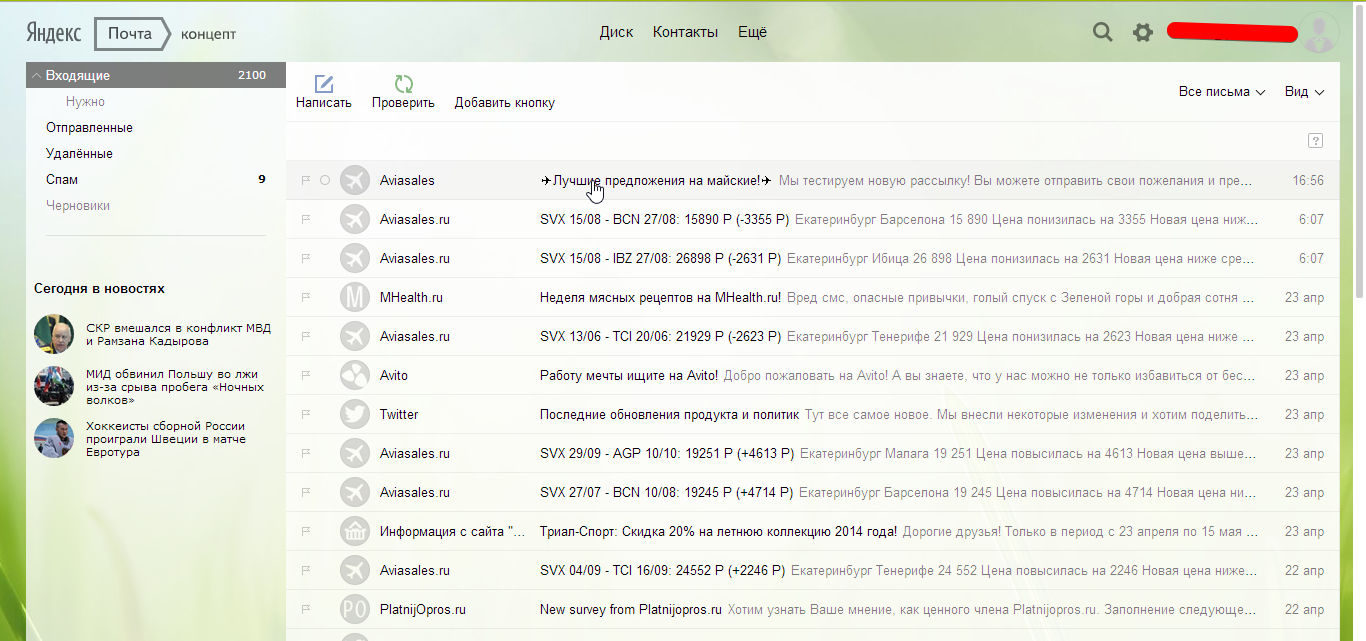
Вернувшись в пятницу из бара и решив проверить почту на Яндексе, мне предложили оценить новый интерфейс – конечно же я согласился; предлагаю и вам познакомиться с ним.
Рубрика «дизайн интерфейсов» - 13
Новый концепт интерфейса Яндекс.Почты
2015-04-25 в 22:36, admin, рубрики: Дизайн в IT, дизайн интерфейсов, яндексКак мы реализовали интерфейс автомата по выдаче займов
2015-04-09 в 8:53, admin, рубрики: usability, автомат займов, дизайн интерфейсов, интерфейсы, терминал оплаты, юзабилитиЗаймы до зарплаты
Что такое займ до зарплаты, наверное, объяснять не нужно. Есть офисы по выдаче таких займов, есть онлайн сервисы, а есть и промежуточное решение — автоматы по выдаче займов.
С точки зрения бизнеса, офисы по выдаче займов страдают простой проблемой — в среднем, достаточно низким потоком клиентов из-за уже большой конкуренции. А содержать этот офис нужно — это аренда и зарплата как минимум одного сотрудника. Сотрудник же выполняет достаточно простые действия: заполнить анкету клиента, взять копию паспорта, выдать или принять деньги.
Автомат, который выдает займы
Начали размышлять, возможно ли сделать устройство, которым пользоваться удобно, просто для всех, и которое может выполнить указанные функции. Берем комплектующие платежного терминала, добавляем туда диспенсер наличных, сканер паспорта и веб-камеру — и весь необходимый функционал покрывается. Мы можем получить паспорт клиента и его фото, убедиться что это действительно он, а также выдать и принять деньги.
