Рубрика «дизайн сайта»
Почему работать эскортницей лучше, чем дизайнером?
2025-08-05 в 9:07, admin, рубрики: UX, дизайн, дизайн интерфейсов, дизайн сайта, дизайн сайтов, дизайн студия, дизайнеру, дизайнерыКлиент, который «убивает»: как токсичные заказчики рушат нервы, дедлайны и дизайн
2024-11-26 в 5:16, admin, рубрики: дизайн, дизайн сайта, дизайн сайтов, дизайн студия, дизайнерДавайте честно: не каждый клиент — подарок. Есть те, кто вдохновляет, мотивирует и платит вовремя. А есть токсичные заказчики — те, кто после завершения проекта оставляет только выжатый мозг, порванные дедлайны и желание сжечь своё портфолио. Кто они, эти разрушители нервов, и как с ними справляться, чтобы остаться в здравом уме?
Клиент-убийца: 5 ярких типов токсичности
-
«Ты же дизайнер, придумай сам!»
Читать полностью »
Геймификация продукта. История Ratatype
2019-10-10 в 7:44, admin, рубрики: Gamification, геймификация, дизайн, дизайн сайта, поведенческие факторы, Повышение конверсии, Развитие стартапаГеймификация — это использование игровых механик в неигровых ситуациях и продуктах. Элементы игры все плотнее входят в нашу повседневную жизнь. Например, мы можем делать покупки в каком-то одном супермаркете только потому, что нам надо собрать коллекцию героев из «Звездных войн» или все время платим картой mastercard чтобы заработать баллы. Геймификация позволяет улучшить поведенческие факторы вашего сайта и вовлечь пользователя. Собственно поэтому мы и решили немного добавить фана и в наш продукт — клавиатурный тренажер Ratatype.
Немного истории
В 2013 году был создан англоязычный клавиатурный тренажер Ratatype, ориентированный на Америку.
Пару лет на сайте в интерфейсе и логике ничего не меняли, так как он был сделан круто, стильно, модно, молодежно. Но время идет, и продукт надо развивать. Проанализировав сайт, аудиторию и ее поведение, мы поняли, что учиться печатать, конечно, хорошо, но еще лучше это делать с долей фана и соревнования.
Каждый курс на Ratatype состоит из нескольких уроков (в разных языках разное количество уроков, минимальное в английском — 15). А каждый урок содержит несколько упражнений от 5 до 23.
Как мы пришли к геймификации
Прошел упражнение — увидел, сколько совершил ошибок и какая твоя скорость. Хороший результат или не очень — непонятно. Мотивации пройти еще раз нет. Чтобы пользователи не скучали и старались улучшить свои навыки, мы решили добавить элемент геймификации в процесс обучения. Идея очень простая — после прохождения упражнения награждать пользователя звездочками.
А так прошел упражнение, увидел свою скорость и количество ошибок, но почему-то не получил все звезды. Значит, можно улучшить результат и перепроходишь упражнение еще раз.
С идеей определились, теперь надо было продумать механику и решить, какое количество звезд использовать.
Читать полностью »
18 правил идеального psd-макета — полезный чек-лист для дизайнеров
2018-04-16 в 2:58, admin, рубрики: веб-дизайн, верстка сайтов, дизайн сайта, требования к psd макетам, чеклистОбщий принцип — Не делай брак.
Не бери брак. Не передавай брак.
Тойота.
Мы редко берём в разработку проекты с уже реализованным дизайном, но такое случается. Когда макеты создаются внутри студии, на любом проблемном этапе вёрстки разработчик может уточнить у менеджера проекта или самого дизайнера, что имелось ввиду и как это должно выглядеть. Но в ситуации, когда заказчик уже кому-то отдал деньги за макеты и после пришёл к тебе за разработкой, так не получится: вести коммуникацию между дизайнером и разработчиком становится невозможным, а исправлять огрехи в макетах некому. Из этой статьи вы узнаете, где лажают горе-дизайнеры и что стоит проверить перед тем, как отдавать макеты на вёрстку.
«Почти» по сетке
Сетка призвана упрощать вёрстку и определять местоположение ключевых элементов. В некоторых случаях дизайнеры намеренно отходят от 12-колоночного грида для создания неординарного дизайна.
Но если при создании макета вы всё-таки придерживались сетки — будьте добры убедиться, что это правда так. Верстальщики то и дело жалуются, что в проекте от страницы к странице дизайн может сильно отличаться: идентичные блоки появляются то левее, то правее, иконки разного размера, а кнопки не похожи друг на друга.
