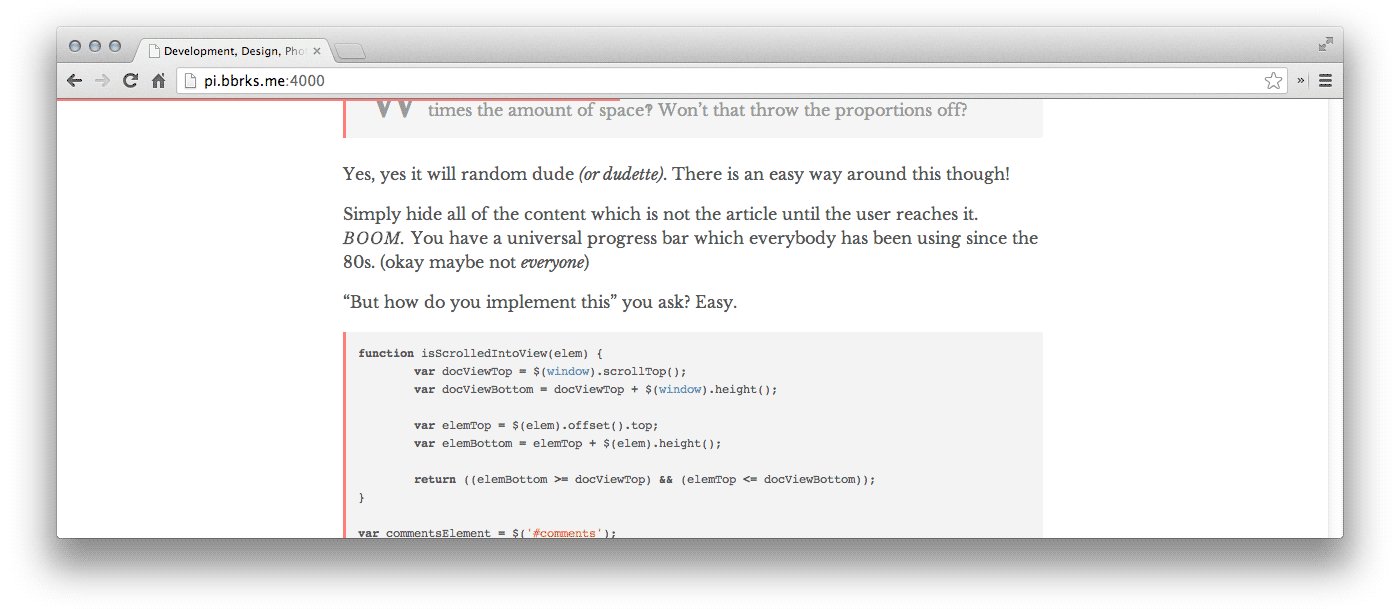
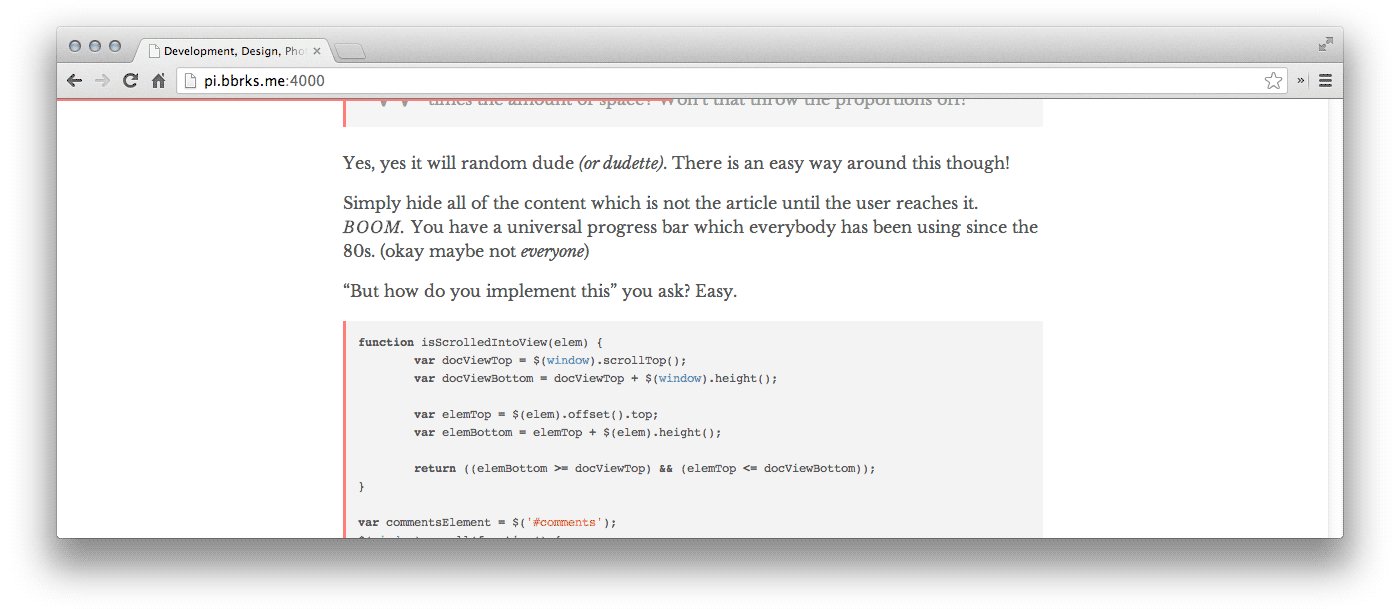
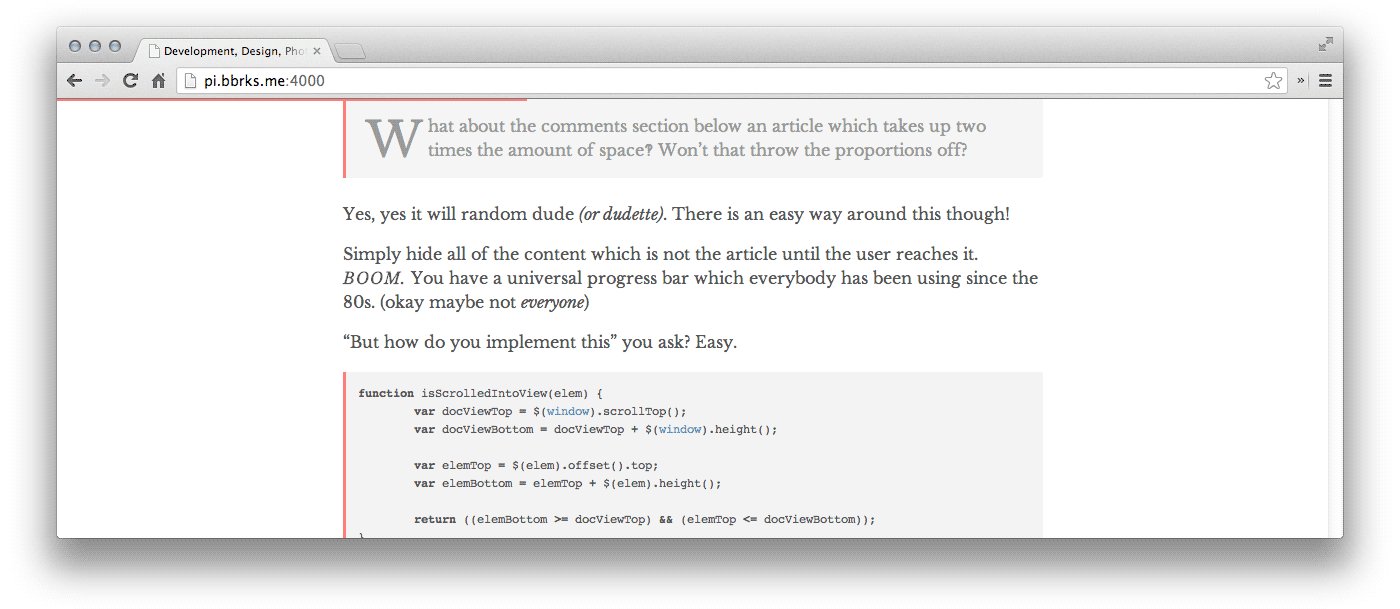
В отличие от книг, на сайтах не нужна нумерация страниц для навигации по контенту — можно просто прокручивать нужный текст. Но как при этом отображать прогресс прокрутки? Одно из решений в виде горизонтального индикатора можно увидеть на картинке выше.
Но так ли хороша эта идея? Прогресс-бар горизонтальный, однако контент в большинстве случаев мы прокручиваем вертикально. При этом страдает логика, а значит и юзабилити.Читать полностью »
Понимание букв
2013-08-21 в 12:29, admin, рубрики: веб-дизайн, дизайн, Дизайн в IT, логотипы, типографикаДля того, чтобы выбрать правильные шрифты для хорошей читабельности текста, необходимо понимать основные принципы типографики. Дьявол кроется в деталях, а главная составляющая типографики — буква.
