Случается, что готовый мобильный продукт отличается от того, что изначально было в макете. Конечно, все мы соблюдаем размеры и отступы, но этого не всегда достаточно. Очень часто мы забываем (возможно, не случайно) про параметры текста, вот о них и пойдет речь ниже.
Рубрика «дизайн мобильных приложений» - 33
Как подружить iOS-приложение с типографикой
2016-03-23 в 13:59, admin, рубрики: ios development, Блог компании REDMADROBOT, дизайн, дизайн интерфейсов, дизайн мобильных приложений, разработка мобильных приложений, разработка под iOS«Любимый смартфон химика-технолога» или унификация рабочего стола вашего гаджета
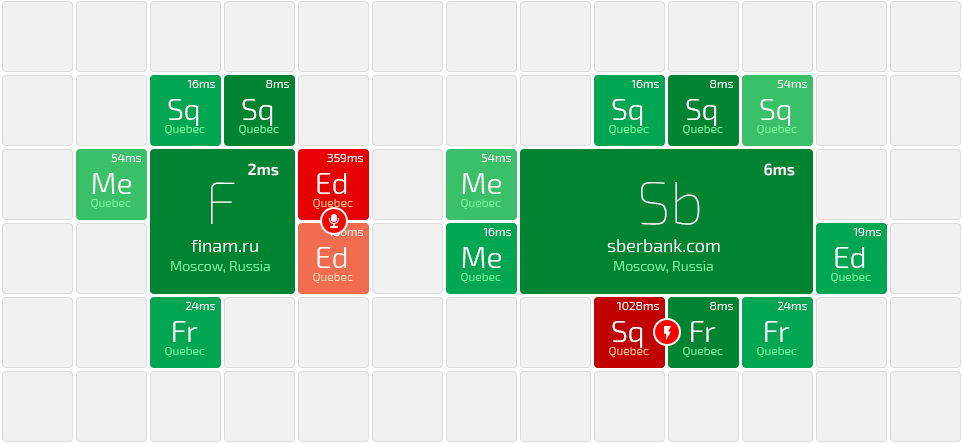
2016-03-20 в 22:49, admin, рубрики: Excel, flat-дизайн, gadget, Lync, material design, microsoft, mobile, usability, десктоп, дизайн мобильных приложений, иконки, интерфейс, интерфейсы, карточка, менделеев, рабочой стол, разработка мобильных приложений, разработка под iOS, смартфон, таблица, таблица менделеева, унификация, химия 
В очередной раз привет. Сегодня я хочу накинуть на себя белый халат, нацепить элегантное пенсне и выступить в роли инженера-экспериментатора, который будет смешивать необычные компоненты, дабы создать новый “соус”, под которым можно подать Вам старое любимое блюдо — ваш смартфон.
На самом деле, изначально я планировал описать нестандартный подход к реализации интерфейса одного, не вышедшего за рамки концепта, проекта. Однако, в итоге вышло так, что я замахнулся на великое, константное и незыблемое — концепцию рабочего стола в мобильных устройствах.
Читать полностью »
ICQ Contest. Итоги конкурса на редизайн мобильного приложения
2016-03-18 в 14:28, admin, рубрики: ICQ, IM, mail.ru, Блог компании Mail.Ru Group, дизайн мобильных приложений, конкурс 
В начале декабря мы анонсировали мегаконкурс на редизайн мобильной ICQ. С каждым днем он набирал обороты, работы поступали все интенсивнее, и к завершению, 21-го февраля, у нас уже было 88 работ! Мы получили несколько интересных интерфейсных и идеологических решений по видеосвязи, и бонусом любопытные параллели с трендовыми сервисами. Было также и сказочное безумие с радужными единорогами в космосе, которого мы с нетерпением ожидали.
Читать полностью »
4 способа сделать игровое обучение интересным
2016-03-11 в 18:08, admin, рубрики: game development, unity3d, Блог компании Plarium, геймдизайн, дизайн мобильных приложений, игры, обучение, прохождение игры, разработка, разработка мобильных приложений, уровни Согласитесь, мы все ненавидим туториалы. Установив игру, мы хотим сразу перейти к действию, а не ковыряться в меню, разбираясь в правилах и управлении. Но хочешь не хочешь, а для каждой новой игры нужно учить новые правила. По-другому никак.
По большому счету можно выделить 3 вида игровых туториалов: неинтерактивные, интерактивные и пассивные. Давайте по очереди рассмотрим каждый из них.
Дайджест продуктового дизайна, февраль 2016
2016-03-10 в 11:23, admin, рубрики: usability, Блог компании Mail.Ru Group, веб-дизайн, дизайн мобильных приложений, интерфейсы, пользовательские интерфейсы, продуктовый дизайнУже шесть лет я публикую регулярные обзоры свежих статей по теме интерфейсов, новых инструментов и коллекций паттернов, интересных кейсов и исторических рассказов. Из лент нескольких сотен тематических подписок отбирается примерно 5% стоящих публикаций, которыми интересно поделиться. Предыдущие материалы: апрель 2010-декабрь 2015.

