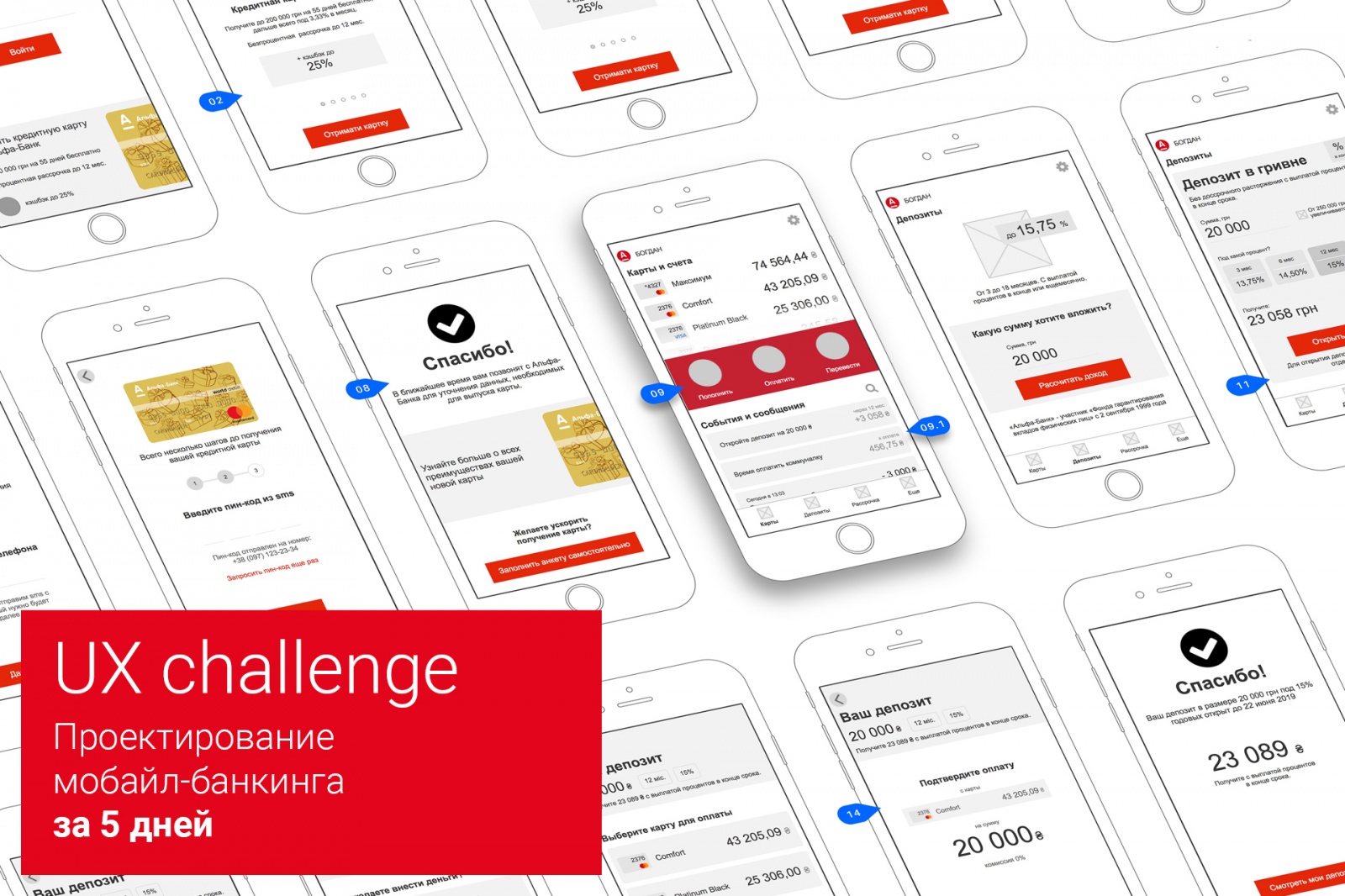
Не так давно Альфа-Банк Украина провел конкурс, предложив всем желающим спроектировать дизайн-концепт мобильного банка для двух вариантов использования, видимо, осознав, что их текущее приложение не отвечает ожиданиям пользователей.
Особый акцент в описании конкурса делался на UX, так что задача показалась нам интересной. Правда с момента знакомства с конкурсом и датой окончания приема заявок оставалось всего 5 дней. Что ж, вызов принят.

Под катом длинная, но полезная история о проектировании интерфейса мобильного банка в сжатые сроки. Тех, кто ее осилит, в конце ждет бонус.
Читать полностью »