Книга «Элементы типографики» (The Elements of Typographic Style), которую стоит рекомендовать всем начинающим дизайнерам, начинается со слов:
Типографика существует в честь контента.
Если и можно уместить все знания о типографике в одну фразу, то это именно она. Контент может кричать или шептать. Так же и шрифты, могут быть «громкими» и «тихими». Буквы, и в частности глифы, их различия, позволяют придать тексту много оттенков.
Правильное сочетания букв позволяет максимально ярко передать настроение текста. А лучше всего это умеют делать дизайнеры логотипов!
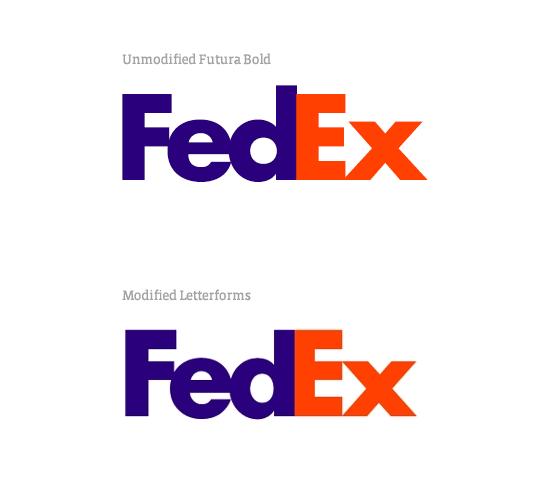
Пожалуй, самый популярный логотип, который демонстрирует «владение буквами» — это логотип FedEx, разработанный Линдоном Лидером (Lindon Leader). На первый взгляд, это обычное применение Futura Bold. Однако если присмотреться, видно, как были изменены буквы «E» и «x», чтобы образовалась стрелка:
 Читать полностью »
Читать полностью »
Цвет как фактор эффективности труда
2013-08-21 в 8:32, admin, рубрики: 3D-модель, Анимация и 3D графика, Дизайн в IT, цвет, метки: 3D-модель, цветВводная
Я всегда считал, что цвет влияет на восприятие человеком окружающего его мира. Но, важно понимать, что цвет влияет на нас 24 часа в сутки и 7 дней в неделю, причем не только через органы зрения.
На сегодняшний день проблема повышения эффективности труда является одной из ключевых. Актуальность выбранной темы заключается в том, что методики или технологии, наработанные человеком в процессе его развития, применимы в современном мире. В настоящее время ученые разрабатывают технологии, в том числе и на основе древних методик, помогающие увеличить эффективность труда в коммерческих целях. Чтобы сотрудник компании выполнял свои должностные обязанности качественно, и соответственно была отдача в качестве повышения эффективности, необходимо, чтобы они были здоровы.
Методы применения цвета можно использовать в качестве здоровьесберегающей технологии. Значит, цвет, который окружает сотрудника на протяжении всего рабочего дня, напрямую связан с эффективностью труда. Немногие бизнесмены знают, что цветовая гамма интерьера воздействует на подсознание человека. Преобладание какого-либо цвета (или сочетания цветов) в оформлении помещения создает определенную эмоционально-деловую среду. Декораторы и дизайнеры, конструируя интерьер помещений, всегда должны учитывать социально-демографические особенности человека — пол, возраст, профессию и т.д. Однако имеются некоторые общие характеристики воздействия цветов на человека.
Цель данной статьи – доказать, что древние технологии работы с цветом не утратили своей силы и актуальны в современном мире, дать рекомендации по использованию технологий работы с цветом в офисе. Итогом работы стало построение 3D модели абстрактного офиса для дизайнера.
Читать полностью »
Как изготовить рабочий прототип электронного устройства
2013-08-20 в 7:41, admin, рубрики: 3d-моделирование, Дизайн в IT, опытные образцы, печатные платы, промдизайн, промышленный дизайн, прототипирование, прототипы, Электроника для начинающих, метки: 3d-моделирование, опытные образцы, печатные платы, промдизайн, промышленный дизайн, прототипирование, прототипы 
Мы продолжаем публиковать статьи о разработке и производстве сложной современной электроники. В этот раз расскажем об изготовлении прототипов и опытных образцов. Любой проект включает в себя эту стадию, от ее результатов зависит дальнейшая судьба устройства — выход на массовое производство или отправка на доработку.