История одной технологии. Mob
2016-03-04 в 15:07, admin, рубрики: geekbrains, Блог компании GeekBrains, дизайн мобильных приложений, история технологии, мобильная разработка, мобильные приложения, мобильный разработчик, разработка мобильных приложений, разработчик мобильных приложений Сегодня мобильные приложения приносят своим разработчикам миллионы долларов и всеобщее признание, а 20 лет назад это был лишь способ привлечь внимание к телефону.
Поговорим о втором нашем в GeekBrains любимом направлении. Вспомним о том, как все начиналось и к чему пришло.
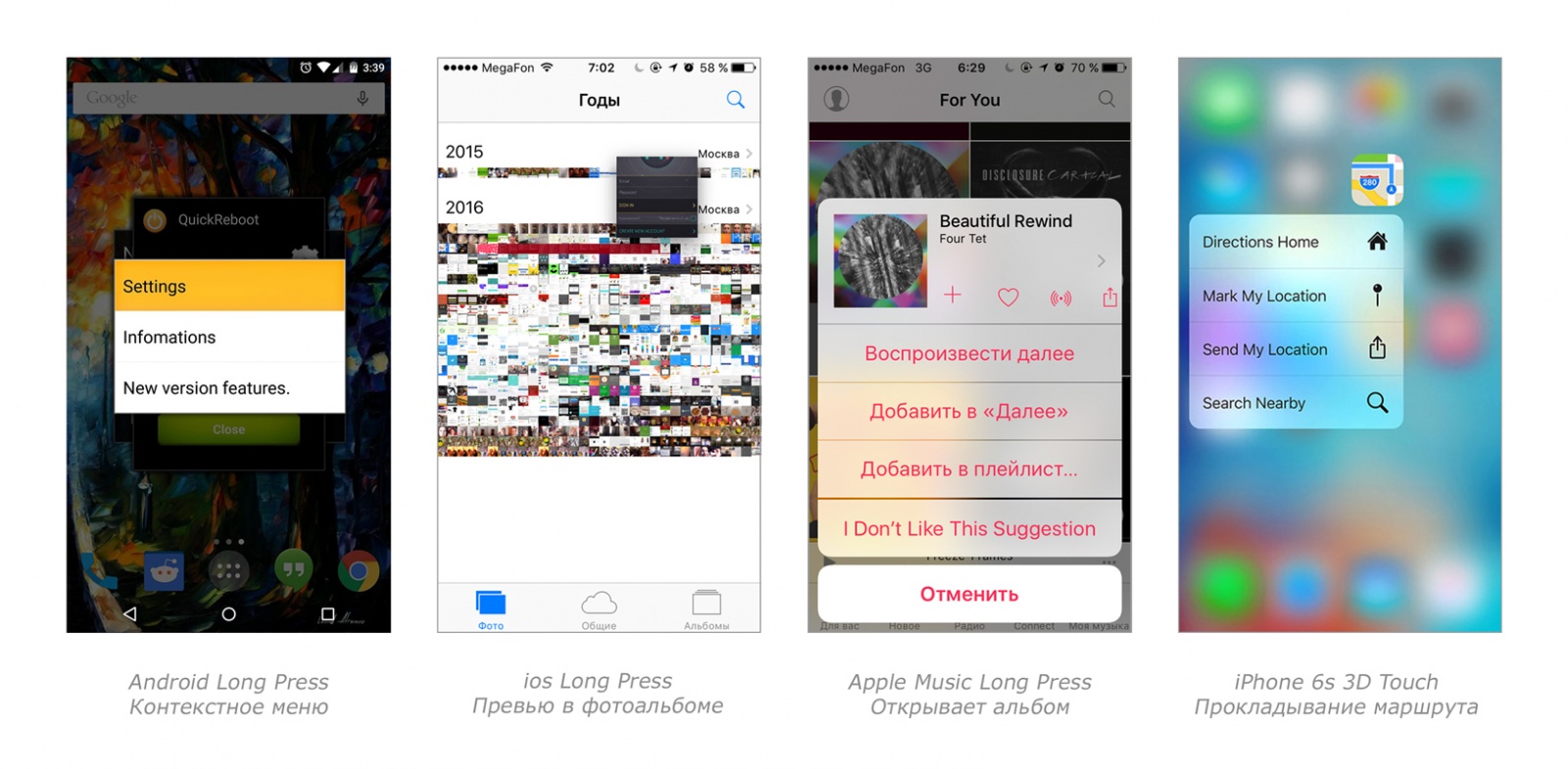
Миграция UI-паттернов и жестов. Кто у кого что подтырил
2016-03-03 в 9:12, admin, рубрики: android, iOS, redmadrobot, ui/ux, usability, Блог компании REDMADROBOT, дизайн мобильных приложений, интерфейсы, проектирование взаимодействия, разработка мобильных приложенийПосле того, как Apple презентовала музыкальный сервис Apple Music, некоторых «внимательных» знатоков смутил новый жест Long Press, использующийся в приложении. Смутил по той причине, что уж больно он похож на андроидовское долгое нажатие, которое показывает контекстные действия и открывает контекстные меню. Но несмотря на то, что жест не является нативным для платформы и не описан в гайдах, он существует в iOS давно, хотя и не пользуется большой популярностью. Не все помнят, что с его помощью можно не только перемещать или удалять иконки на домашнем экране, но и показывать крупные превью в фотоальбоме, получать быстрый доступ к черновикам в почте, записывать аудио-сообщения, видео, делать фото в сообщениях и так далее.

