Работая в продуктовой команде над одним или несколькими проектами, мы неизбежно приходим к необходимости организовать общий процесс и рабочее пространство. Кто-то решает этот вопрос через добавление инструментов для коллаборации, кто-то даже строит вокруг этого свой продукт. Однако мы обратились к опыту наших ближайших коллег — разработчиков. Они умеют оптимизировать свою работу и взаимодействие, как никто другой, и потому являются отличным примером для вдохновения.
Рубрика «дизайн мобильных приложений» - 26
Оптимизация работы портальной дизайн-команды с помощью Sketch и облака
2017-01-31 в 9:11, admin, рубрики: usability, Блог компании Mail.Ru Group, веб-дизайн, дизайн мобильных приложений, дизайн-менеджмент, интерфейсы, организация процессов, организация работы, продуктовый дизайн, метки: продуктовый дизайнДизайн мультиязычных приложений
2017-01-25 в 8:35, admin, рубрики: usability, Блог компании Everyday Tools, графический дизайн, дизайн мобильных приложений, интерфейсы, локализация, локализация интерфейса, локализация приложений, мобильные приложения, мультиязычность, перевод, разработка, разработка приложенийПредставьте себе: вы впервые знакомитесь с новым приложением. В отзывах на Твиттере все сходят от него с ума, говорят, что оно превосходное, изумительное, всю жизнь им изменило.
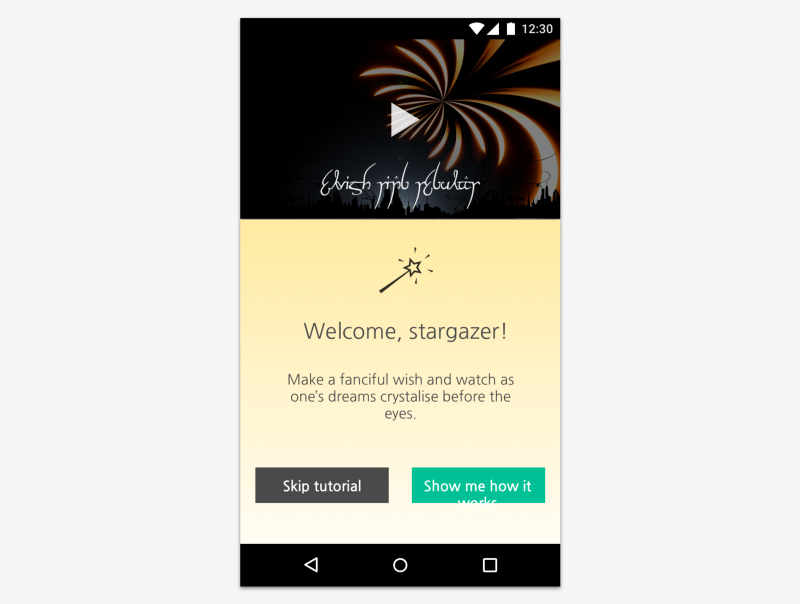
Вы запускаете приложение и видите следующее:

Хм. Что-то тут не так. Сверху встроено видео, но текст в нем — на языке, которого вы не понимаете. Формулировки какие-то странные, а надпись на кнопке даже не влезает на саму кнопку. Как такое может нравиться людям?
Оказывается, дело в том, что приложение изначально создавалось не на вашем родном языке. Его разработали на эльфийском, а потом уже перевели. Большинство людей использует эльфийскую версию и не знает, как все это выглядит на вашем языке.
