 В этом посте будет описана краткая история некоторых компьютерных символов которые большинство из нас видит каждый день. Происхождение некоторых из них вам может быть уже знакомым, происхождение же остальных — вряд ли. В любом случае, кому интересно узнать о том какие значения имеет символ ⌘, как символ блютуза связан с рунами и откуда пришел к нам символ @ — добро пожаловать под кат.
В этом посте будет описана краткая история некоторых компьютерных символов которые большинство из нас видит каждый день. Происхождение некоторых из них вам может быть уже знакомым, происхождение же остальных — вряд ли. В любом случае, кому интересно узнать о том какие значения имеет символ ⌘, как символ блютуза связан с рунами и откуда пришел к нам символ @ — добро пожаловать под кат.
Читать полностью »
Рубрика «Дизайн в IT» - 29
История компьютерных символов
2013-12-06 в 13:43, admin, рубрики: Дизайн в IT, история, История ИТ, символы, метки: история, История ИТ, символыDesign Camp — обновление программы и мини-конкурс для Хабра
2013-12-06 в 7:57, admin, рубрики: apps, design, Design Camp, games, microsoft, usability, Блог компании Microsoft, Дизайн в IT, метки: apps, design, Design Camp, games, microsoft, usabilityДрузья, как вы, наверняка, уже знаете, мы в этом году решили продолжить дизайнерскую историю прошлого года и провести второй Design Camp (отчет с первого на Хабре).
Как и в прошлом году, мы проводим конференцию при большой поддержке Британской высшей школы дизайна, зовем для вас классных докладчиков в интересными докладами на актуальные темы и готовим увлекательную программу на месте. Надеемся, получится еще лучше, чем было в прошлом году.
За последние несколько лет мы стали свидетелями быстрого перехода от 3-D и скевоморфизма к плоским формам и минимализму в сферах разработки программного обеспечения и дизайна интерфейсов приложений. Хотя эта тенденция стала практически повсеместной, давайте немного задумаемся о том, как мы пришли к ней и какое влияние она оказывает на дизайн интерфейсов в целом. Кроме того, я поделюсь некоторыми советами и соображения по созданию плоских интерфейсов.
Читать полностью »
Что следует знать о плоском дизайне
2013-11-29 в 12:50, admin, рубрики: minimalism, Дизайн в IT, интерфейсы, минимализм, плоский дизайнДорогой дизайнер и недизайнер!
Эта статья для вас обоих. Дизайнеру она послужит хорошим напоминанием, на что нужно обращать внимание прежде всего. Недизайнеру она поможет понять произошедший сдвиг от объемного к плоскому дизайну, а так же что это значит с технической точки зрения.
Плоский и минималистичыный дизайн — это то, чем я зарабатываю свой хлеб. С тех пор, как я стал работать с дизайном, я всё время упрощаю объем, минимизирую отдельные элементы и увеличиваю пустое пространство. В данный момент эти два стиля слились воедино и вышли на передовую мобильного дизайна. И я хотел бы поделиться тем, чему научился.
Как пользователи взаимодействуют с мобильными устройствами
2013-11-29 в 10:39, admin, рубрики: usability, user experience (ux), Дизайн в IT, интерфейсы, пользовательский опыт, метки: usability, пользовательский опытБолее пристальный взгляд на пользовательский опыт с мобильными устройствами
Очень важно понять для разработчиков оборудования и ПО, как пользователи взаимодействуют с мобильными устройствами. Откуда мы знаем, что кнопка размещенная на боковой стороне устройства или даже виртуальная кнопка, размещенная на верхней правой части экрана максимально удобна для пользователя или нет?
Чтобы ответить на такого рода вопросы мы должны иметь глубокое понимание того, как пользователи взаимодействуют с мобильными устройствами в реальной жизни.
Читать полностью »
Лицеприятное. 3D-портреты на Олимпиаде
2013-11-29 в 7:19, admin, рубрики: Блог компании «МегаФон», Дизайн в IT, ит-инфраструктура, лица Олимпиады, Мегафон, Сочи-2104, метки: лица Олимпиады, Мегафон, Сочи-2104На днях в Москве состоялась презентация внешнего вида олимпийского павильона «МегаФона» в Сочи. Оператор решил представить на фасаде гигантского павильона в Сочи самое дорогое: лица своих абонентов — в виде огромных барельефов 6х8 метров.