Если клиент берет займ в офисе, ему так же распечатывается договор, который он подписывает, и у компании остается свой экземпляр. Для этого в автомат можно встроить принтер, из которого будет вылазить договор, и сканер (можно протяжный) для передачи скана подписанного клиентом договора, а сам договор может оставаться в лотке автомата для последующей инкассации. Однако наш опыт в сфере займов до зарплаты показывает, что наличие подписанного договора незначительно влияет на возвратность займов. Если встраивать распечатку и сканирования договора в процесс выдачи займа, это значительно усложнит весь процесс для клиента. А клиента нам терять нельзя, поэтому от распечатки отказываемся сразу.
Итак, у нас есть набор комплектующих, дело за малым — придумать всю логику взаимодействия клиента и автомата. У компании есть стандартный бизнес-процесс работы с клиентом: клиент один раз регистрируется, для этого собираем порядка 80 анкетных полей (включая, конечно, паспортные данные), и далее пользуется займами по своему уже существующему профилю — возврат, выдача повторных займов не требует предоставления этой информации заново. Также на каждого клиента мы сохраняем сканы паспорта.
Наша целевая аудитория: преимущественно женщины от 25 до 65 лет, среднего или небольшого достатка. При этом, аудитория в среднем слабо знакома с современными технологиями, компьютерами и гаджетами, что усложняет и без того не простую задачу собрать через автомат длинную анкету.
Читать полностью »
Дайджест продуктового дизайна, март 2015
2015-04-06 в 7:38, admin, рубрики: usability, user experience, Блог компании Mail.Ru Group, веб-дизайн, дайджест, дайджест продуктового дизайна, дизайн интерфейсов, интерфейсный дайджест, интерфейсы, пользовательские интерфейсы, продуктовый дизайн, проектирование интерфейсов, юзабилитиУже пять лет я публикую регулярные обзоры свежих статей по теме интерфейсов, новых инструментов и коллекций паттернов, интересных кейсов и исторических рассказов. Из лент нескольких сотен тематических подписок отбирается примерно 5% стоящих публикаций, которыми интересно поделиться. Предыдущие материалы: апрель 2010-февраль 2015.

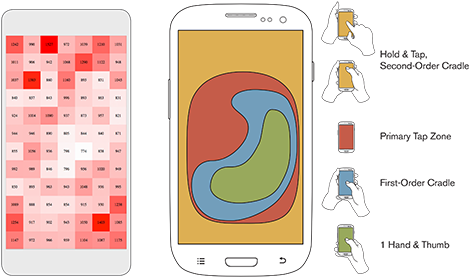
Эра фаблетов: Проектирование для крупных экранов
2015-03-25 в 11:21, admin, рубрики: usability, веб-дизайн, дизайн интерфейсов, интерфейсы«С тех самых пор, как Samsung создала свою линию Galaxy Note, тем самым открыв рынок «больших телефонов», подобные девайсы называются фаблетами. Такое название они получили в силу своего размера, который находится где-то между размерами традиционного телефона и небольшого планшета»
За последнее время я успел прочитать много статей о том, что новая серия iPhone 6 заставит нас всех изменить подход к проектированию пользовательского интерфейса для мобильных телефонов. Возможно, это справедливо для тех дизайнеров, которые до сих пор фокусируются только на iOS и делают вид, что остальной мир не существует.Читать полностью »
Дайджест продуктового дизайна, февраль 2015
2015-03-19 в 6:50, admin, рубрики: usability, user experience, Блог компании Mail.Ru Group, веб-дизайн, дайджест, дайджест продуктового дизайна, дизайн интерфейсов, интерфейсный дайджест, интерфейсы, пользовательские интерфейсы, продуктовый дизайн, проектирование интерфейсов, юзабилитиУже почти пять лет я публикую регулярные обзоры свежих статей по теме интерфейсов, новых инструментов и коллекций паттернов, интересных кейсов и исторических рассказов. Из лент нескольких сотен тематических подписок отбирается примерно 5% стоящих публикаций, которыми интересно поделиться. Предыдущие материалы: апрель 2010-январь 2015.