Читать полностью »
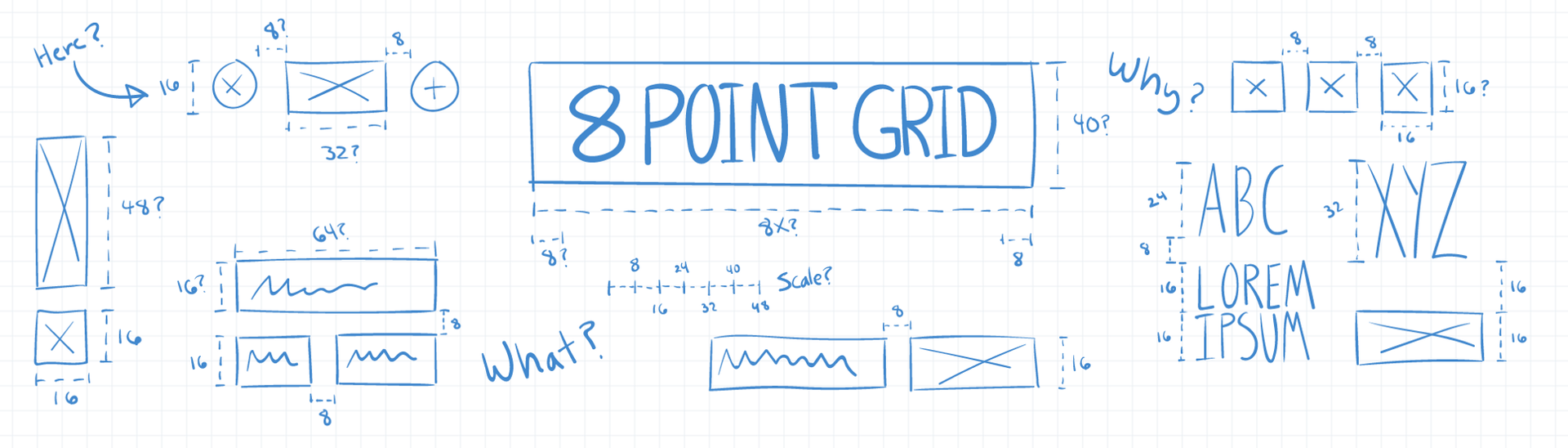
Введение в систему 8pt сеток
2017-01-17 в 10:29, admin, рубрики: front-end, interface, Блог компании Everyday Tools, веб-дизайн, верстка, верстка сайтов, дизайн мобильных приложений, интерфейсы, разработка, сетка, сетка сайтаЛюбому дизайнеру, над чем бы он ни работал — сайтами, журналами или мобильными приложениями, — наверняка приходилось слышать термин «сетка». Существуют сетки для всевозможных вариантов расположения контента. Мы применяем колоночные сетки, чтобы выстраивать контент по горизонтали, сетки базовых линий, чтобы выравнивать блоки текста по вертикали, гибкие (soft) и жесткие (hard) сетки — в зависимости от того, насколько строго собираемся их придерживаться. Я заинтересовался системой 8pt сеток, когда услышал, с каким увлечением говорит о ней Брин Джексон, и решил посмотреть, какие преимущества она может дать моим дизайнам (и может ли вообще).

UI-UX события 2017 года, которые вас точно не утомят
2017-01-13 в 8:43, admin, рубрики: interface, meetup, UI, usability, UX, ux design, ux/ui, uxrussia, Блог компании Everyday Tools, веб-дизайн, дизайн, дизайн мобильных приложений, интерфейсы, конференции, проектирование, проектирование интерфейсов, прототипированиеКакой дизайнер не хочет стать лучшим в своей области? А лучший способ узнать что-то действительно крутое – это пообщаться с людьми, которые на этом собаку съели. Поэтому сегодня мы предлагаем вашему вниманию список всевозможных интересных мероприятий (в первую очередь, посвященных теме UI/UX) как для начинающих дизайнеров, так и для продвинутых, которые вы, возможно, захотите внести в свой ежедневник.