Sketchode: взгляд со стороны
2016-06-20 в 8:44, admin, рубрики: верстка сайтов, дизайн интерфейсов, дизайн сайта, командная работа, коммуникация, разработка, Разработка веб-сайтов, разработка игр, разработка мобильных приложений
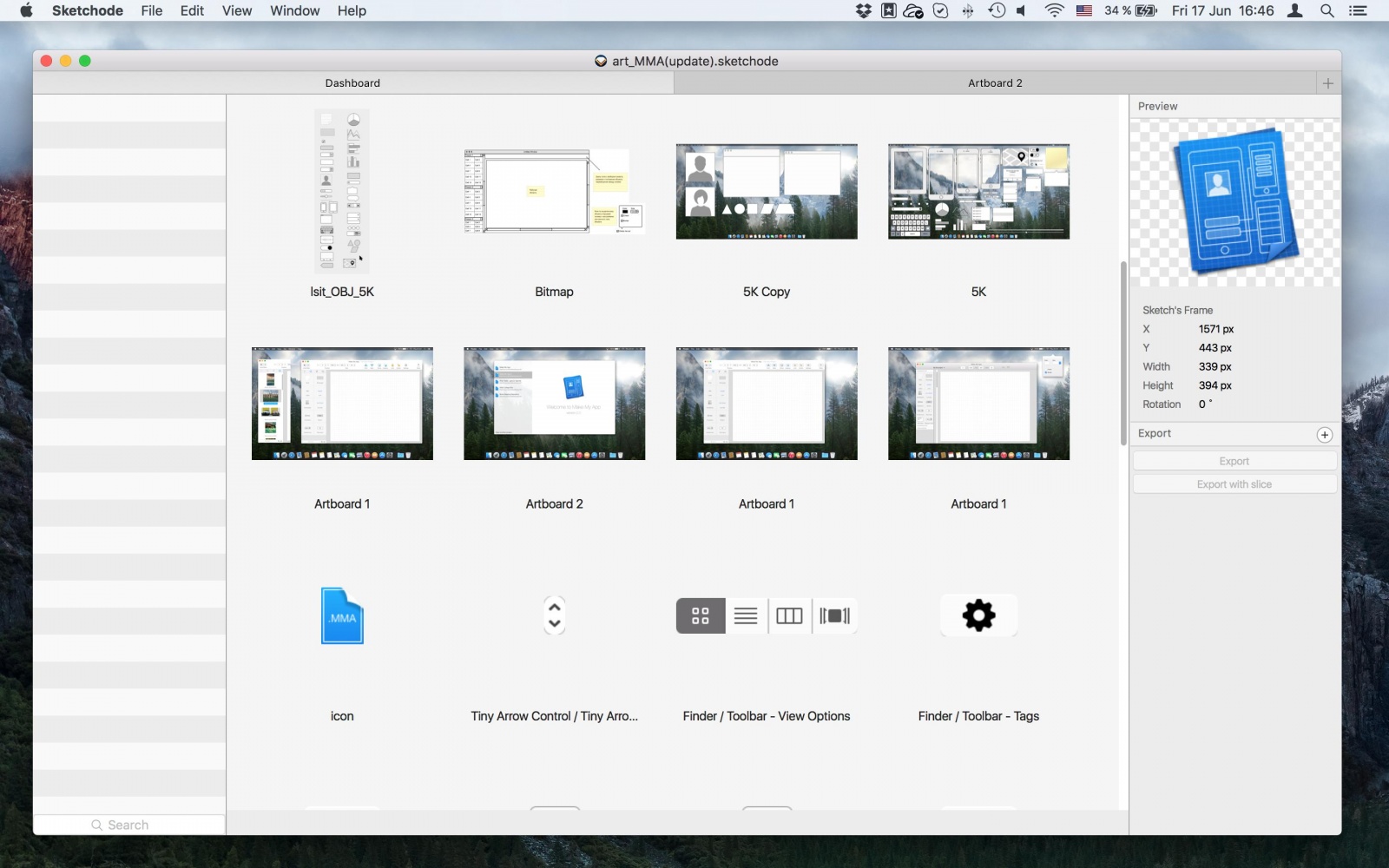
Я разработчик из небольшой независимой студии, который занимается типовыми для нашей профессии задачами и, соответственно, сталкивается с типовыми проблемами. Одна из самых актуальных — отлаженное, стабильное и продуктивное взаимодействие с дизайнером при совместной работе над проектом. Сейчас уже для всех очевидно, что залог гладкой командной работы — это грамотная механизация отдельных ее этапов, что подтверждает и насыщенность рынка соответствующим ПО. В частности, целую нишу образует софт для оптимизации работы с дизайном на стороне разработчика — ведь практика показывает, что в современных реалиях обеспечивать львиную долю сотрудников дорогостоящими графическими редакторами с полным пакетом функций ради, фактически, просмотра и «разбора» для большинства компаний чересчур накладно.
