Такая мелочь, как применения заглавных букв может быть весьма важной. Для английского языка. Статья будет особенно полезна тем, кто занимается разработкой продуктов на английском.
(Кстати, кто еще не знает, «вуз» пишется маленькими буковками.)

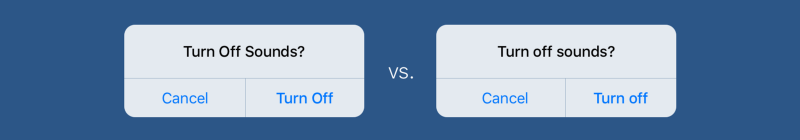
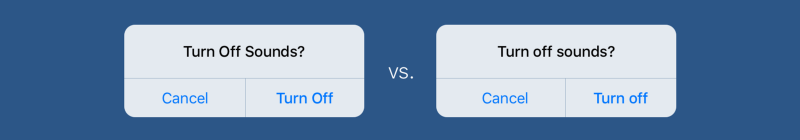
Вы можете заметить разницу в сообщениях выше? В левой части немного больше заглавных букв чем в правой. Большая О, маленькая О. Кого это волнует, правда?
Ну что ж, если вы пишите приложение для сайта, вас это должно волновать. Такая мелочь, как применение заглавных букв (капитализация) может быть весьма важной. Капитализация влияет на читабельность, понимание и удобство использования. Она даже влияет на то, как люди видят ваш бренд.
Мы обсудим интересные детали чуть позднее, а сперва давайте начнем с небольшого погружения в происхождение капитализации.
Поддержка публикации — компания Edison, которая разрабатывает тендерные и информационные агрегаторы и проектирует и реализует backend для стартапа — инструмента увеличения продаж. Читать полностью »