Интуитивный дизайн против вирусного
2017-01-09 в 11:35, admin, рубрики: interface, UI, ui/ux, ui/ux дизайн, UX, Блог компании Everyday Tools, графический дизайн, дизайн мобильных приложений, интерфейсы, перевод
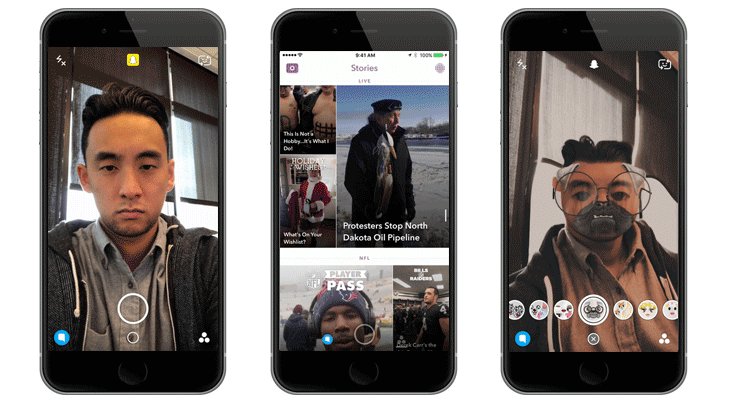
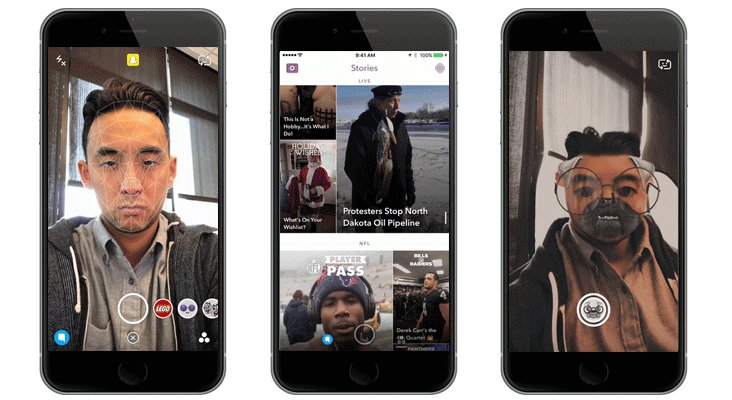
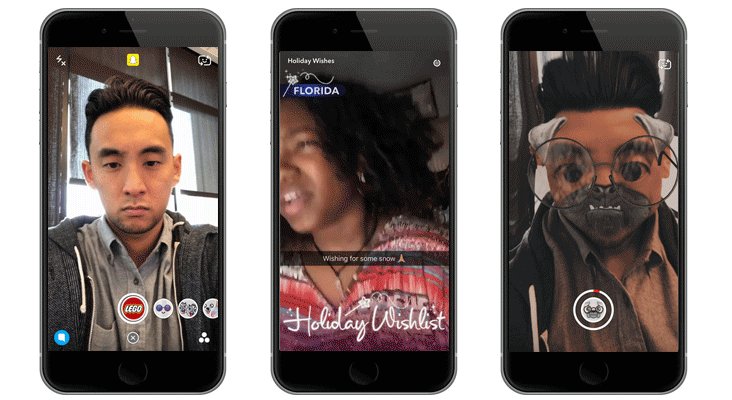
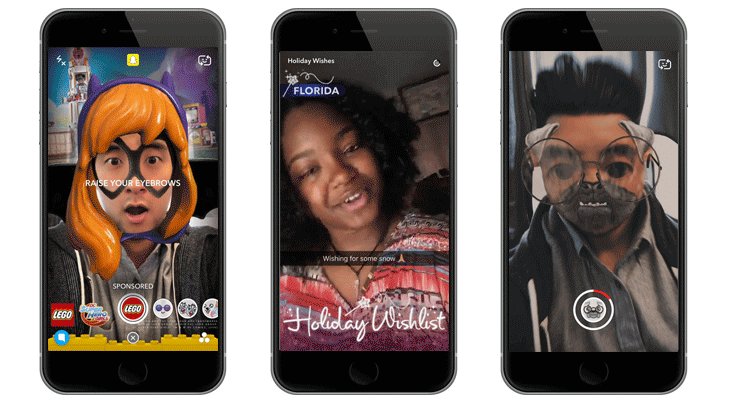
Интерфейс Snapchat приводит в замешательство многих пользователей. Не в упрек старшему поколению, прослеживается такая тенденция: люди, перешагнувшие определенный возрастной рубеж, с большим трудом разбираются в самых базовых функциях этого приложения — замене лиц, например. Я уже сбился со счета, сколько людей плакались мне насчет Snapchat. «Ничего не понимаю», — восклицают они. «Почему все так сложно?»
Я здесь, чтобы заявить: непонятный дизайн Snapchat — это не баг, а фича. Как и в случае с Tinder, это дизайн, который ставит своей целью затянуть пользователя и подтолкнуть его к тому, чтобы он делился опытом с окружающими. На самом деле, это одна из ключевых составляющих громкого успеха Snapchat.
Читать полностью »
Создание музыкальных интерфейсов
2016-12-30 в 7:19, admin, рубрики: usability, UX, ux design, ux/ui, Блог компании Everyday Tools, дизайн мобильных приложений, звук, звуковой дизайн, интерфейсы, музыка, Работа со звукомЗвонок будильника, характерный писк, с которым открываются дверцы машины — мы постоянно взаимодействуем с техникой посредством звуков. Тем не менее, у многих сохраняется убеждение, что интерфейс транслирует информацию преимущественно через экран, в то время как огромный потенциал языка звуков остается без внимания.