Как правило, разработчики останавливается на вариантах, которые проверены временем и более-менее на слуху, вроде Avocode или Zeplin. Однако я стараюсь не упускать возможности попробовать и менее известные программы в поисках оптимального соотношения цены-качества и, если повезет, интересных решений. В этой статье речь пойдет о Sketchode — плагине для Sketch, релиз которого состоялся этой весной, и моем опыте работы с ним. Удачном или неудачном — разберемся по ходу дела.
Читать полностью »
Почему 68% клиентов покидают сайт через 3 секунды
2015-11-26 в 8:05, admin, рубрики: energybm, Блог компании Конструктор сайтов Energy-bm, дизайн сайта, интернет-маркетинг, контент-маркетинг, создание лендинг пейдж, метки: energybm, создание лендинг пейджВы возможно не задумывались о том каким должен быть дизайн сайта пока сами были покупателями товаров и услуг
И вот сейчас Вы оказались по ту сторону. И важно сделать так чтобы ваш сайт заинтересовал клиента, внушил уверенность в качестве и важности данного продукта или услуги.
Продажи через интернет очень похожи на продажи в реальности. Мысленно выстройте цепочку действий, шагов, которые вы проходите вместе с клиентом до того как он скажет «Я согласен! Беру» Читать полностью »
Говори со мной, или как строить коммуникацию с посетителем сайта
2015-11-16 в 14:42, admin, рубрики: веб-дизайн, вебстудия, дизайн сайта, дизайнеру, интернет-маркетинг, маркетинг, Повышение конверсии, проектирование, Учебный процесс в IT, фриланс, фрилансерХочу рассказать об одном простом способе взглянуть на любой сайт в интернете. Я бы назвал его даже очевидным.

Как бесплатно проверить сайт на ошибки дизайна, которые мешают продавать
2015-11-16 в 8:03, admin, рубрики: аудит дизайна, бесплатно, Блог компании Дизайн-линчер, дизайн сайта, интернет-маркетинг, конверсия, Повышение конверсии, Развитие стартапа, юзабилити 
В прошлый раз я писал об ошибках юзабилити сайта, которые отталкивают посетителей и снижают конверсию. Сегодня расскажу, как эти ошибки найти.
Сложный способ:
- Взять в одну руку сайт, в другую каталог распространенных ошибок.
- Внимательно прошерстить страницы, отмечая проблемы из каталога.
- По каждой проблеме придумать, как сделать лучше.
- Дать задание фрилансеру или сотруднику, чтобы исправил.
А теперь простой:
Читать полностью »
Договоры вашей студии не работают. Ищем выход из ситуации
2015-10-29 в 12:36, admin, рубрики: агентства, бизнес-модели, Блог компании ФрешДок, дизайн сайта, договор на сайт, договоры, Законодательство и IT-бизнес, управление проектами, финансы в IT 
Когда мы имеем дело с фрилансером и хотим поручить ему создать программу или дизайн, тексты для сайта или другой продукт (будем для краткости называть этот результат интеллектуальным продуктом), то мы придерживаемся одного правила. При работе с фрилансером лучше заключать не договор подряда или оказания услуг, а договор авторского заказа (ссылка на старый пост с примером договора). Этот вид договоров подразумевает создание результата интеллектуальной деятельности, обеспечивает возникновение у Заказчика прав на интеллектуальный продукт и адекватно отражает суть отношений между сторонами договора. Ведь для заказчика не принципиально, сколько времени потратил исполнитель и в каких муках создавался продукт. Важно, чтобы в итоге результат отвечал требованиям Заказчика и права на него переходили от автора к плательщику. Иными словами – мы платим не за процесс, а за результат.Читать полностью »
Лицом об стену: мрачные ошибки дизайна и юзабилити сайта
2015-10-20 в 10:12, admin, рубрики: user experience, ux design, Блог компании Дизайн-линчер, дизайн сайта, интернет-маркетинг, ошибки, паттерны, Развитие стартапа, Управление продуктом 
Недавно я зашел на сайт очередного модного стартапа и с полминуты пытался понять, что ребята делают, чем могут быть мне полезны и сколько это стоит. Но ничего не понял, плюнул и ушел.
Знакомая ситуация?
Сайт компании, от которого раздирает зевота. Интернет-магазин, где на заполнение формы заказа уходит полчаса. Лендинг с сочными картинками, КОТОРЫЙ ВОТ ТАК ОРЕТ на посетителей и тикает фальшивым таймером акции. Все они совершают банальные, но распространенные ошибки. Это ошибки дизайна, в широком смысле слова: проблемы «общения» между интерфейсом и человеком.
Читать полностью »