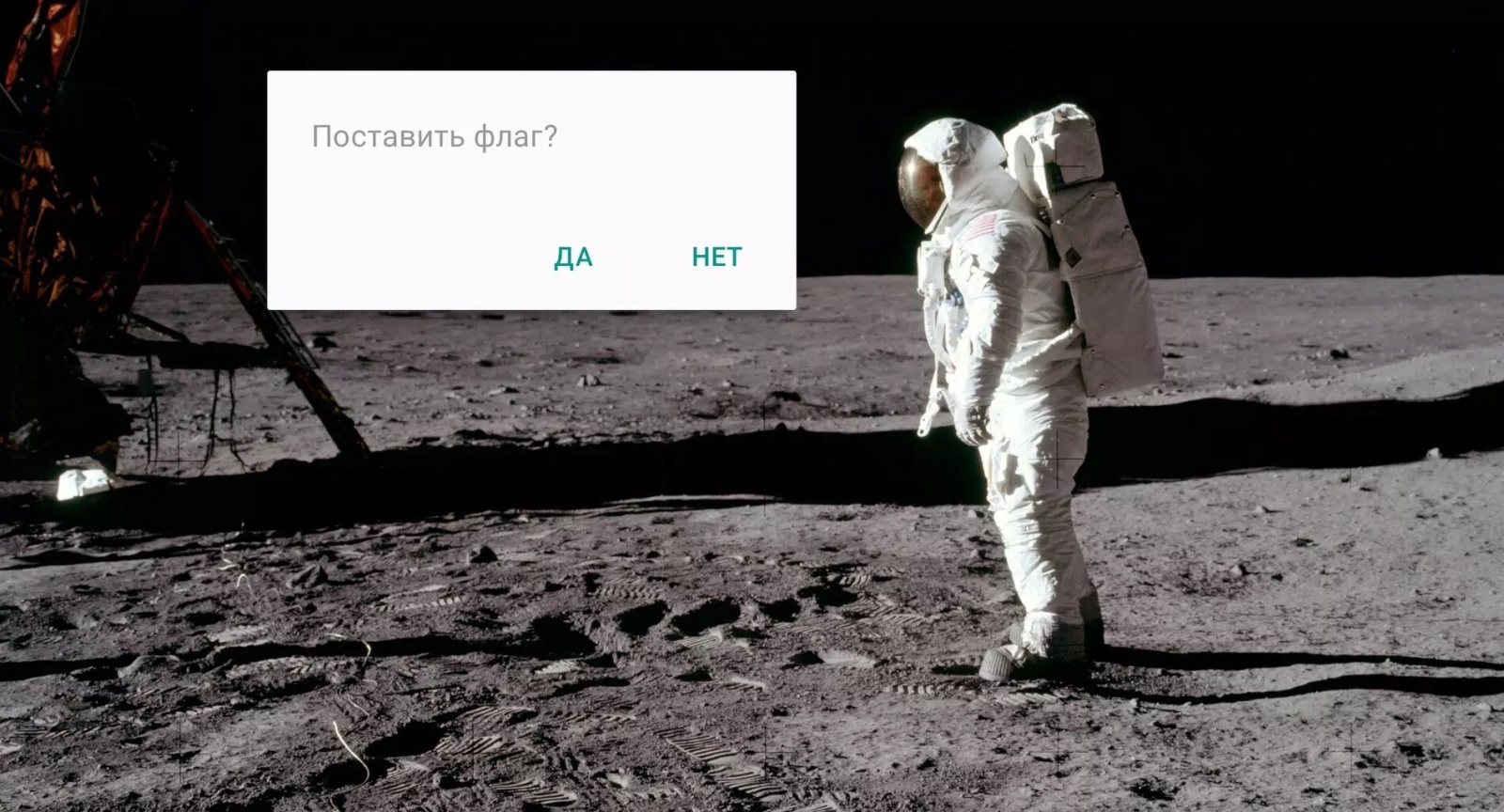
Material Design: на Луну и обратно
2015-03-11 в 14:08, admin, рубрики: android, material design, mobile development, Блог компании REDMADROBOT, дизайн интерфейсов, интерфейсы, Разработка под android, метки: material design“Это унылое диалоговое окно действительно нужно?”

В этой статье я изложил главные принципы Material Design и дал советы по их воплощению. Текст написан по следам мастер-класса для разработчиков, который мы, Роботы, устраивали совместно с российским офисом Google (Think Mobile).

