Боль
Как не странно но по самому процессу разработке визуальной части мы в компании отстаем как минимум на года 2-3. Во-первых классическая, изолированая, универсальная модель: Проектирование — Дизайн — Верстка. Во-вторых один и тот же подход остается как для страниц мелких акции (заглушек), так и для масштабных сервисов вроде, где трудно предугадать сценарий развития. Но мы метем все под одну гребенку. Я лично не знаю в нашей компании персонажа, который глобально бьется над улучшением процесса и самой системы разработки визуальной части. В основном звучать умелые фразы по поводу сроков и складывается впечатление, что все мастера по тайм менеджменту. Многое из резких фраз как «Процент времени» напрочь убивают всю логику, и наивно полагаться на сохранение продуктивности на том же уровне. Когда разрабатываешь крупный проект 5-7 глобальных переключений в день на другие задачи, полностью парализуется и сбивает весь процесс разработки основного проекта. Ну впрочем это менеджерская магия с выгодой в одну сторону.
Процесс разработки визуальной части это два отдельных этапа дизайна и верстки. Один и тот же подход остается как для мелких страниц акции (заглушек) так и для масштабных сервисов, где трудно предугадать сценарий развития.
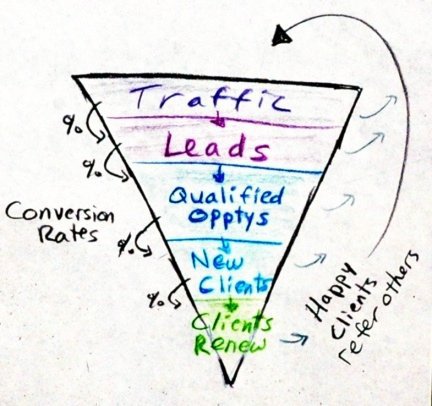
Теперь о вытекающей из этого боли. Ситуация, которая сейчас выглядит так:
Читать полностью »