Рабочий образец воплощает в себе результаты работы инженеров, программистов, промдизайнеров и технологов. Его щупают, рассматривают и оценивают, сравнивая ожидаемое с действительным.
Зачем вообще нужны эти прототипы? Сколько штук их нужно изготовить в рамках проекта и сколько это стоит? Какие документы нужны для производства опытных образцов? Ответы на эти вопросы вы найдете под катом.
Читать полностью »
Facebook провел редизайн ленты новостей
2013-08-19 в 18:52, admin, рубрики: Facebook, Facebook API, дизайн, Дизайн в IT, редизайн, социальные сети, метки: Facebook, дизайн, редизайн, социальные сети  Не прошло и пол-года с момента анонса Марком Цукербергом редизайна новостных лент Facebook. На Хабре так же публиковался этот анонс. Чтобы попасть в число первых пользователей обновленного дизайна, необходимо было подписаться на специальной странице. И вот случилось. Читать полностью »
Не прошло и пол-года с момента анонса Марком Цукербергом редизайна новостных лент Facebook. На Хабре так же публиковался этот анонс. Чтобы попасть в число первых пользователей обновленного дизайна, необходимо было подписаться на специальной странице. И вот случилось. Читать полностью »
Stack: сканер для стопок бумаги
2013-08-17 в 10:34, admin, рубрики: stack, Гаджеты. Устройства для гиков, дизайн, Дизайн в IT, документооборот, минимализм, сканер, метки: stack, дизайн, документооборот, минимализм, сканер 
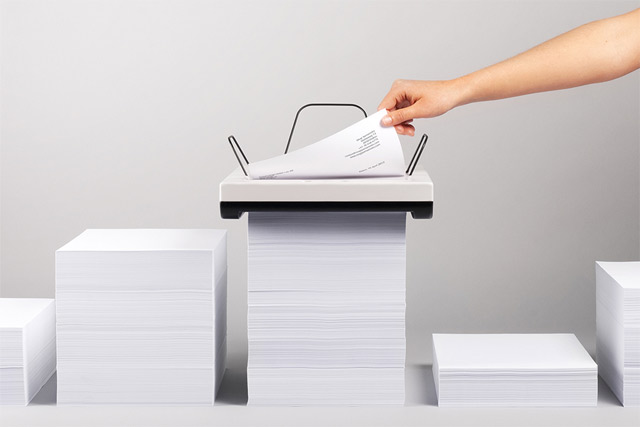
Японский дизайнер Муги Ямамото разработал концепцию сканера, который способен сканировать стопки листов A4. Встроенный механизм медленно протаскивает нижний лист через сканирующий барабан — и аккуратно переносит его наверх. Таким образом, под сканером стопка постепенно уменьшается, а сверху растёт.
Читать полностью »
Удобный интерфейс Хабра? #2
2013-08-16 в 12:46, admin, рубрики: веб-дизайн, Дизайн в IT, интерфейсы, концепт, хабр, метки: веб-дизайн, интерфейсы, концепт, хабрНа досуге решил поразмышлять об улучшении интерфейса Хабрахабра. Он хорош, но ведь нет предела совершенству? В первую очередь необходимо определить группы пользователей и попытаться понять их потребности, а также наметить слабые места, которые можно улучшить. Об этом я уже писал в топике Удобный интерфейс Хабра?, в этот раз копну немного глубже.
Промдизайн для электроники: как разработать корпус устройства
2013-08-13 в 7:08, admin, рубрики: 3d-моделирование, Дизайн в IT, конструкция, корпус электроники, корпуса, промдизайн, промышленный дизайн, прототипирование, разработка, Электроника для начинающих, эскизирование, метки: 3d-моделирование, конструкция, корпус электроники, корпуса, промдизайн, промышленный дизайн, прототипирование, эскизирование 
Разработка корпуса — один из основных этапов создания продукта для рынка электроники. В руках промышленных дизайнеров сосредоточена большая власть и ответственность: именно они определяют внешний вид устройства, стремятся сделать его привлекательным, стильным и удобным.
Каждый день мы пользуемся результатами работы промдизайнеров: смартфонами, ноутбуками, ТВ-приставками, клавиатурами, мышками и другими устройствами. Посмотрим на процесс создания всех этих вещей изнутри и ответим на три самых распространенных вопроса, которые возникают в процессе реализации проектов по разработке корпуса для электроники:
- Промдизайн: что вообще скрывается под этим словом?
- Разработка дизайна и конструкции корпуса: из чего состоит проект?
- Работа с промдизайнерами: как организовать сотрудничество и оценить результаты?