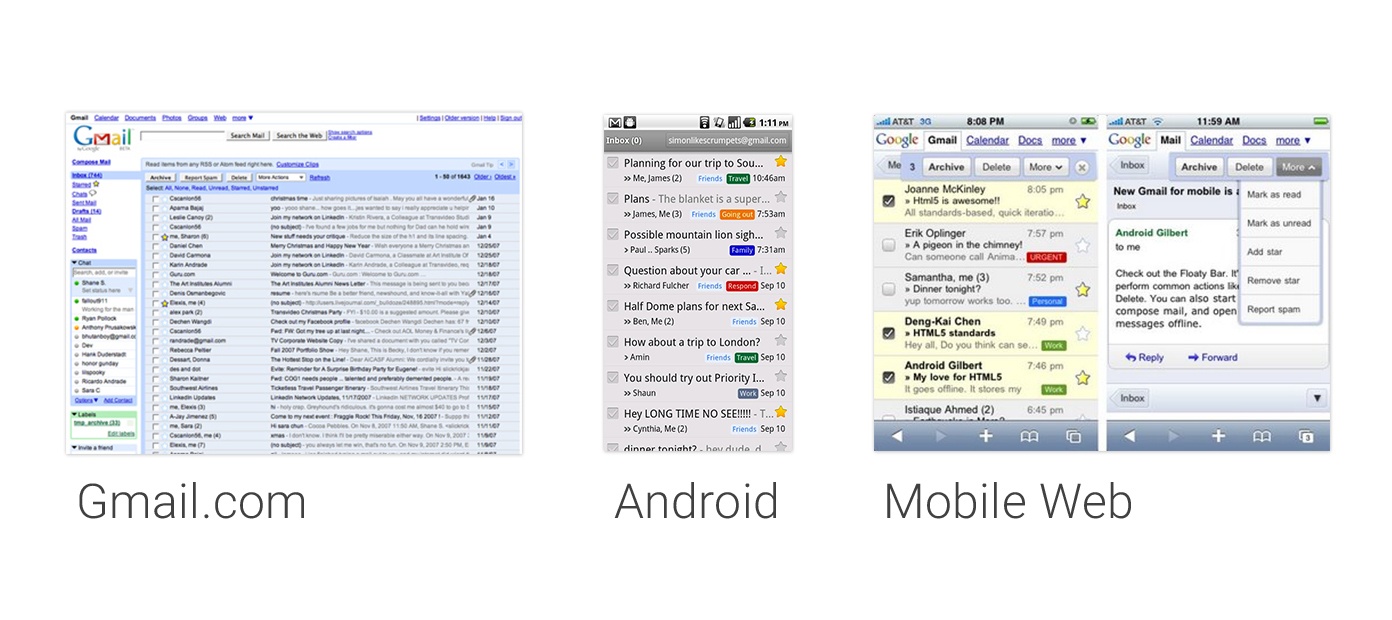
Когда-то все продукты Google выглядели по-разному плохо. Даже один продукт на разных платформах выглядел неконсистентно.
Все стало меняться в 2011 году, когда в Google начали усиленно работать над унификацией визуальной части экосистемы своих продуктов и назвали все это Project Kennedy.
PaintCode 2, краткий экскурс и замечания
2015-03-07 в 0:27, admin, рубрики: ios development, mobile development, PaintCode, UI, дизайн интерфейсов, интерфейсы, разработка под iOS В далеком 2013 году я узнал о проекте PaintCode и был весьма впечатлен увиденным.
Еще бы, каким-то чудом векторные картинки превращаются в строки кода, который в свою очередь вдруг начинает работать в Вашем приложении и вся эта магия всего за 99.99$.
Я долго смотрел на экран монитора и какой-то страх неизведанного отталкивал меня. Еще бы я человек далекий от дизайна и рисования не смог с первого взгляда оценить всего могущества этого проекта. Я отправил ссылки на видео и на сайт проекта нашим дизайнерам и подумал: «Ну вот сейчас, они начнут заниматься настоящими делами!». Но их выражение лица было похоже на мое, еще бы, они не могли понять всех этих замысловатых формул и переменных…
Читать полностью »
Сколько дизайнов интерфейсов на самом деле нужно рисовать для iPhone 4, 5, 6 и 6+?
2015-03-03 в 13:36, admin, рубрики: illustrator, ios development, дизайн интерфейсов, интерфейсы Выход смартфонов iPhone 6 и 6+ внесло некоторую дезориентированность в ряды дизайнеров и программистов, ведь раньше можно было просто нарисовать один макет под iPhone 5 и пропорционально уменьшить в 2 раза при разметке под предыдущие устройства. Но теперь ситуация несколько изменилась: первопроходцы-программисты сетуют, что макет, красиво нарисованный и сверстанный под iPhone 6, выглядит абсолютно непривлекательно, нечитаемо и нетапабельно на iPhone 5, ведь его как раньше просто пропорционально уменьшили. IOS HIG по этому поводу конкретных советов не содержит, поэтому для дизайнеров сейчас особо остро стоит вопрос о том, сколько же на самом деле дизайнов интерфейсов нужно рисовать, чтобы охватить всю текущую линейку iPhone-устройств? Давайте разбираться.

Читать полностью »
Создание Responsive Landing Page на WordPress от А до Я
2015-02-23 в 7:11, admin, рубрики: front-end, web-разработка, wordpress, wordpress.com, веб сайты и графический дизайн, веб-дизайн, Веб-разработка, верстка сайтов, дизайн интерфейсов, дизайн сайтов, Мобильный веб, проектирование интерфейсов, проектирование сайтовНовый видеокурс по созданию адаптивного одностраничного сайта и посадке на CMS WordPress. В процессе обучение рассмотрены такие моменты, как проектирование интерфейса, создание скетча, адаптивная верстка и подключение Front-End плагинов, посадка на WordPress и создание опций шаблона. При разработке темплейта учитывалась возможность дистрибуции и распространения темы.
Читать полностью »