Олимпиада с человеческим лицом
Читать полностью »
Генератор визуальных интерфейсов с генетическим алгоритмом в помощь дизайнерам
2013-11-21 в 18:24, admin, рубрики: javascript, Алгоритмы, генетические алгоритмы, Дизайн в IT, метки: генетические алгоритмы 
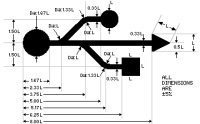
Результат генерации первого поколения
Я не дизайнер. Но иногда приходится для каких-то своих проектов придумывать какой-то дизайн, чего я очень не люблю делать. Колдуя несколько часов в фотошопе в голову ничего интересного так и не приходит. Вроде сделаю какой-никакой макет, но чего-то не хватает. Что-то не то. Нужно вдохновение. Именно так и родилась идея сделать генератор визуальных интерфейсов, который служил бы источником вдохновения, подсказывал какие-нибудь формы и их положение. А потом в мою неспокойную голову пришла идея сделать генетический алгоритм, где в роли фитнесс-функции буду выступать я со своей субъективной оценкой. Забегая вперед скажу, что ничего особенного из этой идеи не вышло. Читать полностью »
Свет и цвет: основы основ
2013-11-20 в 21:18, admin, рубрики: HSB, RGB, Дизайн в IT, свет, Фототехника, цвет, метки: HSB, RGB, свет, цвет 
Мы часто говорим о таком понятии как свет, источниках освещения, цвете изображений и объектов, но не совсем хорошо себе представляем, что такое свет и что такое цвет. Пора разобраться с этими вопросами и перейти от представления к понимаю.
Читать полностью »
Дизайн сайта в Sketch.app. Часть 1: плагины и прототип
2013-11-20 в 16:56, admin, рубрики: sketchapp, веб-дизайн, Дизайн в IT, интерфейсы, процесс, уроки, метки: sketchapp, веб-дизайн, интерфейсы, процесс, уроки Радует, что все больше дизайнеров посматривают в сторону от Адоби в поисках инструментов поудобнее, полегче, попроще и подешевле. И выбирать есть что. Сегодня я расскажу про свой процесс создания дизайна сайта в Sketch.app. Надеюсь, какие-то мысли вы позаимствуете у меня, что-то никогда не станете делать так же, а до чего-то придете своим путем. Оставайтесь с нами.
Читать полностью »
Ещё раз о больном — простые правила хорошего макета
2013-11-18 в 7:30, admin, рубрики: photoshop, web-дизайн, веб-дизайн, Веб-разработка, верстальщики возрадуйтесь, верстка, дизайн, Дизайн в IT, основы, метки: photoshop, web-дизайн, верстальщики возрадуйтесь, верстка, дизайн, основыОгромный минус в мою и без того нулевую карму свежеиспечённого храбахабровца, всего-то за банальную шутку про адройд, разозлил настолько, что меня чуть не забрало НЛО! И тут я подумал что нужно уже написать о чём-то дельном. О том, что злит так же, как такие проходящие мимо доброжелатели (гореть вам в аду!), или даже ещё больше — о коллегах-дизайнерах…
Бывает, просит тебя какая-нибудь девочка-координатор заменить букву в логотипе на макете сайта. Ты такой говоришь «да, конечно сделаю!». Получаешь psd, открываешь, а там… логотип смержен с фоном хедера в один растровый слой. Или вообще весь макет смержен в background с замочком. О боги, боги!..
Вроде бы любой обладающий логическим аппаратом человек (хотя далеко не все «дызайниры» относятся к этой группе людей) поймёт, что так делать не надо. Однако я встречался с подобными творениями множество раз, при чём часто они были эстетически на высоте, но та «антисанитария» что творилась в недрах их слоёв внушала ужас. Даже неплохие профессионалы очень часто работают не аккуртано, не учатся на собственных ошибках, а статьи типа «10 советов как рисовать чтобы не будь проклятым верстальщиком» воспринимают как надоедливое ворчание гномов подземелья. Да и в них даётся, обычно, просто список рецептов, а вот главного, и при том очень простого, почему-то нет. Так вот, сейчас речь пойдёт о том как должен организовывать свою работу профессиональный дизайнер (тогда и верстальщик останется доволен).
Читать полностью »