И вот знатоки стали рубить сплеча, утверждая, что Apple увел жест у Android. Но если углубиться в историю яблочных технологий, то можно вспомнить, что в марте 2015 Apple запатентовала Force Touch, появившийся в Apple Watch, а позже реализованный в MacBook с Retina Display. И по-настоящему «внимательные» пользователи должны были догадаться, что этот Long Press есть не что иное, как будущий 3D Touch, который должен был появиться в iPhone 6s и iPhone 6s+. С той лишь разницей, что владельцам винтажных айфонов приходится манипулировать не силой, а продолжительностью нажатия.
Читать полностью »
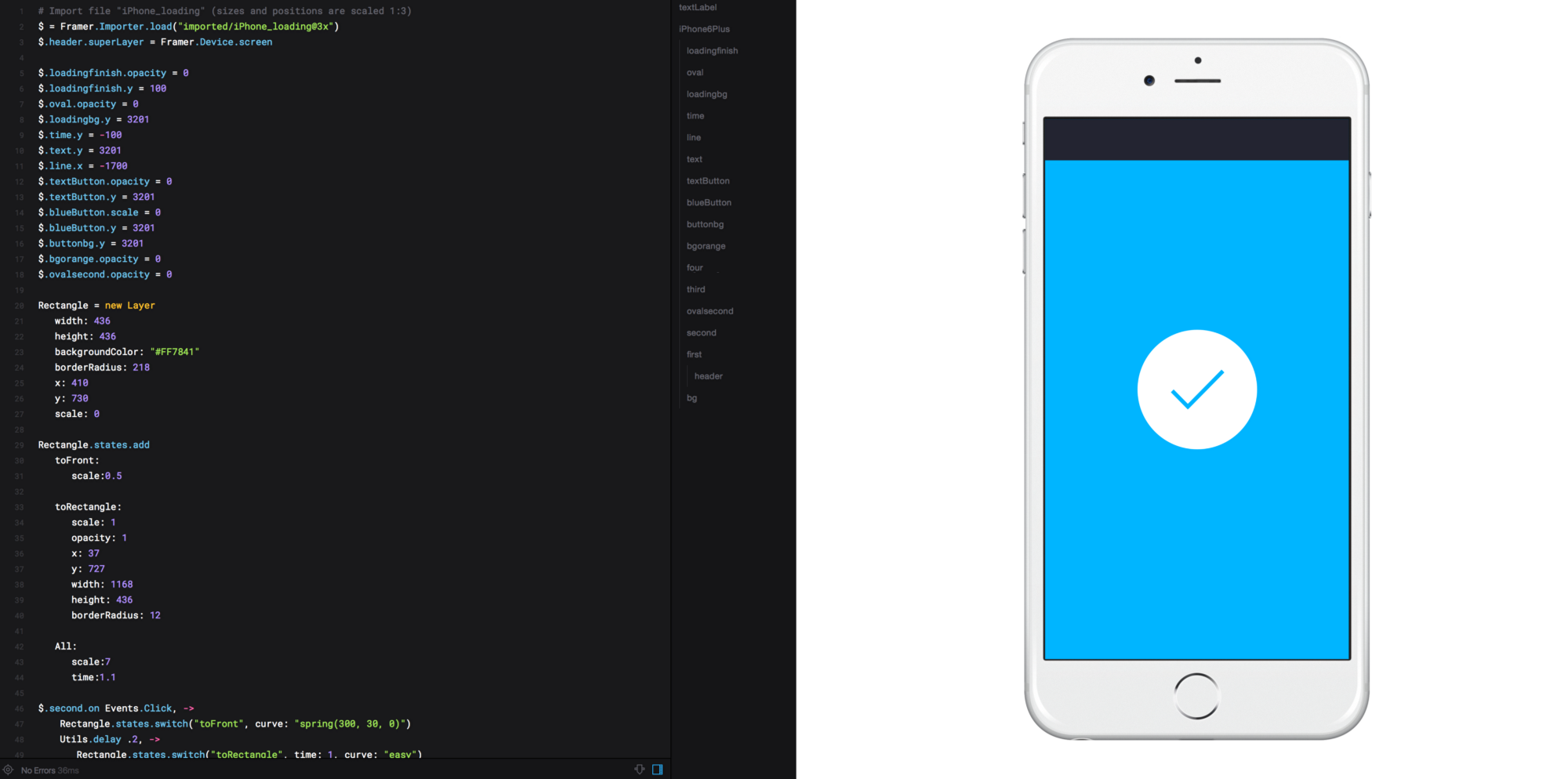
Анимация во Framer для начинающих
2016-02-19 в 12:48, admin, рубрики: coffeescript, framer, анимация, веб-дизайн, дизайн, дизайн мобильных приложений, интерфейсы, мобильные приложения, прототипирование, метки: framer 
Что такое Framer ?