Я занимаюсь дизайном уже 16 лет, а в свободное время пишу музыку. Владение этими навыками утвердило меня в мысли, что интерфейсы должны объединять в себе как минимум звук и изображение. Команда из компании Udemy, где я сейчас работаю, в данный момент разрабатывает новый подход к обучению. В ходе мозгового штурма возникла идея подключить звуковые сигналы к промежуточным экранам. Я увлекся и стал экспериментировать с синтезатором and MIDI-сэмплами, чтобы обеспечить пользователю аудиофидбэк в процессе прохождения и завершения курса. Мы пробовали разные инструменты, аккорды и темп. Сложность заключалась в том, чтобы аудиоконтент осмысленно демонстрировал прогресс и вместе с тем, выражал ценности нашей компании. Какие звуки могут рассказать о нас? В итоге мы остановились на коротких, ненавязчивых мотивах в ля мажор, наигранных на маримбе и арфе.
Редизайн Titan Quest под смартфоны и планшеты
2016-12-29 в 9:30, admin, рубрики: hud, Дизайн игр, дизайн мобильных приложений, оптимизация интерфейса, портирование приложений, Работа с иконками
Как адаптировать классику жанра hack'n'slash, игру Titan Quest, любимую целым поколением компьютерных игроков, под смартфоны и планшеты? Я недавно пришёл в DotEmu и это стало вопросом, на который мне нужно было ответить. Но это был не только вопрос, это был вызов, потребовавший почти 20 месяцев размышлений, итераций и разработки для правильной «перезагрузки» потрясающей игры для её армии фанатов!
Всё нужно было (пере)создавать, но я и моя команда были невероятно мотивированы побороть сложности и компромиссы, которые неизбежно возникали. Мы ни разу не усомнились, что Titan Quest станет отличной мобильной игрой, и всегда верили, что она заслуживает своего места на мобильных платформах.
Я не мог вносить изменения в оригинальную игру, поэтому для реализации мобильной версии многие элементы должны были эволюционировать. Задача, стоявшая передо мной, была внушительной…
Читать полностью »
Декабрьский дайджест продуктового дизайна: Книга Atomic Design, Adobe XD для Windows и UX-тренды 2017 года
2016-12-29 в 6:17, admin, рубрики: usability, Блог компании Mail.Ru Group, веб-дизайн, дизайн мобильных приложений, интерфейсы, пользовательские интерфейсы, продуктовый дизайнУже шесть лет я публикую регулярные обзоры свежих статей по теме интерфейсов, новых инструментов и коллекций паттернов, интересных кейсов и исторических рассказов. Из лент нескольких сотен тематических подписок отбирается примерно 5% стоящих публикаций, которыми интересно поделиться. Предыдущие материалы: апрель 2010-ноябрь 2016.

Как конструировать слова (от автора, который ненавидит читать)
2016-12-16 в 14:45, admin, рубрики: edisonsoftware, usability, Блог компании Edison, веб-дизайн, дизайн, дизайн интерфейсов, дизайн мобильных приложений, интерфейсы, слова, метки: Дизайн интерфейсовЧестно говоря, я писатель. Мне платят за то, чтобы я писал слова. Но есть вещь, которую большинство обо мне не знают: я ненавижу читать.
Теперь не поймите меня неправильно — я все еще немного читаю. Я одолел книги и блоги, новые каналы и журналы. Но когда авторы становятся многословными, у меня замыливается взгляд. Мне скучно.

Все что я вижу — простыня слов.
В детстве я думал, что мое отвращение к чтению — моя слабость. Это было так, пока спустя годы я не осознал, что эта слабость и помогла мне стать хорошим писателем.
Дело в том, что, в основном, я пишу тексты для приложений и сайтов. Здесь краткость лучше восхитительного стиля, на счету каждый знак. А писать текст для интерфейса во многом напоминает дизайн — дизайн слов для людей, которые ненавидят читать.
Читать полностью »
Кратко про оптимистичный UI. Оптимистичные интерфейсы в картинках
2016-12-15 в 8:20, admin, рубрики: UI, usability, user experience, user experience design, user interfaces, Блог компании Everyday Tools, веб-дизайн, дизайн мобильных приложений, интерфейсы, оптимистичный ui, переводыНе так давно на сайте Smashing Magazine появилась статья Дениса Мишунова, с переводом котрой можно ознакомиться на Хабре.
Вслед за этой статьей вышла еще одна – «Optimistic UIs in under 1000 words» за авторством Игоря Мандригина, в которой он затрагивает ту же тему, дополняя ее и иллюстрируя большим количеством примеров. Предлагаем вашему вниманию перевод.