
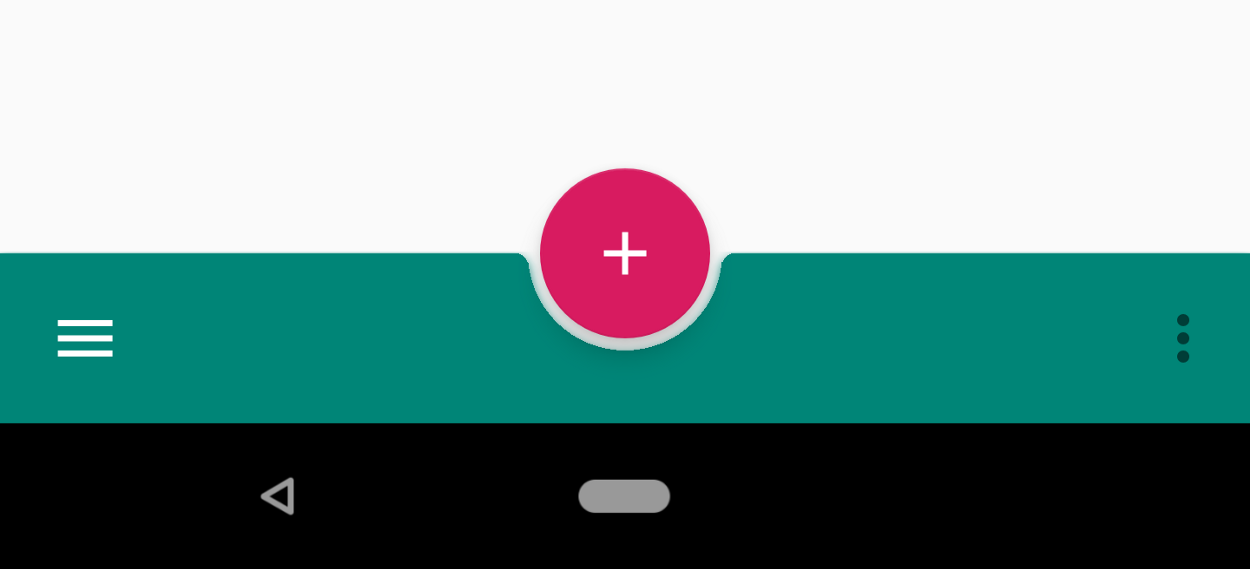
BottomAppBar — это один из новых Android Material компонентов, которые были представлены на Google I/O 2018. Это по сути расширение компонента Toolbar. Новый BottomAppBar располагается в нижней части окна приложения в отличие от тулбара, который находится в его верхней части. С помощью этой парадигмы команда Material Design ожидает нового пользовательского опыта (UX). BottomAppBar намного более доступен для пользователя в сравнении с обычным тулбаром. Переместив панель управления и меню в нижнюю часть приложения, BottomAppBar предлагает кардинально новый дизайн для Android приложений.