Framer это программа для создания прототипов, в которой прототип создается сразу в коде, на языке CoffeeScript, который компилируется в JavaScript.
Framer позволяет создавать интерактивные анимации, облегчает разработчикам понимание того, как прототип должен функционировать и как представленную анимацию можно воплотить в жизнь. Еще он учит дизайнера понимать код.
Созданный с помощью Framer прототип можно отдавать тестировать клиентам прямо с девайса в натуральную величину, при этом времени на его создание значительно меньше, чем если бы прототип создавали разработчики.
Как может показаться в начале, Framer — сложная программа, требующая знания кода, хотя на самом деле писать код в ней намного легче, чем кажется.
Для работы с Framer достаточно нарисовать прототип в Sketch или Photoshop и придумать взаимодействие между слоями. Также здесь можно создавать свои слои, анимировать и менять их свойства.
Само написание кода во Framer интересный и увлекательный процесс, который не требует особой подготовки, к тому же на сайте программы есть очень подробная документация с примерами и туториалами.
В анимации, о которой речь пойдет дальше, я хотела отобразить loading, где проценты загрузки выполняют роль индикатора процесса.
Для создания данной анимации нужно знать 4 вещи: Layer, State, Event, Animation.
Читать полностью »
Возвращаем к жизни Аську (ICQ). Мнение дизайнера
2016-02-19 в 1:50, admin, рубрики: android, ui/ux, дизайн, дизайн мобильных приложений, интерфейсы, мобильные приложения, Разработка под androidЕсть такой динозавр — ICQ. Вспомнили тот самый звук входящего сообщения? О да! Еще мне сразу вспомнилась учеба в универе: именно тогда я застал расцвет этого мессенджера. Правда, самим клиентом я пользовался другим, кажется, это был QIP. Сейчас уже точно и не вспомню. У Аськи был слишком навороченный интерфейс, мой молодой мозг не мог с ним справиться. А еще были крутые номера, которыми все хвастались. Точнее хвастались количеством цифр в нем. У моего соседа по общаге был 5-значный. И это было круто.

А теперь к делу. Недавно Mail.ru решили организовать конкурс на дизайн мобильного приложения этого клиента. Я решил поучаствовать. Что из этого вышло, смотрите дальше.
Читать полностью »
Axure 7 для начинающих за 100 минут
2016-02-17 в 10:48, admin, рубрики: Axure 7, usability, веб-дизайн, Веб-разработка, видео, дизайн мобильных приложений, проектирование, прототипирование, урокиAxure — инструмент для создания интерактивных прототипов сайтов и мобильных приложений. Навыков работы с ним часто требуют работодатели, ищущие проектировщика интерфейсов или UX&UI-дизайнера. В России это почти что отраслевой стандарт. Axure 7 — последняя версия программы. Восьмая версия сейчас в бете.
В одной школе интернет-технологий (не упоминаю, чтобы не сочли за рекламу) с мая 2015 года я рассказываю начинающим дизайнерам об Axure 7. В течение 3 часов (минус небольшой перерыв) объясняю, как работают те возможности программы, которые нужны мне для большинства проектов. И закрепляю знания практикой.
Примерная структура занятия:
- Примеры прототипов;
- Виджеты, их настройка и расстановка по холсту с помощью сетки, направляющих и выравнивания;
- Мастера;
- Динамические панели;
- Создание интерактива (ивенты, экшены, кейсы, условия);
- Под конец: способы передачи прототипа заказчику, свойства страниц, стили.
Начинающим тяжело усвоить столько информации, но это базовые вещи для тех, кто с акшурой уже работает. Для улучшения учебного процесса (и чтобы не скучать, рассказывая одно и то же) я перевёл теоретическую часть в формат видео.
Читать полностью »